Redux学习之我对于其工作流程的理解和实践
目录
1 工作流程图
2 各部位职责
3 Demo
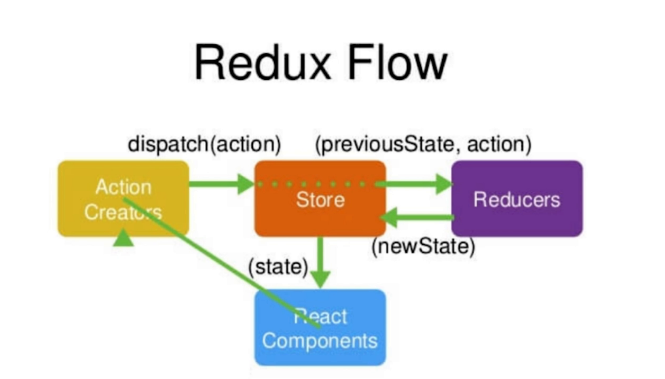
1 工作流程图

2 各部位职责
我在理解这个流程图的时候,采用的是一种容易记住的办法,并且贴切实际工作职责。
我们可以把整个Redux工作流程理解成一个图书馆中借书操作。
- React Components(借书的人)
- Action Creators (借书的实际操作)
- Store (图书馆管理员)
- Reducer (借书记录本)
因此当我们理解了每个部位的身份后,我们就按照着上面工作流程图一起来屡一下整个过程。首先借书的人(React Component)发起一个借书的实际操作(Action Creators)传达(dispatch)一个(action)给图书馆管理员(Store),图书馆管理员需要查阅借书小本本(Reducer),查阅完以后图书馆就能从借书小本本中获取到返回(return)的信息,再告诉借书的人“OK,我在借书小本本我登记好了,书你可以拿走了”,这样借书的人(React Component)就拿走书了。
是不是现在有点印象对于整个工作流程?
3 Demo
(说了这么多,不练下怎么知道爽不爽呢?)
3.1 功能介绍

我们要实现的功能很简单,就是通过redux去管理数据,数据[1, 2, 3]这时候都是从reducer中取出来的。
3.2 项目中的React Componet
主要展示两个分别为index.js和todoList.js
- index.js
import React from 'react';
import ReactDOM from 'react-dom';
import TodoList from './TodoList';
ReactDOM.render(<TodoList />, document.getElementById('root'));
话不多说!
- todoList.js
import React, { Component } from 'react';
import 'antd/dist/antd.css';
import { Input, Button, List } from 'antd';
import store from './store'; // 等价于 import store from './store/index.js'
import { getInputChangeAction, getAddItemAction, getDeleteitemAction } from './store/actionCreator';
class TodoList extends Component {
constructor(props) {
super(props);
this.state = store.getState();
this.handleInputChange = this.handleInputChange.bind(this);
this.handleStoreChange = this.handleStoreChange.bind(this);
this.handleBtnClick = this.handleBtnClick.bind(this);
store.subscribe(this.handleStoreChange); //store中的数据只要被改变,就会自动触发里面的动作
}
render() {
return (
<div style={{marginTop: '10px', marginleft: '10px'}}>
<div>
<Input
value={this.state.inputValue}
placeholder='todo info'
style={{width: '500px', marginRight: "10px"} }
onChange={this.handleInputChange}
>
</Input>
<Button type="primary" onClick={this.handleBtnClick}>提交</Button>
</div>
<List
style={{marginTop: '10px', width: '500px'}}
bordered
dataSource={ this.state.list }
renderItem={ (item, index) => (<List.Item onClick={this.handleItemDelete.bind(this, index)}> {item} </List.Item>) }
>
</List>
</div>
)
}
handleInputChange(e) {
/*
原代码,现将action封装到一个独立的actionCreator.js中 便于维护
const action = {
type: CHANGE_INPUT_VALUE,
value: e.target.value
}
*/
const action = getInputChangeAction(e.target.value);
store.dispatch(action)
}
handleStoreChange() {
this.setState(store.getState());
}
handleBtnClick() {
const action = getAddItemAction();
store.dispatch(action);
}
handleItemDelete(index) {
const action = getDeleteitemAction(index);
store.dispatch(action);
}
}
export default TodoList;
简单说两句上述代码。
1).渲染一个输入框一个按钮,点击按钮,将输入框中的数据发送store中并更改list的值,然后组件会接收到store数据变更将新数据渲染。
2).点击列表中的每一项会删除该项。其实就是组件发送一个action给store,告诉它,删掉我点的!
3.3 首先安装redux
npm install redux --save--dev
3.4 重点开场,创建store文件夹
store文件总共有四个文件分别如下

- index.js 在这个文件中创建store
// index.js
import { createStore } from 'redux';
import reducer from './reducer';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
export default store;
简单解释两句以上代码,从redux中引入一个createStore方法,通过这个方法传入我们的小本本reducer,创建一个store。那么问题来了,第二个参数这么一长条是啥玩意?莫慌兄dei~我们为了更好的管理数据通过使用redux去管理,那么chrome有一个Redux Devtools插件可以可视化redux数据。而这一长条就是为了告诉浏览器,听说你有redux可视化数据的插件?还不快给老子显示一下redux数据!
- actionCreator.js
还记得它的功能吗?(借书的实际操作!)因此,这个文件中存放的就是我们操作数据时的所有action。
import { CHANGE_INPUT_VALUE, ADD_TODO_ITEM, DELETE_TODO_ITEM } from './actionTypes';
export const getInputChangeAction = (value) => ({
type: CHANGE_INPUT_VALUE,
value
});
export const getAddItemAction = () => ({
type: ADD_TODO_ITEM
});
export const getDeleteitemAction = (index) => ({
type: DELETE_TODO_ITEM,
index
});
1).简单说两句上面的代码,就是导出了三个获得action的方法,因为我们用redux去管理数据的一个目的就是,我们不在把业务逻辑放在React Component中,而是全封装在一个actionCreator中。然后我们就可以在React Componet中直接引入actionCreator,然后吊用其中暴露的接口即可获得一个action,然后再把这个action派发给reducer。
2).那么再说两句action,在redux中action是一个对象,这个对象中有一个参数是type,记录的就是一个我们需要怎样的操作(换句话说就是这是一个怎样的action),当我们记录了这个type的时候,我们就可以在reducer小本本中根据我们所需要的type从而如何去改变store中的数据;其action这个对象中别的参数可以是我们做这个操作时需要的别的value。
- actionTypes.js
// actionTypes.js
export const CHANGE_INPUT_VALUE = 'change_input_value';
export const ADD_TODO_ITEM = 'add_todo_item';
export const DELETE_TODO_ITEM = 'delete_todo_item';
简单说两句上述代码,这个文件其实是对action中的type进行封装成一个常量。这样做的目的是:如果是一个普通字符串,当我们在一个项目中多次拼写的时候很可能会一个字符没拼对而出bug,而这个bug我们还有可能花一天的时间去找,最后你可能会

有童鞋可能会说,我都复制还不行吗!行!累不累?但是,既然要用redux去管理数据,我们就一劳永逸吧!
- reducer.js 、
说了这么久的小本本,终于到它了!不多说,上代码!
 
//reducer.js
import { CHANGE_INPUT_VALUE, ADD_TODO_ITEM, DELETE_TODO_ITEM } from './actionTypes';
const defaultState = {
inputValue: '123',
list: [1, 2, 3]
};
export default (state = defaultState, action) => {
// 更改input輸入框的值
if (action.type === CHANGE_INPUT_VALUE) {
const newState = JSON.parse(JSON.stringify(state)); //深拷貝
newState.inputValue = action.value;
return newState;
}
// 将input提交的值插入到数组list中
if (action.type === ADD_TODO_ITEM) {
const newState = JSON.parse(JSON.stringify(state));
newState.list.push(newState.inputValue);
newState.inputValue = '';
console.log(newState);
return newState;
}
//刪除item
if (action.type === DELETE_TODO_ITEM) {
const newState = JSON.parse(JSON.stringify(state));
newState.list.splice(action.index, 1);
return newState;
}
return state;
}
老规矩,讲代码!
1.通常我们定义仓库的一个默认值defaultState。
2.我们导出一个方法。这个方法做的事情就是先记录不同的action.type执行不同的操作,返回给store对应操作后的数据。
总结:
当React Component需要执行一个操作时,就会调用actionCreator暴露的接口获得一个action,然后将这个action去dispatch给store,store拿到这样一个action就会去查小本本,然后根据小本本预先设定好的操作执行并返回对应的结果给store,然后store中的数据就会改变。我们通常在React Component的constructor初始化时,执行store.subscribe(this.handleStoreChange)。表示的是,当store数据变化时,就会触发里面的操作拿到最新的数据。
后续会继续更新
1.redux-thunk,这个插件使得action除了对象外还可以是一个函数,这样我们可以将一个异步请求,从react组件中封装到store中的actionCreator进行管理。
2.redux-immutable ,这个插件使得store中的数据成为一个immutable不可变对象
3.react-redux,连接父子组件的store,使得父组件中引入了store后,如何在子组件中连接并使用这个store
----------------作者的话:如果你看到了这里,那说明你真的是一个棒棒哒,第一次发博,码文码字还不是特别专业,不过会慢慢进步的,如有不对的地方,还请大家指点一下!--------------
Redux学习之我对于其工作流程的理解和实践的更多相关文章
- 学完微型服务器(Tomcat)对其工作流程的理解,自己着手写个简单的tomcat
学完微型服务器(Tomcat)对其工作流程的理解,自己着手写个简单的tomcat 2019-05-09 19:28:42 注:项目(MyEclipse)创建的时候选择:Web Service Pr ...
- Struts2学习---拦截器+struts的工作流程+struts声明式异常处理
这一节我们来看看拦截器,在讲这个之前我是准备先看struts的声明式异常处理的,但是我发现这个声明式异常处理就是由拦截器实现的,所以就将拦截器的内容放到了前面. 这一节的内容是这样的: 拦截器的介绍 ...
- Asp.net MVC学习--默认程序结构、工作流程
二.MVC 默认程序结构 MVC新建好之后,会对应的出现几个包,分别是:Controller.Model.View --即MVC 其中的默认的Default.aspx文件可以方便url重写,如果不设置 ...
- 4月20日 python学习总结 套接字工作流程
一.套接字工作流程 一个生活中的场景.你要打电话给一个朋友,先拨号,朋友听到电话铃声后提起电话,这时你和你的朋友就建立起了连接,就可以讲话了.等交流结束,挂断电话结束此次交谈. 生活中的场景就解释了这 ...
- kafka学习(二)kafka工作流程分析
一.发送数据 follower的同步流程 PS:Producer在写入数据的时候永远的找leader,不会直接将数据写入follower PS:消息写入leader后,follower是主动的去lea ...
- spring+hibernate工作流程文件名理解
reg.jsp regsuccess.jsp User.java UserDAO.java UserDAOImpl.java User.hbm.xml Reg.java RegImpl.java Re ...
- zigbee学习:示例程序SampleApp中按键工作流程
zigbee学习:示例程序SampleApp中按键工作流程 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 环境: 主机:WIN7 开发环境:IAR8. ...
- 数据流程redux学习(一)
思考题: react+redux开发这么一个原型,要怎么开发? 整个redux流程的逻辑非常清晰,数据流是单向循环的,就像一个生产的流水线: store(存放状态) -> Container(显 ...
- 工作流程,编程,调试,性能:Unity游戏开发者应该学习的20个改进技巧
Unity 是一个备受欢迎的游戏开发平台.它的功能令人印象深刻,同时也迎合了不同的游戏开发需求.游戏开发者可以使用 Unity 创建任何类型的游戏,从世界级的 RPG 游戏到最流行的增强现实游戏 Po ...
随机推荐
- 实用技巧:如何用 CSS 做到完全垂直居中
本文将教你一个很有用的技巧——如何使用 CSS 做到完全的垂直居中.我们都知道 margin:0 auto; 的样式能让元素水平居中,而 margin: auto; 却不能做到垂直居中……直到现在.但 ...
- 【POJ】3233 Matrix Power Series
[算法]二分+矩阵快速幂 [题意]给定矩阵A和整数k,MOD,求A^0+A^1+A^2+...+A^k. [题解] 定义题目要求的答案为f(n),即: $$f_n=\sum_{i=0}^{n}A^i$ ...
- low逼三人组、nb二人组、归并、希尔排序----小结
- Problem D. Berland Railroads Gym - 101967D (思维)
题目链接:https://cn.vjudge.net/contest/274029#problem/D 题目大意:给你0-9每个数的个数,然后让你找出最大的数,满足的条件是任意三位相连的都能被三整除. ...
- html5优分期大学生分期购物商城模板
链接:http://pan.baidu.com/s/1dEUAzBz 密码:j150
- spring mvc 自定义编辑器
起始知识: Java标准的PropertyEditor的核心功能是将一个字符串转换为一个Java对象,以便根据界面的输入或配置文件中的配置字符串构造出一个JVM内部的java对象. 如何注册自定义的属 ...
- NFS挂载报如下错误信息:mount.nfs: Stale NFS file handle解决
1)用fuser杀掉占用那个目录的进程 linux:~ # fuser -k /home/msgplus/msgplus/remote_dir 2)强制umount linux:~ # umount ...
- No manual entry for pthread_mutex_init .
$manpthread_mutex_init No manual entryfor pthread_mutex_init 解决方案: $sudo apt-get install manpages-po ...
- Oracle常用sql语句(二)之组函数、多表查询
DML(数据操纵语言) INSERT .UPDATE. DELETE 插入操作:INSERT: 语法: INSERT INTO 表名(列名1,列名2 ...)VALUES(列值1,列值2...); 注 ...
- 查看wtmp(登陆信息的内容)
/var/log/wtmp文件的作用 /var/log/wtmp也是一个二进制文件,记录每个用户的登录次数和持续时间等信息. 查看方法: 可以用last命令输出当中内容: debi ...
