CSS布局 — 圣杯布局与双飞翼布局
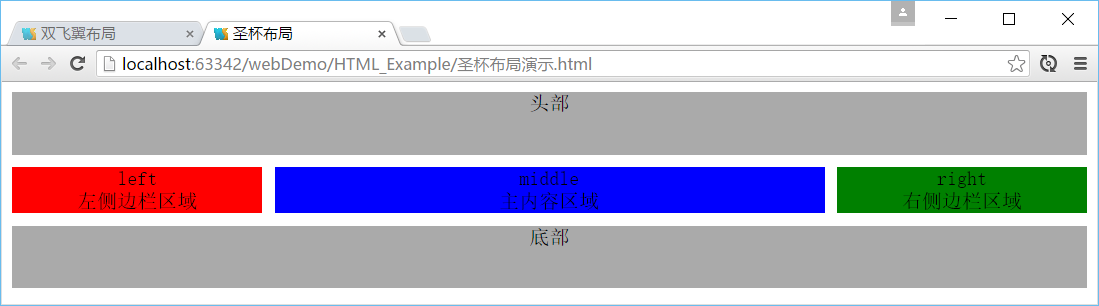
圣杯布局

实现原理
html代码中,middle部分首先要放在container的最前部分,然后是left,right
将三者都设置
float:left,position:relative(因为相对定位后面会用到)middle设置
width:100%占满一行此时middle占满一行,所以要把left拉到middle所在行的最左边,使用
margin-left:-100%这时left拉回到middle所在行的最左边,但会覆盖middle内容的左端,要把middle内容拉出来,所以在外围container加上
padding:0 210pxmiddle内容拉出来了,但left也跟着出来了,所以要还原,就对left使用相对定位
left:-210px同理,right要拉到middle所在行的最右边,使用
margin-left:-210px,right:-210px
实现代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<div id="demo">
<header id="header">头部</header>
<div id="container">
<div id="middle">
middle<br>主内容区域
</div>
<div id="left">
left<br>左侧边栏区域
</div>
<div id="right">
right<br>右侧边栏区域
</div>
</div>
<footer id="footer">底部</footer>
</div>
</body>
</html>
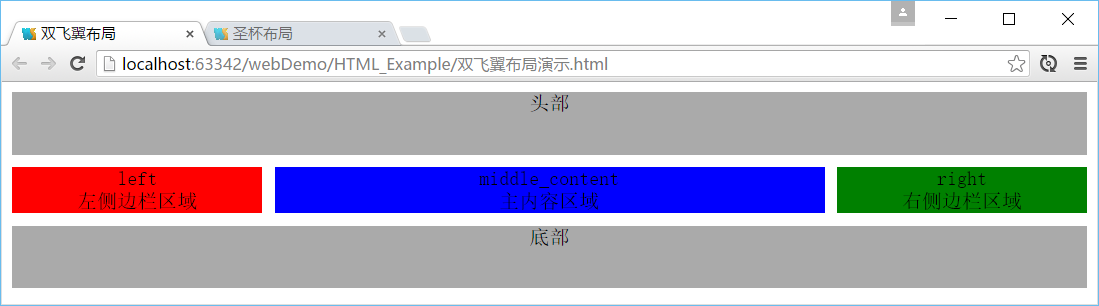
双飞翼布局

实现原理
html代码中,middle部分首先要放在container的最前部分,然后是left,right
将三者都设置
float:leftmiddle设置
width:100%占满一行此时middle占满一行,所以要把left拉到middle所在行的最左边,使用
margin-left:-100%,同理right使用margin-left:-200px此时middle的内容被覆盖,要把middle的内容拉出来,除了使用外围container的padding,还可以考虑使用margin,给middle增加一个内层div -- middle_content, 然后设置
margin:0 210px
实现代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<div id="demo">
<header id="header">头部</header>
<div id="container">
<div id="middle">
<div id="middle_content">
middle_content<br>主内容区域
</div>
</div>
<div id="left">
left<br>左侧边栏区域
</div>
<div id="right">
right<br>右侧边栏区域
</div>
</div>
<footer id="footer">底部</footer>
</div>
</body>
</html>CSS布局 — 圣杯布局与双飞翼布局的更多相关文章
- CSS布局 -- 圣杯布局 & 双飞翼布局
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应. 但在这里实现起来还是有一些区别的 [圣杯布局] 在这里,实现了左(200px) 右(220px) 宽度固定,中 ...
- css中的圣杯布局和双飞翼布局
圣杯布局 布局要求: 三列布局,中间自适应,两边定宽 中间栏要在浏览器优先渲染 允许任意列的高度最高 用最简单的CSS.最少的HACK语句 解释说明: 1.min-width:700px是为了当页面缩 ...
- 双飞翼布局介绍-始于淘宝UED
仔细分析各种布局的技术实现,可以发现下面三种技术被经常使用: 浮动 float 负边距 negative margin 相对定位 relative position 这是实现布局的三个最基本的原子技术 ...
- 双飞翼布局介绍-始于淘宝UED-2011年淘宝玉伯写的
仔细分析各种布局的技术实现,可以发现下面三种技术被经常使用: 浮动 float 负边距 negative margin 相对定位 relative position 这是实现布局的三个最基本的原子技术 ...
- HTML特殊布局--------双飞翼布局
今天看到以前写的一篇布局的例子分享给大家,双飞翼布局. 什么是双飞翼布局?? 1.三列布局,中间宽度自适应,两边固定宽度; 2.中间栏在浏览器中优先展示渲染: 双飞翼布局的原理: 中间的盒子定100% ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- CSS之圣杯布局与双飞翼布局
圣杯布局 三行等高 HTML: <!DOCTYPE html><html><head> <meta charset="utf-8"& ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
- CSS 圣杯布局 / 双飞翼布局的实现
工作的越久,有些基础知识我们可能就逐渐淡忘了,今天我们来回顾一下css的圣杯布局和双飞翼布局, 这两个名词你可能不熟, 那三栏布局你肯定就非常熟悉了, 就是两边定宽, 中间自适应 的 布局 1 , 圣 ...
- css布局记录之双飞翼布局、圣杯布局
双飞翼布局和圣杯布局是比较常用的布局方式,都是为了实现一行三列,并且两侧列固定宽度,中间列宽度自适应的效果:直接上代码记录下: <!DOCTYPE html> <html lang= ...
随机推荐
- vue父子组件传值加例子
例子:http://element-cn.eleme.io/#/zh-CN/component/form 上进行改的 父传子:用prop:子组件能够改变父组件的值,是共享的,和父操作是 ...
- 两句话,实现android 4.4以上实现沉浸式状态栏
效果图如下,就是状态栏和actionbar保持一致的颜色,非常漂亮 1:在Activity的OnCreate函数 if (Build.VERSION.SDK_INT >= Build.VERSI ...
- Linux下修改时间
修改linux的时间可以使用date指令 date命令的功能是显示和设置系统日期和时间. 输入date 查看目前系统时间. 修改时间需要 date -功能字符 修改内容 命令中各选项的含义分别为: - ...
- 阿里云ECS服务器磁盘挂载(转)
买了阿里云的ECS云服务器,本机赠送20GB的磁盘,感觉不够用,又买了一块500GB的磁盘,本文就是记录怎么把这500GB的磁盘挂载上. 检查现在磁盘情况 我们可以看到买的那个500GB的磁盘没有出现 ...
- input 虚拟键盘
if (!Element.prototype.scrollIntoViewIfNeeded) { Element.prototype.scrollIntoViewIfNeeded = function ...
- CentOS 相关软件安装 与 Siege压测
1.登录linux机器 a.打开mac的钥匙串 b.ssl root@ip c.输入密码 常用命令: cat /proc/version 查看系统版本 cat /etc/issue control ...
- 怎么解决teamviewer检测商业用途无法使用的问题
https://jingyan.baidu.com/article/d5c4b52be51162da560dc517.html
- MVC中一个Form多个submit在controller中如何区分提交的是那个submit(如:登陆和注册)
1. 用Html.BeginForm(ActionName,ControllerName,Post)来实现controller-action的路由, 2. Form里的每个input的name值统一, ...
- linux 第三周
linux内核目录结构 arch目录包括了所有和体系结构相关的核心代码.它下面的每一个子目录都代表一种Linux支持的体系结构,例如i386就是Intel CPU及与之相兼容体系结构的子目录.PC机一 ...
- Jquery6 DOM 节点操作
学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面中的元素结构就是通过这种节点模型来互相对应着的,通过这 ...
