初识express
初识Express
1.简介:
express是基于Nodejs平台的快速,开放,极简的web开发框架
2.安装
npm install express --save
3.Hello world:
const express = require('express')
const app = express()
app.get('/',(req,res)=>res.send("Hello world"))
app.listen(3000,()=>{
console.log("Example app listening on port 3000");
})
4.路由
路由是指确定应用程序如何响应客户机对特定端点的请求,该端点是URI(或路径)和特定HTTP请求方法(GET、POST等)。
当路由匹配时,该路由的方法将会响应。
app.METHOD(PATH,HANDLER);
- app:一个express的实例,如上的hello world的程序段
- Method:HTTP 的请求方法,比较常用的有get,post,你可以使用app.get();的方法处理get的请求,其他的类似
- path:路径
- handle:路径匹配后的方法
需要特别说明的是:有一个特殊的路由方法:app.all(),用于在所有的http 请求方法之前加载中间件,有关中间件的详细描述会在下面给出,
有时在请求路径中会带有参数,比如:
Route path: /users/:userId/books/:bookId
Request URL: http://localhost:3000/users/34/books/8989
req.params: { "userId": "34", "bookId": "8989" }
这时所有的参数都可以在req.params这个对象中找到。
服务器端的代码是这样的:
app.get('/users/:userId/books/:bookId', function (req, res) {
console.log(req.params);
})
这里重点记录一下handle(处理方法):
(1)一个简单的处理就是:如上面hello world的程序代码块
(2)超过一个处理请求的方法时:
app.get('/user/:username/books/:bookId',function(req,res,next){
console.log(req.params);
next()
},function(req,res){
res.send(req.params);
})
特别需要注意的是:a.在function中的参数中要添加上next参数作为回调函数
b.如果前一个方法已经用了res.send()或其他类似函数,那么后面的方法中就不要在使用类似的方法了,不然会报错;
当然你也可以把处理的方法独立出来,这样就可以是程序更加清晰;
var f1 = function(req,res,next){
console.log(req.params);
next();
}
app.get('/user/:username/books/:bookId',f1,function(req,res){
res.send(req.params);
})
或者也可以写成
var f1 = function(req,res,next){
console.log(req.params);
next();
}
//
var f2 = function(req,res){
res.send(req.params);
}
app.get('/user/:username/books/:bookId',[f1,f2]);
5.res的一些方法:
可以参考http://www.expressjs.com.cn/en/4x/api.html#res.send
6.app.route
app.route()可以为路径创建可链接的路由处理程序。如下:
app.route('/book').get(function(req,res){
res.send('你好,这是get回复');
console.log('get回复以发送')
}).post(function(req,res){
res.send('你好,这是post回复');
console.log('post回复已经发送')
})
特别说明的是:请求的匹配会从前向后依次匹配http mothed,当前一次已经完成了匹配,后面的就不会执行了。
7.express.Router
可以使用express.Router()创建模块化的,可挂载的路由处理程序。一个Router实例是一个完整的中间件和路由系统。
const express = require('express')
const app = express()
const router = express.Router()
router.use(function timeLog(req,res,next){
console.log('Time:',Date.now());
next();
})
router.get('/',(req,res)=>res.send("Hello world"))
router.get('/about',function(req,res){
res.json({'name':'fanl'})
})
app.use('/test',router)
app.listen(3000,()=>{
console.log("Example app listening on port 3000");
})
这里访问/test/或者/test/about都能够在控制台上打印访问时间,并且你也可以在另外一个文件里router的代码,然后export出来,在主文件你就可以用app,use将不同文件的路由区分开来。如下:
const express = require('express');
const router = express.Router()
router.get('/',function(req,res){
res.send('Hello world,birds');
})
module.exports = router
var router2 = require('./route')
app.use('/bird',router2)
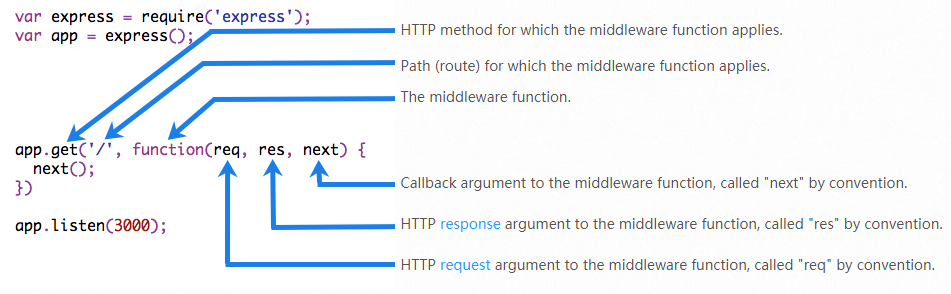
8.中间件:
中间件函数是能够访问请求对象(req),响应对象(res)和应用程序的请求-响应周期中的下一个函数的函数。这里的下一个函数指的是Express路由器中的一个函数,当我们调用这个函数时,它将在中间件函数执行之后执行。
中间件函数有以下的一些功能:
- 执行任何的合法代码
- 改变req和res对象
- 结束请求响应周期
- 调用下一个中间件函数
注意:如果当前的中间件函数没有结束请求响应周期,那么它必须调用next()将控制权传递给下一个中间件函数。

图源:http://www.expressjs.com.cn/guide/writing-middleware.html
例子:
const express = require('express')
const app = express()
const router = express.Router()
var myLogger = function(req,res,next){
req.reqtime = Date.now();
next()//代表下一个中间件函数
}
app.use(myLogger);
app.get('/',function(req,res){
res.send({'reqtime':req.reqtime});
})
app.listen(3000,()=>{
console.log("Example app listening on port 3000");
})
说明:上面的app.use(myLogger)也可以写成app.use("/user",myLogger)这样myLogger作为中间件只会处理"/user"的路径请求。
另外当你在一个中间件中调用next("route"),那么路由器中间件堆栈中的其他中间件函数将会被跳过。要注意的是这种跳过接下来中间件的方法只能在app.method()方法中使用,且只能跳过同在一个app.method()方法中的中间件。这样就可以在if-else中执行对请求用户的判别,然后决定其是否要执行接下来的方法还是直接跳过。作为比较的是next("router"),它会跳过剩下的所有的中间件,而不只是同在一个app.method()中的方法。
如下:
app.get('/',function(req,res,next){
console.log('直接调用app.get()');
req.reqtime = Date.now()
next('route');//next('router')
},function(req,res,next){
console.log('这个方法不会被调用')
next();
});
app.get('/',function(req,res,next){
console.log('看看会不会跳过这个中间件');
next();
});
app.get('/',function(req,res){
res.send({'reqtime':req.reqtime});
})

如果是next(‘router’)

你也可以使用一些第三方的中间件,如cooki-parser
npm isntall cookie-parser --save
var express = require('express')
var app = express()
var cookieParser = require('cookie-parser')
app.use(cookieParser())
初识express的更多相关文章
- Node与express开发
1.初识Express Express 网站上是这样介绍 Express 的: "精简的.灵活的 Node.js Web 程序框架,为构建单页.多页及混合的 Web 程序提供了一系列健壮的功 ...
- 初识NodeJS服务端开发(Express+MySQL)
http://www.alloyteam.com/2015/03/sexpressmysql/
- 解读ASP.NET 5 & MVC6系列(2):初识项目
初识项目 打开VS2015,创建Web项目,选择ASP.NET Web Application,在弹出的窗口里选择ASP.NET 5 Website模板创建项目,图示如下: 我们可以看到,此时Web ...
- 初识DSP
初识DSP 1.TI DSP的选型主要考虑处理速度.功耗.程序存储器和数据存储器的容量.片内的资源,如定时器的数量.I/O口数量.中断数量.DMA通道数等.DSP的主要供应商有TI,ADI,Motor ...
- Express+MySQL
初识NodeJS服务端开发(Express+MySQL) http://www.tuicool.com/articles/JfqYN3I 浅析node连接数据库(express+mysql) http ...
- express服务端
1. 使用 Node.js + Express 开发服务端 2. 使用 Node.js + Express+MySQL 实现简单的增删改查 3. 初识NodeJS服务端开发(Express+MySQL ...
- 如何安全的将VMware vCenter Server使用的SQL Server Express数据库平滑升级到完整版
背景: 由于建设初期使用的vSphere vCenter for Windows版,其中安装自动化过程中会使用SQL Server Express的免费版数据库进行基础环境构建.而此时随着业务量的增加 ...
- 【原】无脑操作:express + MySQL 实现CRUD
基于node.js的web开发框架express简单方便,很多项目中都在使用.这里结合MySQL数据库,实现最简单的CRUD操作. 开发环境: IDE:WebStorm DB:MySQL ------ ...
- Express 教程 01 - 入门教程之经典的Hello World
目录: 前言 一.Express?纳尼?! 二.开始前的准备工作 三.测试安装之经典的Hello World 四.使用express(1)来生成一个应用程序 五.说明 前言: 本篇文章是建立在Node ...
随机推荐
- Excel 常用快捷键
Excel 常用快捷键 1. 移动整列 使用Shift快捷键可以快速移动整列:选中该列,当鼠标变成十字箭头时,按住Shift键,然后将该列移动到想要的位置. 2 绝对引用 使用F4快捷键可以快速设置绝 ...
- Spring.net 后处理器 可用来切换实例
.xml配置 <!--我们在Object.xml文件上将HexuObjectPostProcessor注册到上下文对象中去--> <object id="hexu" ...
- https://itunes.apple.com/cn/app/apache-overkill/id410553807?mt=8uo%3D6
https://itunes.apple.com/cn/app/apache-overkill/id410553807?mt=8uo%3D6 http://eplusgames.net/games/s ...
- [欣赏代码片段] (JavaScript) 你使用过getComputedStyle没有
(function() { // IE8 ployfill for GetComputed Style (for Responsive Script below) if (!window.getCom ...
- Qt编译,imp_CommandLineToArgvW@8问题
Tested msvc2013. The linker can not find _imp_CommandLineToArgvW@8. It's in shell32.lib. I see qtmai ...
- Unable to locate JAR/zip in file system as specified by the driver definition: ojdbc14.jar
eclipse的配置错误,把当前包删除,重新导入一个包.然后设置与需要的数据库对应,就可以了
- $.each()与$(selector).each()区别
jQuery.each( collection, callback(indexInArray, valueOfElement) )可用于迭代任何集合,无论是“名/值”对象(JavaScript对象)或 ...
- lshw查看系统硬件信息
lshw(Hardware Lister)是另外一个可以查看硬件信息的工具,不仅如此,它还可以用来做一些硬件的benchmark. lshw is a small tool to extract de ...
- after modifying system headers, please delete the module cache at
5down votefavorite 2 I don't know how I modified a iOS SDK file, but Xcode say I did. Here is what t ...
- How do I avoid capturing self in blocks when implementing an API?
Short answer Instead of accessing self directly, you should access it indirectly, from a reference t ...
