Vue项目 注释模板
此内容只适用于vscode
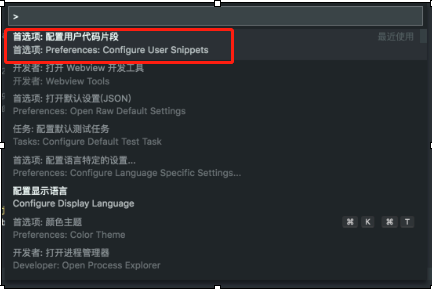
1.打开项目-》按快捷键-》ctrl+shift+p
2.选择红线选中的内容 ,如果是中文版看如下图片

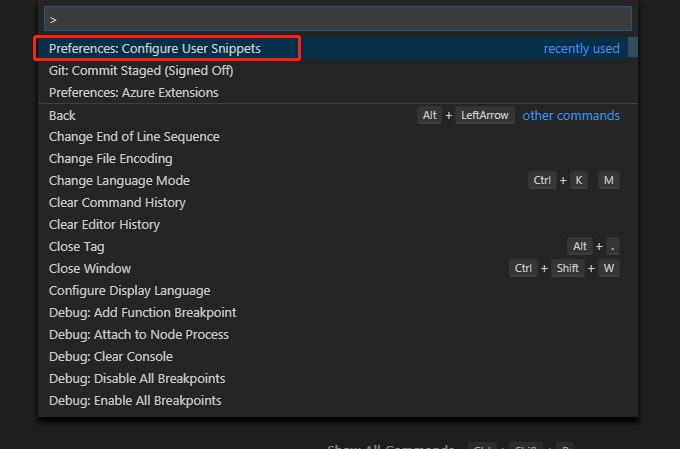
如果是英文版看如下图

3.就开始进行配置
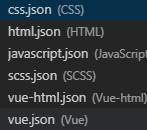
大家根据这张图来配置内容

在输入框中输入css点击回车,然后会进入css.json 的文件
- {
- "Print to cssTitle": {
- "prefix": "cssNoteTitle",
- "body": [
- "/*",
- " *@description: ",
- " *@author: 张三 ",
- " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
- " *@version V1.0.5 ",
- "*/"
- ],
- "description": "Title对应css注释标题"
- },
- "Print to cssItem":{
- "prefix": "cssNoteItem",
- "body": [
- "/*",
- " *@description: ",
- " *@author: 张三 ",
- " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
- "*/"
- ],
- "description": "Item对应css类注释"
- }
- }
html.json。操作方式类似css
- {
- "Print to htmlTitle": {
- "prefix": "htmlNoteTitle",
- "body": [
- "<!--\n * All rights Reserved, Designed By www.yingfeng365.com \n * @version V1.0.5 \n * @description: $3 \n * @author: 查嘉磊 \n * @copyright: 2018 http://www.yingfeng365.com \n * 注意:本内容仅限于 江苏灜沣信息科技有限公司,禁止外泄以及用于其他的商业\n !-->"
- ],
- "description": "Start在html区块开始时使用"
- },
- "Print to htmlItem":{
- "prefix": "htmlNoteItem",
- "body": [
- "/*\n * @description: $0 \n * @author: 张三 \n*/"
- ],
- "description": "End在html区块开始时使用"
- }
- }
javascript.json 操作方式类似css
- {
- "Print to jsNoteTitle": {
- "prefix": "jsNoteTitle",
- "body": [
- "/*",
- " *@description:",
- " *@author: 张三",
- " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
- " *@version: V1.0.5",
- "*/"
- ],
- "description": ""
- },
- "Print to jsfn": {
- "prefix": "jsfn",
- "body": [
- "/*",
- " *@functionName: ${TM_CURRENT_LINE}",
- " *@params1: ${1:参数1}",
- " *@params2: ${2:参数2}",
- " *@params3: ${3:参数3}",
- " *@params4: ${4:参数4}",
- " *@description:",
- " *@author: 张三",
- " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
- " *@version: V1.0.5",
- "*/"
- ],
- "description": ""
- },
- "Print to jsModify": {
- "prefix": "jsModify",
- "body": [
- "/*",
- " *@description:",
- " *@modifyContent:",
- " *@author: 张三",
- " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
- "*/"
- ],
- "description": ""
- },
- "Print to jsVariable": {
- "prefix": "jsVariable",
- "body": [
- "/*",
- " *@description:",
- " *@author: 张三",
- " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
- " *@variable1: ${1:变量1}",
- " *@variable2: ${2:变量2}",
- " *@variable3: ${3:变量3}",
- " *@variable4: ${4:变量4}",
- " *@variable5: ${5:变量5}",
- "*/"
- ],
- "description": ""
- },
- }
scss.json 操作方式类似css
- {
- "Print to scssTitle": {
- "prefix": "scssNoteTitle",
- "body": [
- "/*",
- " * @description: ",
- " * @author: 张三 ",
- " * @date: $0 ",
- " * @version V1.0.5 ",
- "*/"
- ],
- "description": ""
- },
- "Print to scssItem":{
- "prefix": "scssNoteItem",
- "body": [
- "/*",
- " * @description: ",
- " * @author: 张三 ",
- " * @date: $0 ",
- "*/"
- ],
- "description": ""
- }
- }
vue-html.json 操作方式类似css
- {
- "Print to htmlStart":{
- "prefix": "htmlStart",
- "body": [
- "<!-- $0start @author: 张三 !-->"
- ],
- "description": "Start在html区块开始时使用"
- },
- "Print to htmlItem":{
- "prefix": "htmlEnd",
- "body": [
- "<!-- $0end @author: 张三 !-->"
- ],
- "description": "End在html区块结束时使用"
- }
- }
vue.json 操作方式类似css
- {
- "Print to vueTitle": {
- "prefix": "vueTitle",
- "body": [
- "<!-- ",
- " * @description: ",
- " * @fileName: ${TM_FILENAME} ",
- " * @author: 张三 ",
- " * @date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND} ",
- " * @后台人员: $1 ",
- " * @path: $2 ",
- " * @version: V1.0.5 ",
- "!-->"
- ],
- "description": ""
- }
- }
4.配置完成之后(页面html注释 标题(vueTitle) 页面的局部介绍htmlStart htmlEnd 页面js注释 有四种jsfn,jsModify,jsNoteTitle,jsVariable 页面css注释有两种cssNoteItem,cssNoteTitle)
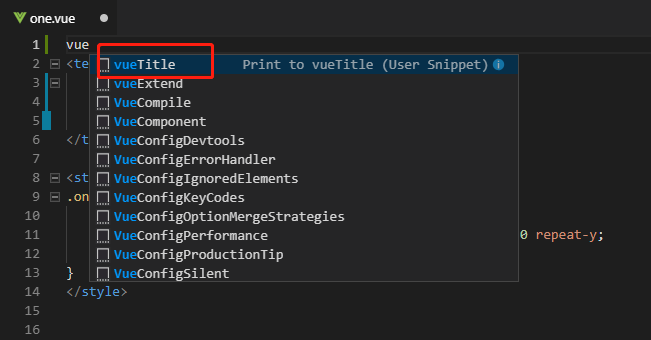
例如:使用页面title

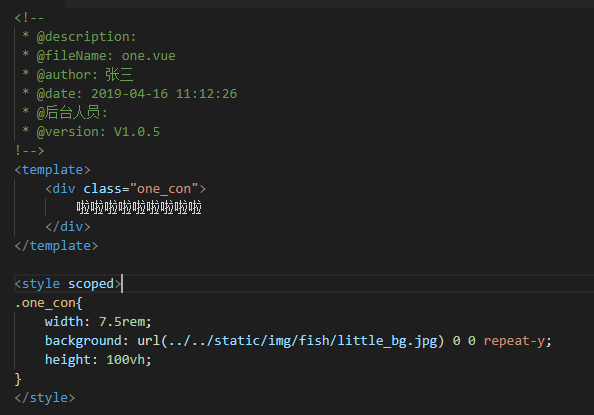
选择vueTitle回车会出现以下页面内容

Vue项目 注释模板的更多相关文章
- Xcode修改新建项目注释模板(作者和公司名等)
我们新建项目后,每个页面头部都有一段注释说明, 如下: 如果我们想修改Created by XXX 和 Copyright 版权内容,该如何做呢? 1.对于修改作者:Created by xxx 这里 ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
- vue-cli快速构建vue项目模板
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 1.使用npm安装vue-cli 需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了 ...
- .gitignore 标准模板 -适用于SpringBoot+Vue项目 -Idea+VSCode开发
.gitignore 标准模板 -适用于SpringBoot+Vue项目 node_modules/ target/ !.mvn/wrapper/maven-wrapper.jar ### STS # ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- 团队协作统一vue代码风格,vscode做vue项目时的一些配置
1. 安装Vetur 扩展 主要是用于让vscode能识别vue文件,对vue代码进行高丽处理,并且它内置了一些代码格式化的设置 2. 安装ESLint 如果你的项目已经开启了eslint规范, 再有 ...
- webpack+vue-cli搭建项目 (vue项目重构三)
在自己的电脑下载了npm 与 node的情况下 可使用vue-cli快速构建vue项目执行命令如下: # 全局安装 vue-cli$ npm install -g vue-cli# 创建一个基于 &q ...
- 团队开发前端VUE项目代码规范
团队开发前端VUE项目代码规范 2018年09月22日 20:18:11 我的小英短 阅读数 1658 一.规范目的: 统一编码风格,命名规范,注释要求,在团队协作中输出可读性强,易维护,风格一致 ...
- Vue项目开发最新、最全代码规范文档
Vue项目开发最新.最全代码规范文档 2019年02月21日 10:43:49 yw00yw 阅读数 337 一. 目录结构 |— build 构建脚本目录 |— build.js 生产环境构建( ...
随机推荐
- Spring MVC拦截器(Interceptor )详解
处理器拦截器简介 Spring Web MVC的处理器拦截器(如无特殊说明,下文所说的拦截器即处理器拦截器)类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理. 常见应用场 ...
- PollingProvider方法的使用及示例
来自<sencha touch权威指南>第12章,374页开始 ----------------------------------------------------- PollingP ...
- rpm管理
系统上rpm命令管理程序包: 安装.卸载.升级.查询.校验.数据库维护 安装: rpm {-i|--install} [install-options] PACKAGE_FILE ... -v: ve ...
- GitHub 出现这样的问题怎么办
一开始以为是被墙,憋个半死. 后来自己好了(大概过了一上午),虚惊一场.
- (转)通过扩展让ASP.NET Web API支持JSONP
原文地址:http://www.cnblogs.com/artech/p/3460544.html 同源策略(Same Origin Policy)的存在导致了“源”自A的脚本只能操作“同源”页面的D ...
- 编写高质量代码改善C#程序的157个建议——建议141:不知道该不该用大括号时,就用
建议141:不知道该不该用大括号时,就用 如果if条件语句只有一行语句,要不要使用大括号? 答案是:建议使用.一个括号不会增加多少代码,但是却让代码看上去增加了一致性.括号本身只会让代码更具条理性. ...
- 基于JSP+Servlet开发高校社团管理系统(前台+后台) 源码
基于JSP+Servlet开发高校社团管理系统(前台+后台): 开发环境: Windows操作系统 开发工具:Eclipse/MyEclipse+Jdk+Tomcat+MYSQL数据库 运行效果 ...
- jquery stop(true,false)的意思
stop 是jQuery中用于控制页面动画效果的方法.运行之后立刻结束当前页面上的动画效果.stop在新版jQuery中添加了2个参数:第一个参数的意思是是否清空动画序列,也就是stop的是当前元素的 ...
- Linux使用私钥公钥(Public key)登录 - 免密码登录
为了更安全.方便的登录Linux服务器,可以取消密码登录,使用私钥公钥的方式来登录,更方便也更安全. 生成密钥 借助Xshell可以很方便的生成和管理私钥,点击工具菜单,选择新建用户密钥生成向导: 直 ...
- MFC学习(三):项目学习
1. 概述 MFC程序由CWinApp.MainFrm(含Menu,可用CSplitterWndEx分割).众多Dialog等组成. MFC既可以使用纯Dialog的形式,也可以使用Document+ ...
