Vue - 事件绑定
1、内联方式:
A:将事件处理器绑定到一个方法中,以下所有事件都以click事件作为案例

注意:内联方式下事件处理器只能绑定一个方法,要是想要绑定多个方法,依旧还是使用js中的addEventListener方法进行绑定
B:与原生的js类似,不仅可以绑定到一个方法上,还可以使用内联js语句

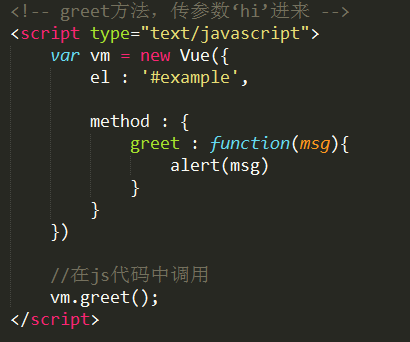
2、点击事件绑定的方法,在Vue实例中,存放在method属性中
注意:methods中定义的方法内的this始终指向创建的Vue实例中


3、$event的应用:需要访问元素DOM事件,用其传入方法中

4、事件处理器中的修饰符
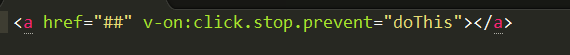
A:使用串联

B:只有修饰符而不绑定事件

C:.prevent ==> event.prventDefault()
.stop ==> event.stopPropagation()
.capture ==> 表示添加事件侦听器时采用capture即捕获模式
.self ==> 表示只当事件在该元素本身(而不是子元素)触发时触发回调
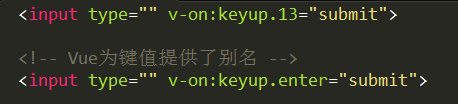
5、按键事件

6、v-on变更

Vue - 事件绑定的更多相关文章
- Vue事件绑定原理
Vue事件绑定原理 Vue中通过v-on或其语法糖@指令来给元素绑定事件并且提供了事件修饰符,基本流程是进行模板编译生成AST,生成render函数后并执行得到VNode,VNode生成真实DOM节点 ...
- vue事件绑定处理
事件监听指令 v-on 指令监听 DOM 事件来触发一些 JavaScript 代码,通常是触发一个函数,简写@ <template> <div id="app" ...
- vue事件绑定
事件绑定 vue官方文档:<https://cn.vuejs.org/v2/guide/events.html#%E4%BA%8B%E4%BB%B6%E4%BF%AE%E9%A5%B0%E7%A ...
- vue样式操作与事件绑定
Vue笔记 1 Vue实例 (VM) var vm = new Vue({ el:'#app', //挂载元素 //数据 data: { title:'值', ...
- Vue之事件绑定
Vue事件绑定 点击事件 @click="事件名" or v-on:click="事件名" 结构部分: <el-button type="pri ...
- vue for 绑定事件
vue for 绑定事件 <div id="pro_list" v-for="item in pro_list"> <div class=&q ...
- IOS自带输入法中文不触发KEYUP事件导致vue双向绑定错误问题
先上图: 可以看到输入框中的内容和弹出框的内容不一致, <input class="am-fr labRight" id="txcode" type=&q ...
- vue 基础重要组件 模板指令 事件绑定
组件:data methods watch new vue({ data:{ a:1, b:[] }, methods:{ dosomething:function(){ this.a++; } }, ...
- Vue之变量、数据绑定、事件绑定使用举例
vue1.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
随机推荐
- [Algorithm] 群体智能优化算法之粒子群优化算法
同进化算法(见博客<[Evolutionary Algorithm] 进化算法简介>,进化算法是受生物进化机制启发而产生的一系列算法)和人工神经网络算法(Neural Networks,简 ...
- SDN/NFV运营商商业化部署
三大运营商发布未来网络架构,并逐步加快SDN/NFV商业化部署的步伐.中国联通发布其新一代网络架构<CUBE-Net 2.0白皮书>,并与20多家合作伙伴共同启动了“新一代网络”合作研发计 ...
- Activity系列讲解---数据传递
在Android中,不同的Activity实例可能运行在一个进程中,也可能运行在不同的进程中.因此需要一种特别的机制帮助我们在Activity之间传递消息.Android中通过Intent对象来表示一 ...
- iOS sqlite数据库图像化查看
问题描述:在xocde上用sqlite数据库的时候,因为没有图形化界面,有些时候很难看出自己设计的数据库是否有问题,比如我刚上手sqlite数据库设计id为自增长时,很自然的用了identify(1, ...
- 【Oracle】Oracle日期格式详解
本文章没有经过验证,纯属使用CV大法.感谢原创的大牛. to_date("要转换的字符串","转换的格式") 两个参数的格式必须匹配,否则会报错. 即按照第 ...
- [PHP][REDIS]phpredis 'RedisException' with message 'read error on connection'
最近一个后台常驻job通过redis的brpop阻塞读取消息时,设置了永不超时 while( $re=$redis->brPop($queue_name,0) ){ } 但是在实际的使用中发现很 ...
- Uiautomator--Uiselector元素定位
一.UiSelector作用 按照一定的条件(例如控件的text值,资源id),定位界面上的元素.UiSelector对象的最终目的是去构造一个UiObject对象. 二.元素定位 1.根据text定 ...
- Markdown基本语法
Markdown 基本语法记录 # 欢迎使用 Cmd Markdown 编辑阅读器 ------ 我们理解您需要更便捷更高效的工具记录思想,整理笔记.知识,并将其中承载的价值传播给他人,**Cmd M ...
- Python3实现火车票查询工具
Python 实现火车票查询工具 一. 实验介绍 通过python3实现一个简单的命令行版本的火车票查询工具,用实际中的例子会更感兴趣,不管怎么样,既练习了又可以自己使用. 1. 知识点: Pyth ...
- codeforces 484D Kindergarten (dp、贪心)
题意:给n个数,分成若干个连续组,每组获益为max-min,输出最大获益. 参考:http://blog.csdn.net/keshuai19940722/article/details/408735 ...
