从零玩转JavaWeb系列7web服务器-----表单的提交
在企业开放中如何提交一张表单?
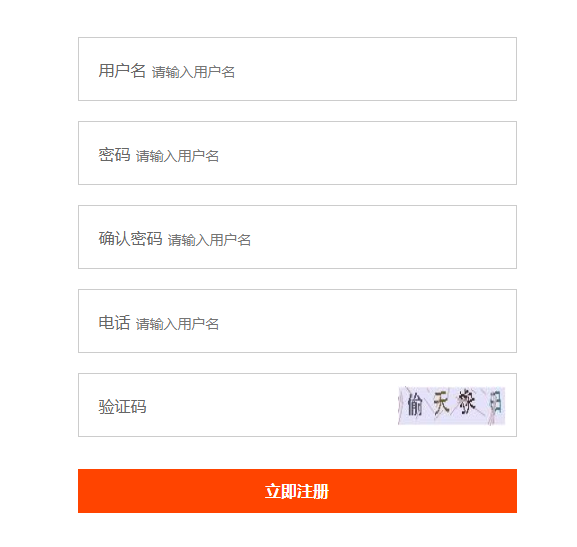
例如:用户注册表
<!--表单内容-->
<form action="/28-mystore/regist" id="Reg_form" method="post"> <div>
<label>用户名</label>
<input id="username" type="text" placeholder="请输入用户名" name="username">
</div>
<div>
<label>密码</label>
<input id="pwd1" type="text" placeholder="请输入用户名" name="password">
</div>
<div>
<label>确认密码</label>
<input id="pwd2" type="text" placeholder="请输入用户名">
</div>
<div>
<label>电话</label>
<input type="text" placeholder="请输入用户名">
</div>
<div class="check_box">
<label>验证码</label>
<input type="text" name="code">
<img src="/28-mystore/CheckCodeServlet" onclick="chang(this)" >
</div>
<div class="submit_button">
<input type="button" value="立即注册" onclick="checkReg(this)">
</div> </form>
用户注册表实例图

注意事项:
1.表单在企业开发当中的请求方式为post
像这样:
2.立即注册按钮的type类型不应该为submit,应该为button
像这样:
原因是:submit类型是在鼠标点击立即注册之后立刻提交表单,而用户注册往往需要进行前端验证。
验证内容为:是否有必填的信息为空。然后才发送给服务器,进行第二轮验证。验证用户名
密码等等信息是否合格。
以下是前端验证的js代码:
function checkReg(obj){
//1.获取用户名、密码、再次出入密码
var username = document.getElementById("username");
var pwd1 = document.getElementById("pwd1");
var pwd2 = document.getElementById("pwd2");
//2.前端验证 判断输入的内容不能为空。
if(username.value==""){
alert("用户名为空!");
return;
}
if(pwd1.value==""){
alert("密码为空!");
return;
}
if(pwd2.value==""){
alert("再次输入密码为空!");
return;
}
//3.两次输入的密码是否一样
if(pwd1.value==pwd2.value){
//获取表单元素
var form = document.getElementById("Reg_form");
//利用js方法提交表单 执行action
form.submit();
}else{
alert("两次输入的密码不一样!")
}
}
前端验证完毕将会提交表单,使用js来控制表单元素的提交,如下:
这段代码的意思为:根据表单的id获取表单元素;用表单元素执行提交表单。即为js控制表单元素的提交

由于我表单的action路径如下,在js控制表单元素提交后,后跳转到项目的regist文件下。
action路径:
这样就成功提交了一张表单。
从零玩转JavaWeb系列7web服务器-----表单的提交的更多相关文章
- 从零玩转JavaWeb系列7web服务器-----get与post的区别
总结get与post的区别 get参数通过url传递,post放在request body中. get请求在url中传递的参数是有长度限制的,而post没有. get比post更不安全,因为参数直接暴 ...
- 从零玩转JavaWeb系列7web服务器-----用户登录界面二维码的制作
1.用eclipse工具新建一个Dynamic Web Project工程如下: 2.在Java Resources的src目录下新建一个包,包名称为com.it666.code 3.在com.it6 ...
- JavaWeb使用Session防止表单重复提交
在平时开发中,如果网速比较慢的情况下,用户提交表单后,发现服务器半天都没有响应,那么用户可能会以为是自己没有提交表单,就会再点击提交按钮重复提交表单,我们在开发中必须防止表单重复提交. 1.什么是表单 ...
- JavaWeb温习之防止表单重复提交
表单重复提交主要有以下三种情况: 1. 在网络延迟的情况下让用户有时间点击多次submit按钮导致表单重复提交 2. 表单提交后用户点击[刷新]按钮导致表单重复提交 3. 用户提交表单后,点击浏览器的 ...
- 《从零玩转JavaWeb+项目实战》-系列课堂录制计划
点击试听课程 前言 很多自学编程的同学经常和我说想学一门语言自己到网上找一些教程看到一半就像背单词背到ambulance一样坚持不下去了....究其原因基本上都是:内容太多,太枯燥,专业术语听不懂,学 ...
- (转)JavaWeb学习总结(十三)——使用Session防止表单重复提交
如何防止表单重复提交 在平时开发中,如果网速比较慢的情况下,用户提交表单后,发现服务器半天都没有响应,那么用户可能会以为是自己没有提交表单,就会再点击提交按钮重复提交表单,我们在开发中必须防止表单重复 ...
- C# HTTP系列10 form表单的enctype属性
系列目录 [已更新最新开发文章,点击查看详细] 在ASP.NET编程中经常遇到下面的代码片段,将人员信息以表单方式提交到后台程序并保存到服务器与数据库中. <form action=&q ...
- Flask开发系列之Web表单
Flask开发系列之Web表单 简单示例 from flask import Flask, request, render_template app = Flask(__name__) @app.ro ...
- JavaWeb防止表单重复提交(转载)
转载自:http://blog.csdn.net/ye1992/article/details/42873219 在平时开发中,如果网速比较慢的情况下,用户提交表单后,发现服务器半天都没有响应,那么用 ...
随机推荐
- LeetCode 819. Most Common Word
原题链接在这里:https://leetcode.com/problems/most-common-word/description/ 题目: Given a paragraph and a list ...
- Tornado之架构概述图
一.Tornado之架构概述图 二.Application类详细分析: #!/usr/bin/env python # -*- coding: utf8 -*- # __Author: "S ...
- 【Netty】netty学习之nio网络编程的模型
[一]NIO服务器编程结构 [二]Netty3.x服务端线程模型
- CH1801 括号画家
题意 Candela是一名漫画家,她有一个奇特的爱好,就是在纸上画括号.这一天,刚刚起床的Candela画了一排括号序列,其中包含小括号( ).中括号[ ]和大括号{ },总长度为N.这排随意绘制的括 ...
- “VT-x is not available. (VERR_VMX_NO_VMX)” in VirtualBox
Sometimes you can get “VT-x is not available. (VERR_VMX_NO_VMX)” error if you are trying to start x6 ...
- 什么是spark(六)Spark中的对象
Spark中的对象 Spark的Conf,极简化的场景,可以设置一个空conf给sparkContext,在执行spark-submit的时候,系统会默认给sparkContext赋一个SparkCo ...
- cowboy的路由方式
直接贴代码 route_helper.erl -module(route_helper). -export([get_routes/]). get_routes() -> [ {'_', [ % ...
- 关于千兆以太网芯片及VLAN浅析
MARVEL出产的高端千兆以太网交换芯片,对每个端口支持不同的交换模式. 包括4种模式: Secure模式:所带VLAN tag必须存在于VTU表中,且入端口必须是该VLAN成员,否则丢弃报文. Ch ...
- 数据结构与算法JavaScript描述——使用队列
1.使用队列:方块舞的舞伴分配问题 前面我们提到过,经常用队列模拟排队的人.下面我们使用队列来模拟跳方块舞的人.当 男男女女来到舞池,他们按照自己的性别排成两队.当舞池中有地方空出来时,选两个队 列中 ...
- TMS320CC657基本外围电路调试
一.本文内容 本文主要包含以下三个基本外围电路的调试过程与调试结果: 电源模块 时钟模块 复位模块 二.电源模块调试 无论对FPGA还是DSP而言,对电源的上电顺序都有一定的要求,且不同型号的器件对电 ...
