Highcharts 时间序列,可缩放的图表;Highcharts X 轴翻转曲线图;Highcharts 带标记曲线图
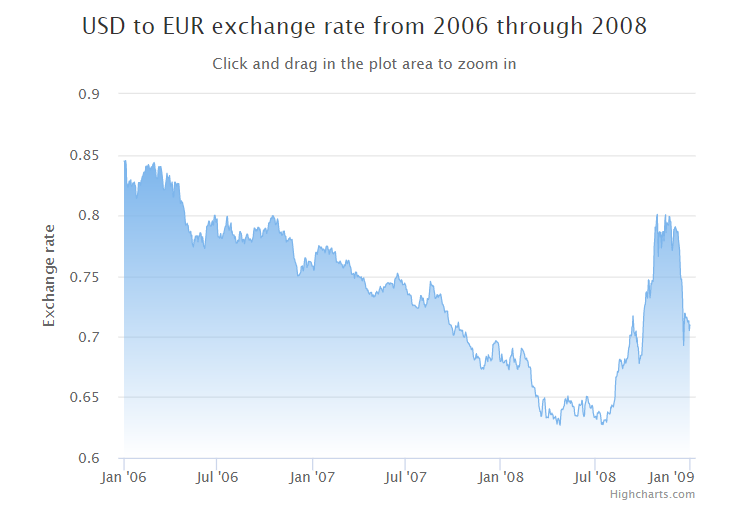
Highcharts 时间序列,可缩放的图表
配置
图表
配置可缩放图表。 chart.zoomType 指定了用户可以拖放的尺寸,用户可以通过拖动鼠标来放大,可能值是x,y或xy:
var chart = {
zoomType: 'x'
};
plotOptions
使用 plotOptions 配置图表区域:
配置两个 Y 轴:
var plotOptions = {
area: {
fillColor: {
linearGradient: { x1: 0, y1: 0, x2: 0, y2: 1},
stops: [
[0, Highcharts.getOptions().colors[0]],
[1, Highcharts.Color(Highcharts.getOptions().colors[0]).setOpacity(0).get('rgba')]
]
},
marker: {
radius: 2
},
lineWidth: 1,
states: {
hover: {
lineWidth: 1
}
},
threshold: null
}
};
plotOptions
plotOptions用于设置图表中的数据点相关属性。
var plotOptions = {
series: {
cursor: 'pointer',
point: {
events: {
click: function (e) {
hs.htmlExpand(null, {
pageOrigin: {
x: e.pageX || e.clientX,
y: e.pageY || e.clientY
},
headingText: this.series.name,
maincontentText: Highcharts.dateFormat('%A, %b %e, %Y', this.x)
+ ':<br/> ' + this.y + ' visits',
width: 200
});
}
}
},
marker: {
lineWidth: 1
}
}
}
实例
文件名:highcharts_line_time.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 教程 | 菜鸟教程(runoob.com)</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
zoomType: 'x'
};
var title = {
text: 'USD to EUR exchange rate from 2006 through 2008'
};
var subtitle = {
text: document.ontouchstart === undefined ?
'Click and drag in the plot area to zoom in' :
'Pinch the chart to zoom in'
};
var xAxis = {
type: 'datetime',
minRange: 14 * 24 * 3600000 // 14 天
};
var yAxis = {
title: {
text: 'Exchange rate'
}
};
var legend = {
enabled: false
};
var plotOptions = {
area: {
fillColor: {
linearGradient: { x1: 0, y1: 0, x2: 0, y2: 1},
stops: [
[0, Highcharts.getOptions().colors[0]],
[1, Highcharts.Color(Highcharts.getOptions().colors[0]).setOpacity(0).get('rgba')]
]
},
marker: {
radius: 2
},
lineWidth: 1,
states: {
hover: {
lineWidth: 1
}
},
threshold: null
}
};
var series= [{
type: 'area',
name: 'USD to EUR',
pointInterval: 24 * 3600 * 1000,
pointStart: Date.UTC(2006, 0, 1),
data: [
0.8446, 0.8445, 0.8444, 0.8451, 0.8418, 0.8264, 0.8258, 0.8232, 0.8233, 0.8258,
0.8283, 0.8278, 0.8256, 0.8292, 0.8239, 0.8239, 0.8245, 0.8265, 0.8261, 0.8269,
0.8273, 0.8244, 0.8244, 0.8172, 0.8139, 0.8146, 0.8164, 0.82, 0.8269, 0.8269,
0.8269, 0.8258, 0.8247, 0.8286, 0.8289, 0.8316, 0.832, 0.8333, 0.8352, 0.8357,
0.8355, 0.8354, 0.8403, 0.8403, 0.8406, 0.8403, 0.8396, 0.8418, 0.8409, 0.8384,0.8386,0.8372,0.839,0.84,0.8389,0.84,0.8423,0.8423,0.8435,0.8422,0.838,0.8373,0.8316,0.8303,0.8303,0.8302,0.8369,0.84,0.8385,0.84,0.8401,0.8402,0.8381,0.8351,0.8314,0.8273,0.8213,0.8207,0.8207,0.8215,0.8242,0.8273,0.8301,0.8346,0.8312,0.8312,0.8312,0.8306,0.8327,0.8282,0.824,0.8255,0.8256,0.8273,0.8209,0.8151,0.8149,0.8213,0.8273,0.8273,0.8261,0.8252,0.824,0.8262,0.8258,0.8261,0.826,0.8199,0.8153,0.8097,0.8101,0.8119,0.8107,0.8105,0.8084,0.8069,0.8047,0.8023,0.7965,0.7919,0.7921,0.7922,0.7934,0.7918,0.7915,0.787,0.7861,0.7861,0.7853,0.7867,0.7827,0.7834,0.7766,0.7751,0.7739,0.7767,0.7802,0.7788,0.7828,0.7816,0.7829,0.783,0.7829,0.7781,0.7811,0.7831,0.7826,0.7855,0.7855,0.7845,0.7798,0.7777,0.7822,0.7785,0.7744,0.7743,0.7726,0.7766,0.7806,0.785,0.7907,0.7912,0.7913,0.7931,0.7952,0.7951,0.7928,0.791,0.7913,0.7912,0.7941,0.7953,0.7921,0.7919,0.7968,0.7999,0.7999,0.7974,0.7942,0.796,0.7969,0.7862,0.7821,0.7821,0.7821,0.7811,0.7833,0.7849,0.7819,0.7809,0.7809,0.7827,0.7848,0.785,0.7873,0.7894,0.7907,0.7909,0.7947,0.7987,0.799,0.7927,0.79,0.7878,0.7878,0.7907,0.7922,0.7937,0.786,0.787,0.7838,0.7838,0.7837,0.7836,0.7806,0.7825,0.7798,0.777,0.777,0.7772,0.7793,0.7788,0.7785,0.7832,0.7865,0.7865,0.7853,0.7847,0.7809,0.778,0.7799,0.78,0.7801,0.7765,0.7785,0.7811,0.782,0.7835,0.7845,0.7844,0.782,0.7811,0.7795,0.7794,0.7806,0.7794,0.7794,0.7778,0.7793,0.7808,0.7824,0.787,0.7894,0.7893,0.7882,0.7871,0.7882,0.7871,0.7878,0.79,0.7901,0.7898,0.7879,0.7886,0.7858,0.7814,0.7825,0.7826,0.7826,0.786,0.7878,0.7868,0.7883,0.7893,0.7892,0.7876,0.785,0.787,0.7873,0.7901,0.7936,0.7939,0.7938,0.7956,0.7975,0.7978,0.7972,0.7995,0.7995,0.7994,0.7976,0.7977,0.796,0.7922,0.7928,0.7929,0.7948,0.797,0.7953,0.7907,0.7872,0.7852,0.7852,0.786,0.7862,0.7836,0.7837,0.784,0.7867,0.7867,0.7869,0.7837,0.7827,0.7825,0.7779,0.7791,0.779,0.7787,0.78,0.7807,0.7803,0.7817,0.7799,0.7799,0.7795,0.7801,0.7765,0.7725,0.7683,0.7641,0.7639,0.7616,0.7608,0.759,0.7582,0.7539,0.75,0.75,0.7507,0.7505,0.7516,0.7522,0.7531,0.7577,0.7577,0.7582,0.755,0.7542,0.7576,0.7616,0.7648,0.7648,0.7641,0.7614,0.757,0.7587,0.7588,0.762,0.762,0.7617,0.7618,0.7615,0.7612,0.7596,0.758,0.758,0.758,0.7547,0.7549,0.7613,0.7655,0.7693,0.7694,0.7688,0.7678,0.7708,0.7727,0.7749,0.7741,0.7741,0.7732,0.7727,0.7737,0.7724,0.7712,0.772,0.7721,0.7717,0.7704,0.769,0.7711,0.774,0.7745,0.7745,0.774,0.7716,0.7713,0.7678,0.7688,0.7718,0.7718,0.7728,0.7729,0.7698,0.7685,0.7681,0.769,0.769,0.7698,0.7699,0.7651,0.7613,0.7616,0.7614,0.7614,0.7607,0.7602,0.7611,0.7622,0.7615,0.7598,0.7598,0.7592,0.7573,0.7566,0.7567,0.7591,0.7582,0.7585,0.7613,0.7631,0.7615,0.76,0.7613,0.7627,0.7627,0.7608,0.7583,0.7575,0.7562,0.752,0.7512,0.7512,0.7517,0.752,0.7511,0.748,0.7509,0.7531,0.7531,0.7527,0.7498,0.7493,0.7504,0.75,0.7491,0.7491,0.7485,0.7484,0.7492,0.7471,0.7459,0.7477,0.7477,0.7483,0.7458,0.7448,0.743,0.7399,0.7395,0.7395,0.7378,0.7382,0.7362,0.7355,0.7348,0.7361,0.7361,0.7365,0.7362,0.7331,0.7339,0.7344,0.7327,0.7327,0.7336,0.7333,0.7359,0.7359,0.7372,0.736,0.736,0.735,0.7365,0.7384,0.7395,0.7413,0.7397,0.7396,0.7385,0.7378,0.7366,0.74,0.7411,0.7406,0.7405,0.7414,0.7431,0.7431,0.7438,0.7443,0.7443,0.7443,0.7434,0.7429,0.7442,0.744,0.7439,0.7437,0.7437,0.7429,0.7403,0.7399,0.7418,0.7468,0.748,0.748,0.749,0.7494,0.7522,0.7515,0.7502,0.7472,0.7472,0.7462,0.7455,0.7449,0.7467,0.7458,0.7427,0.7427,0.743,0.7429,0.744,0.743,0.7422,0.7388,0.7388,0.7369,0.7345,0.7345,0.7345,0.7352,0.7341,0.7341,0.734,0.7324,0.7272,0.7264,0.7255,0.7258,0.7258,0.7256,0.7257,0.7247,0.7243,0.7244,0.7235,0.7235,0.7235,0.7235,0.7262,0.7288,0.7301,0.7337,0.7337,0.7324,0.7297,0.7317,0.7315,0.7288,0.7263,0.7263,0.7242,0.7253,0.7264,0.727,0.7312,0.7305,0.7305,0.7318,0.7358,0.7409,0.7454,0.7437,0.7424,0.7424,0.7415,0.7419,0.7414,0.7377,0.7355,0.7315,0.7315,0.732,0.7332,0.7346,0.7328,0.7323,0.734,0.734,0.7336,0.7351,0.7346,0.7321,0.7294,0.7266,0.7266,0.7254,0.7242,0.7213,0.7197,0.7209,0.721,0.721,0.721,0.7209,0.7159,0.7133,0.7105,0.7099,0.7099,0.7093,0.7093,0.7076,0.707,0.7049,0.7012,0.7011,0.7019,0.7046,0.7063,0.7089,0.7077,0.7077,0.7077,0.7091,0.7118,0.7079,0.7053,0.705,0.7055,0.7055,0.7045,0.7051,0.7051,0.7017,0.7,0.6995,0.6994,0.7014,0.7036,0.7021,0.7002,0.6967,0.695,0.695,0.6939,0.694,0.6922,0.6919,0.6914,0.6894,0.6891,0.6904,0.689,0.6834,0.6823,0.6807,0.6815,0.6815,0.6847,0.6859,0.6822,0.6827,0.6837,0.6823,0.6822,0.6822,0.6792,0.6746,0.6735,0.6731,0.6742,0.6744,0.6739,0.6731,0.6761,0.6761,0.6785,0.6818,0.6836,0.6823,0.6805,0.6793,0.6849,0.6833,0.6825,0.6825,0.6816,0.6799,0.6813,0.6809,0.6868,0.6933,0.6933,0.6945,0.6944,0.6946,0.6964,0.6965,0.6956,0.6956,0.695,0.6948,0.6928,0.6887,0.6824,0.6794,0.6794,0.6803,0.6855,0.6824,0.6791,0.6783,0.6785,0.6785,0.6797,0.68,0.6803,0.6805,0.676,0.677,0.677,0.6736,0.6726,0.6764,0.6821,0.6831,0.6842,0.6842,0.6887,0.6903,0.6848,0.6824,0.6788,0.6814,0.6814,0.6797,0.6769,0.6765,0.6733,0.6729,0.6758,0.6758,0.675,0.678,0.6833,0.6856,0.6903,0.6896,0.6896,0.6882,0.6879,0.6862,0.6852,0.6823,0.6813,0.6813,0.6822,0.6802,0.6802,0.6784,0.6748,0.6747,0.6747,0.6748,0.6733,0.665,0.6611,0.6583,0.659,0.659,0.6581,0.6578,0.6574,0.6532,0.6502,0.6514,0.6514,0.6507,0.651,0.6489,0.6424,0.6406,0.6382,0.6382,0.6341,0.6344,0.6378,0.6439,0.6478,0.6481,0.6481,0.6494,0.6438,0.6377,0.6329,0.6336,0.6333,0.6333,0.633,0.6371,0.6403,0.6396,0.6364,0.6356,0.6356,0.6368,0.6357,0.6354,0.632,0.6332,0.6328,0.6331,0.6342,0.6321,0.6302,0.6278,0.6308,0.6324,0.6324,0.6307,0.6277,0.6269,0.6335,0.6392,0.64,0.6401,0.6396,0.6407,0.6423,0.6429,0.6472,0.6485,0.6486,0.6467,0.6444,0.6467,0.6509,0.6478,0.6461,0.6461,0.6468,0.6449,0.647,0.6461,0.6452,0.6422,0.6422,0.6425,0.6414,0.6366,0.6346,0.635,0.6346,0.6346,0.6343,0.6346,0.6379,0.6416,0.6442,0.6431,0.6431,0.6435,0.644,0.6473,0.6469,0.6386,0.6356,0.634,0.6346,0.643,0.6452,0.6467,0.6506,0.6504,0.6503,0.6481,0.6451,0.645,0.6441,0.6414,0.6409,0.6409,0.6428,0.6431,0.6418,0.6371,0.6349,0.6333,0.6334,0.6338,0.6342,0.632,0.6318,0.637,0.6368,0.6368,0.6383,0.6371,0.6371,0.6355,0.632,0.6277,0.6276,0.6291,0.6274,0.6293,0.6311,0.631,0.6312,0.6312,0.6304,0.6294,0.6348,0.6378,0.6368,0.6368,0.6368,0.636,0.637,0.6418,0.6411,0.6435,0.6427,0.6427,0.6419,0.6446,0.6468,0.6487,0.6594,0.6666,0.6666,0.6678,0.6712,0.6705,0.6718,0.6784,0.6811,0.6811,0.6794,0.6804,0.6781,0.6756,0.6735,0.6763,0.6762,0.6777,0.6815,0.6802,0.678,0.6796,0.6817,0.6817,0.6832,0.6877,0.6912,0.6914,0.7009,0.7012,0.701,0.7005,0.7076,0.7087,0.717,0.7105,0.7031,0.7029,0.7006,0.7035,0.7045,0.6956,0.6988,0.6915,0.6914,0.6859,0.6778,0.6815,0.6815,0.6843,0.6846,0.6846,0.6923,0.6997,0.7098,0.7188,0.7232,0.7262,0.7266,0.7359,0.7368,0.7337,0.7317,0.7387,0.7467,0.7461,0.7366,0.7319,0.7361,0.7437,0.7432,0.7461,0.7461,0.7454,0.7549,0.7742,0.7801,0.7903,0.7876,0.7928,0.7991,0.8007,0.7823,0.7661,0.785,0.7863,0.7862,0.7821,0.7858,0.7731,0.7779,0.7844,0.7866,0.7864,0.7788,0.7875,0.7971,0.8004,0.7857,0.7932,0.7938,0.7927,0.7918,0.7919,0.7989,0.7988,0.7949,0.7948,0.7882,0.7745,0.771,0.775,0.7791,0.7882,0.7882,0.7899,0.7905,0.7889,0.7879,0.7855,0.7866,0.7865,0.7795,0.7758,0.7717,0.761,0.7497,0.7471,0.7473,0.7407,0.7288,0.7074,0.6927,0.7083,0.7191,0.719,0.7153,0.7156,0.7158,0.714,0.7119,0.7129,0.7129,0.7049,0.7095]}];var json ={};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.legend = legend;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json);});</script></body></html>
以上实例输出结果为:

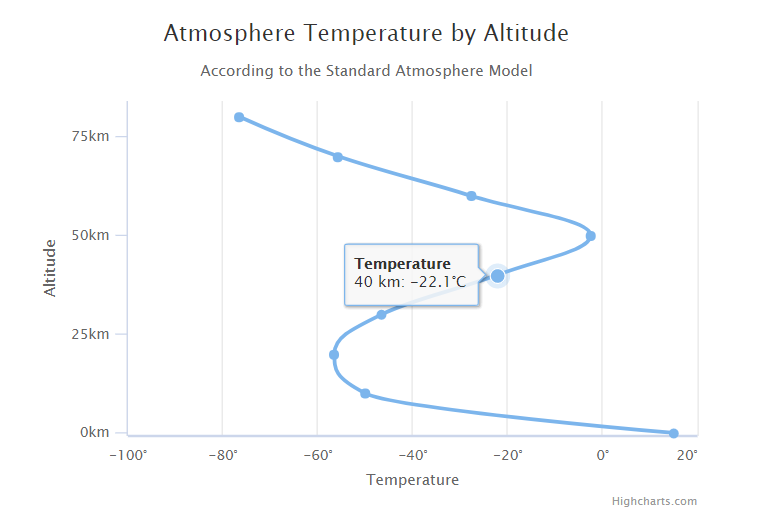
Highcharts X 轴翻转曲线图
配置
配置图表类型 type 为 spline。chart.type 默认为 "line"。
配置 X 轴翻转。inverted 设置为 true 即 X 轴翻转,默认为 false。
chart
var chart = {
type: 'spline',
inverted: true
};
实例
文件名:highcharts_spline_inverted.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts </title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'spline',
inverted: true
};
var title = {
text: 'Atmosphere Temperature by Altitude'
};
var subtitle = {
text: 'According to the Standard Atmosphere Model'
};
var xAxis = {
reversed: false,
title: {
enabled: true,
text: 'Altitude'
},
labels: {
formatter: function () {
return this.value + 'km';
}
},
maxPadding: 0.05,
showLastLabel: true
};
var yAxis = {
title: {
text: 'Temperature'
},
labels: {
formatter: function () {
return this.value + '\xB0';
}
},
lineWidth: 2
};
var legend = {
enabled: false
};
var tooltip = {
headerFormat: '<b>{series.name}</b><br/>',
pointFormat: '{point.x} km: {point.y}\xB0C'
};
var plotOptions = {
spline: {
marker: {
enable: false
}
}
};
var series= [{
name: 'Temperature',
data: [[0, 15], [10, -50], [20, -56.5], [30, -46.5], [40, -22.1],
[50, -2.5], [60, -27.7], [70, -55.7], [80, -76.5]]
}]; var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.legend = legend;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json); });
</script>
</body>
</html>
以上实例输出结果为:

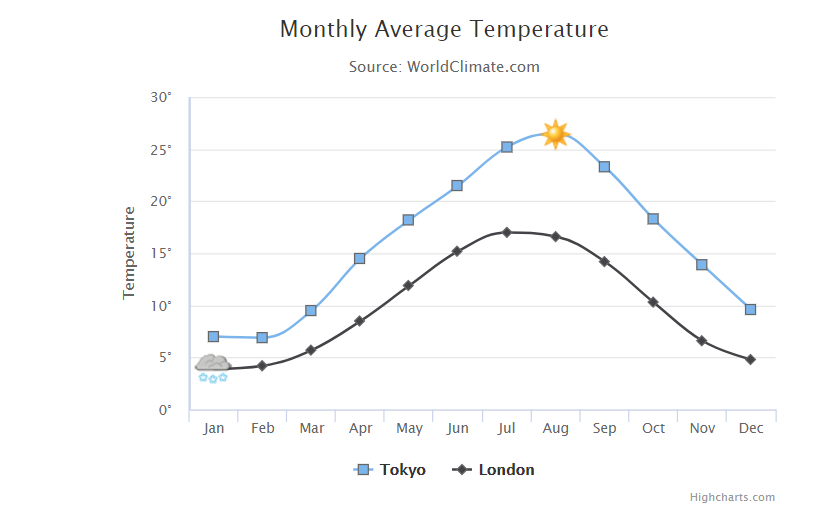
Highcharts 带标记曲线图
配置
我们使用 marker.symbol 属性来配置标记。标记可以是 'square', 'diamond' 或 图片 url。标记可以添加在任何的数据点上:
var series= [{
name: 'Tokyo',
marker: {
symbol: 'square'
},
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, {
y: 26.5,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/sun.png)'
}
}, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'London',
marker: {
symbol: 'diamond'
},
data: [{
y: 3.9,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/snow.png)'
}
}, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
];
实例
文件名:highcharts_spline_symbols.htm
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts </title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'spline'
};
var title = {
text: 'Monthly Average Temperature'
};
var subtitle = {
text: 'Source: WorldClimate.com'
};
var xAxis = {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
};
var yAxis = {
title: {
text: 'Temperature'
},
labels: {
formatter: function () {
return this.value + '\xB0';
}
},
lineWidth: 2
};
var tooltip = {
crosshairs: true,
shared: true
};
var plotOptions = {
spline: {
marker: {
radius: 4,
lineColor: '#666666',
lineWidth: 1
}
}
};
var series= [{
name: 'Tokyo',
marker: {
symbol: 'square'
},
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, {
y: 26.5,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/sun.png)'
}
}, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'London',
marker: {
symbol: 'diamond'
},
data: [{
y: 3.9,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/snow.png)'
}
}, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]; var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json); });
</script>
</body>
</html>
以上实例输出结果为:

Highcharts 时间序列,可缩放的图表;Highcharts X 轴翻转曲线图;Highcharts 带标记曲线图的更多相关文章
- Highcharts.js -纯javasctipt图表库初体验
一.highcharts简介以及引入 highcharts作为免费提供给个人学习.个人网站和非商业用途使用的前端图表演示插件的确使用起来十分方便和轻便.在我最近完成一个需求的时候用到了它, 它的兼容性 ...
- highcharts动态获取数据生成图表问题
动态获取数据说白点就是从后台传值到前台,前台把这些值赋值给x轴与y轴(这里指的是你X轴与Y轴都是变化的数据,如果你的X轴是固定的,像时间等等的那就另说). 柱状图的动态传值: //获取后台数据 va ...
- 网页图表Highcharts实践教程之外层图表区
网页图表Highcharts实践教程之外层图表区 Highcharts图表区 图表区是图表的基本区域.所有的数据和图形都是绘制在图表区中.从图形绘制范围来分,图表区域分为外层图表区和绘图区.本章将详细 ...
- Highcharts 基本曲线图;Highcharts 带有数据标签曲线图表;Highcharts 异步加载数据曲线图表
Highcharts 基本曲线图 实例 文件名:highcharts_line_basic.htm <html> <head> <meta charset="U ...
- Highcharts使用表格数据绘制图表
Highcharts使用表格数据绘制图表 在Highcharts中,同意用户使用网页中现有的表格数据作为数据来源,然后依据该数据来源绘制图表.对于一个典型的HTML表格.当中,第一列的数据会作为x轴刻 ...
- OpenCV计算机视觉学习(11)——图像空间几何变换(图像缩放,图像旋转,图像翻转,图像平移,仿射变换,镜像变换)
如果需要处理的原图及代码,请移步小编的GitHub地址 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice 图像 ...
- Highcharts 时间序列,可缩放的图表
配置 图表 配置可缩放图表. chart.zoomType 指定了用户可以拖放的尺寸,用户可以通过拖动鼠标来放大,可能值是x,y或xy: var chart = { zoomType: 'x' }; ...
- [转]highcharts图表入门之:如何让highcharts图表自适应浏览器窗体的大小或者页面大小
本文转自: http://jsfiddle.net/vCZ8V/1/ http://www.stepday.com/topic/?740 http://blog.csdn.net/yueritian/ ...
- Highcharts 带有数据标签曲线图表
<html> <head> <meta charset="UTF-8" /> <title>Highcharts</title ...
随机推荐
- Mac下的Mysql无法登陆的问题
以下是还原root权限和更改root密码的最便捷方法. 1:装mysql workbench .可视化界面直接操作. 2:苹果->系统偏好设置->最下边点mysql 在弹出页面中 关闭my ...
- JS传参中文乱码问题.NET
前台js代码 window.location.href = "/product.aspx?id=2&title=" +encodeURIComponent(strtitle ...
- HDU 1532 Drainage Ditches(网络流模板题)
题目大意:就是由于下大雨的时候约翰的农场就会被雨水给淹没,无奈下约翰不得不修建水沟,而且是网络水沟,并且聪明的约翰还控制了水的流速, 本题就是让你求出最大流速,无疑要运用到求最大流了.题中m为水沟数, ...
- kubenetes 应用更新
一.Deployment类型: 1.更新: 1).命令方式更新镜像: kubectl set image deployment nginx-deployment nginx=nginx:1.9.1 k ...
- php面向对象类中常用的魔术方法
php面向对象类中常用的魔术方法 1.__construct():构造方法,当类被实例化new $class时被自动调用的方法,在类的继承中可以继承与覆盖该方法,例: //__construct( ...
- JS的魅力
一.初探JavaScript魅力 基本知识: JavaScript是什么 网页特效原理 -JavaScript就是修改样式 编写JS流程 - 布局:HTML + CSS - 属性:确定修改哪些属性 - ...
- Centos下Nginx配置WEB访问日志并结合shell脚本定时切割
在一个成熟的WEB系统里,没有日志管理是不可以的,有了日志,可以帮助你得到用户地域来源.跳转来源.使用终端.某个URL访问量等相关信息:通过错误日志,你可以得到系统某个服务或server的性能瓶颈等. ...
- Nginx访问控制_IP访问控制(http_access_module)原理、局限性、解决方法讲解
基于IP的访问控制,基于Nginx的http_access_module模块,是Nginx本身内置的模块,不需要安装的时候配置.也就是允许哪些IP访问,不允许哪些IP访问 server { liste ...
- Hive中排序和聚集
//五种子句是有严格顺序的: where → group by → having → order by → limit ; //distinct关键字返回唯一不同的值(返回age和id均不相同的记录) ...
- Windows平台上Caffe的训练与学习方法(以数据库CIFAR-10为例)
Windows平台上Caffe的训练与学习方法(以数据库CIFAR-10为例) 在完成winodws平台上的caffe环境的搭建之后,亟待掌握的就是如何在caffe中进行训练与学习,下面将进行简单的介 ...
