【重点突破】——Canvas技术绘制音乐播放器界面
一、引言
在用Canvas练习制作了验证码之后,还有一个用Canvas技术很综合的练习——制作音乐播放器。在做这个练习的过程中,还有一个重要的观察点,那就是理解Canvas的一大问题。
二、要求
- 点击播放按钮,碟片开始旋转,背景音乐开始播放
- 再次点击播放按钮,碟片停止旋转,背景音乐停止播放
三、问题
1、在canvas中放进4个图片请求,1、2、3、4,会以什么顺序加载?按顺序?
实际:绝不会以顺序加载,因为,异步请求,会同时加载4张图片。
所以:Canvas绘图中若需要多张图片,他们的加载都是异步的,无法预测哪一张先加载完成。
2、但是绘图往往需要按照一定的顺序,如先绘制背景,再绘上面的内容。怎么办?
方法:必须等待所有图片全部加载完成,才能开始绘图。
四、实现
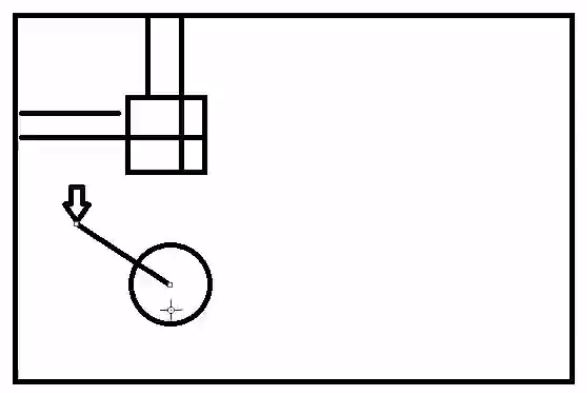
思路:先在最外层定义一个变量 progress=0 表示所有图片的总加载进度;在每一个图片加载完成之后,按文件大小占总文件的比例分配权重,比如img1占20%,就给progress +=20;再然后,判断progress是否全等于100,等于100时,执行startDraw()函数,开始绘制图片,如果不等于,则不绘制;最后在最外层的底部,定义startDraw()函数。
难点;如何为Canvas上的图形图像绑定事件监听?
方法:只能绑定给整个Canvas!然后再具体计算事件发生坐标是否处于某个图像/图形的内部——仅适用于规则图形。

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body{
text-align:center;
}
</style>
</head>
<body>
<h3>Canvas制作音乐播放器</h3> <canvas id="c2"></canvas> <script>
var progress = 0;//所有图片的总加载进度 var imgBg = new Image();
imgBg.src = 'image/bg.jpg';
imgBg.onload = function(){
console.log('1 背景图片加载完成');
progress += 20;//按文件大小所占比例加权重
if(progress===100){
stratDraw();
}
} var imgDisc = new Image();
imgDisc.src = 'image/disc.png';
imgDisc.onload = function(){
console.log('2 封面图片加载完成');
progress += 40;//按文件大小所占比例加权重
if(progress===100){
stratDraw();
}
} var imgPlay = new Image();
imgPlay.src = 'image/play.png';
imgPlay.onload = function(){
console.log('3 播放图片加载完成');
progress += 20;//按文件大小所占比例加权重
if(progress===100){
stratDraw();
}
} var imgPause = new Image();
imgPause.src = 'image/pause.png';
imgPause.onload = function(){
console.log('4 暂停图片加载完成');
progress += 20;//按文件大小所占比例加权重
if(progress===100){
stratDraw();
}
} function stratDraw(){
console.log('开始绘图……');
var w = imgBg.width;
var h = imgBg.height;
//让画布的宽高与背景图一样
c2.width = w;
c2.height = h;
var ctx = c2.getContext('2d'); //1 绘制背景图
ctx.drawImage(imgBg, 0, 0);
//2 绘制黑色的胶片
ctx.beginPath();
ctx.arc(w/2,h/2,120,0,2*Math.PI);//r,起始角0,终止角2*Math.PI
ctx.fill();
//3 绘制胶片封面
var left = 120*Math.sin(Math.PI/4);
ctx.drawImage(imgDisc,w/2-left,h/2-left,2*left,2*left);
//4 绘制播放和暂停按钮
ctx.drawImage(imgPlay, w/2-40, h-80,80,80); c2.onclick = function(e){
var ex = e.offsetX;
var ey = e.offsetY;
var rx = w/2; //圆形按钮圆形坐标
var ry = h-40;
var r = 40; //圆形按钮的半径
//计算两个点间距,是否小于圆形半径
if((Math.sqrt((ex-rx)*(ex-rx)+(ey-ry)*(ey-ry)))<r){
alert("按钮被点击了……")
}
}
} </script>
</body>
</html>
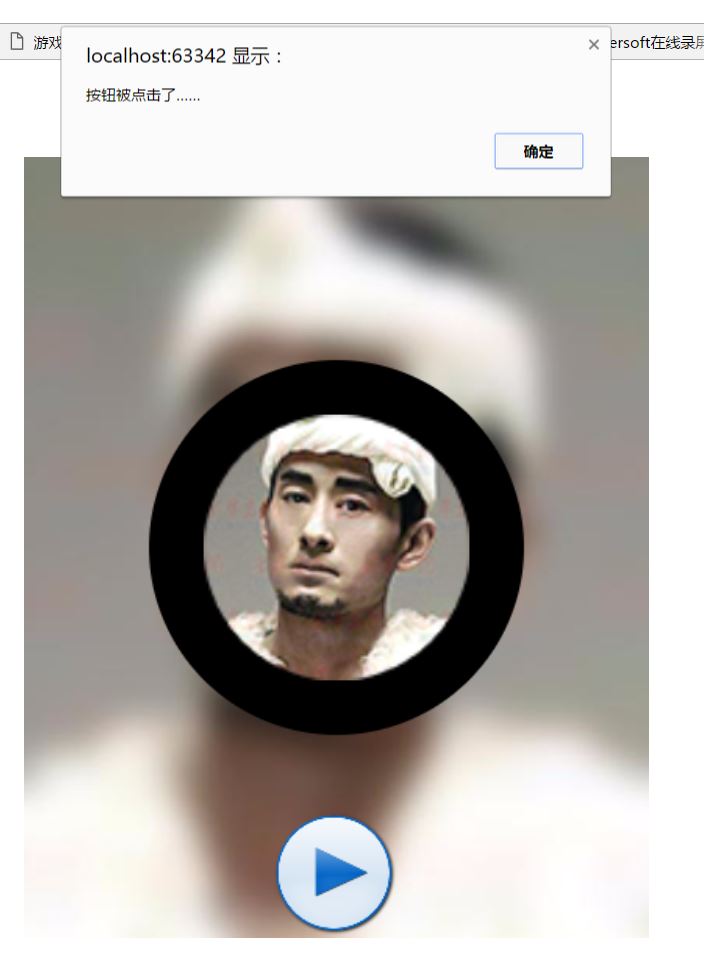
效果:

注:转载请注明出处
【重点突破】——Canvas技术绘制音乐播放器界面的更多相关文章
- iOS 简单音乐播放器 界面搭建
如图搭建一个音乐播放器界面,具备以下几个简单功能: 1,界面协调,整洁. 2,点击播放,控制进度条. 3.三收藏歌曲,点击收藏,心形收藏标志颜色加深. 4,左右按钮,切换歌曲图片和标题. 5,点击中间 ...
- canvas 视频音乐播放器
canvas 视频音乐播放器 var play_nor_img_path = 'images/play_btn_n.png'; //播放按钮 正常时 60x60 px var play_sec_img ...
- SE Springer小组之《Spring音乐播放器》可行性研究报告三、四
3 对现有系统的分析 由于本次可行性分析主要是建立在团队自行实现一个音乐软件的目标上,并不是在一个现有系统的基础上开发改进的新系统.因此这里将分析一款市面上已经存在的音乐软件(以下称为W音乐),并为之 ...
- 【大结局】《从案例中学习JavaScript》之酷炫音乐播放器(四)
这是之前写的用H5制作的音乐播放器,前三节其实已经做得差不多了,音轨的制作原理已经在上一节说明,不过一直还没有和音乐对接. 本章作为该系列的一个完结篇,我会专门把动态音轨的实现代码贴出来,demo地址 ...
- 音乐播放器 EasyMusic (一)
EasyMusic 一. 代码获取 github 上链接为 https://github.com/VincentWYJ/EasyMusic, 感兴趣的朋友可以同步下来看, 欢迎提出宝贵意见或建议. 1 ...
- iOS开发拓展篇—音频处理(音乐播放器1)
iOS开发拓展篇—音频处理(音乐播放器1) 说明:该系列文章通过实现一个简单的音乐播放器来介绍音频处理的相关知识点,需要重点注意很多细节的处理. 一.调整项目的结构,导入必要的素材 调整后的项目结构如 ...
- Flex4/Flash开发在线音乐播放器 , 含演示地址
要求 必备知识 本文要求基本了解 Adobe Flex编程知识和JAVA基础知识. 开发环境 MyEclipse10/Flash Builder4.6/Flash Player11及以上 演示地址 演 ...
- 网页播放音频、视频文件——基于web的html 5的音乐播放器(转载)
文章转载自:开源中国社区 [http://www.oschina.net] 想通过手机客户端(支持 Android.iPhone 和 Windows Phone)访问开源中国:请点这里 HTML5 是 ...
- Android应用--简、美音乐播放器增加音量控制
Android应用--简.美音乐播放器增加音量控制 2013年6月26日简.美音乐播放器继续完善中.. 题外话:上一篇博客是在6月11号发的,那篇博客似乎有点问题,可能是因为代码结构有点乱的原因,很难 ...
随机推荐
- 精通CSS高级Web标准解决方案(5、对列表应用样式和创建导航条)
5.1基本样式列表 去掉列表的默认样式: ul{ margin:; padding:; list-style-type:none; } 添加定制的符号,在列表左边添加填充,为符号留出空间,然后将符号图 ...
- poj 3278 catch that cow BFS(基础水)
Catch That Cow Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 61826 Accepted: 19329 ...
- 通过 purge_relay_logs 自动清理relaylog
使用背景 线上物理备份任务是在从库上进行的,xtrabackup会在备份binlog的时候执行flush logs,relay-log会rotate到新的一个文件号,导致sql thread线程应用完 ...
- 声卡(Sound Card)基本概念
声卡 (Sound Card)是实现声音的模拟/数字信号相互转换.信号处理的一种硬件. 声卡的基本功能是把来自话筒.磁带.光盘的原始声音信号加以转换(模数转换或者数模转换),输出到耳机.扬声器.扩音机 ...
- hdu6134[莫比乌斯反演] 2017多校8
/*hdu6134[莫比乌斯反演] 2017多校8*/ #include <bits/stdc++.h> using namespace std; typedef long long LL ...
- ClassLoader 提供了两个方法用于从装载的类路径中取得资源:
转:http://cheneyph.iteye.com/blog/831721 ClassLoader 提供了两个方法用于从装载的类路径中取得资源: public URL getResource ( ...
- IOS-内存检测以及优化
IOS-内存检测以及优化 2014年01月23日 Jason PS:开始写这个系列的笔记:主要是对过去自己比较模糊的一些概念进行测试,明确结果,提高自己 IOS 应用如果占用系统的内容过大(8GB), ...
- jQuery 拖动排序
原文发布时间为:2010-04-11 -- 来源于本人的百度文章 [由搬家工具导入] <!DOCTYPE html><html lang="en">< ...
- [论文]A Link-Based Approach to the Cluster Ensemble Problem
论文作者:Natthakan Iam-On, Tossapon Boongoen, Simon Garrett, and Chris Price 下次还是在汇报前先写了论文总结,不然有些点汇报时容易忘 ...
- Understand:高效代码静态分析神器详解(一)【转】
转自:http://www.codemx.cn/2016/04/30/Understand01/ 之前用Windows系统,一直用source insight查看代码非常方便,但是年前换到mac下面, ...
