JavaWeb-Servlet-通过servlet生成验证码图片
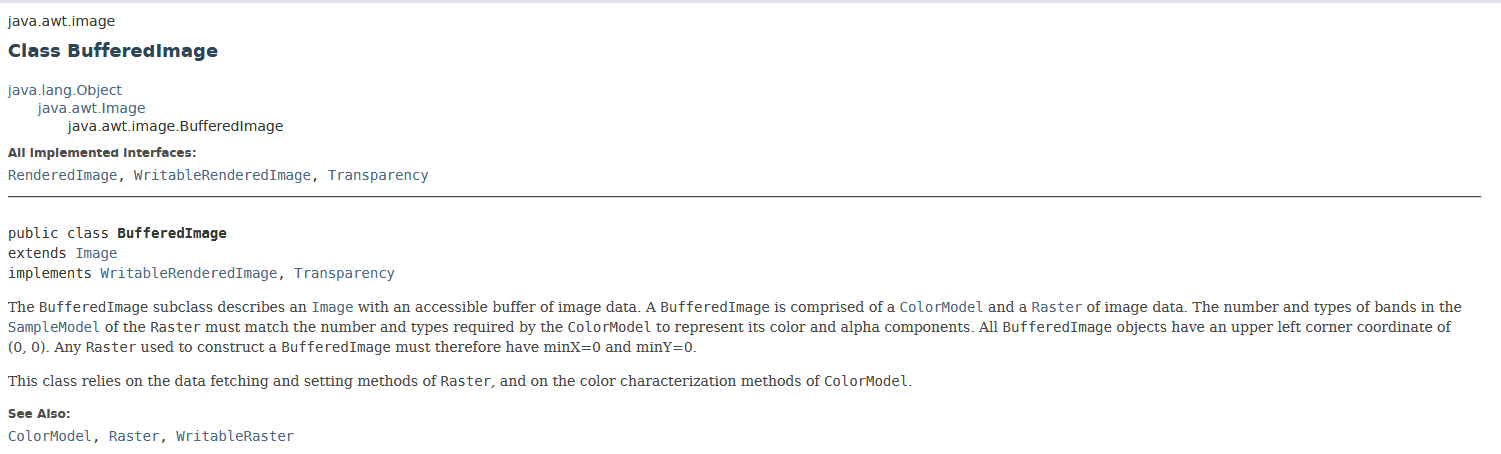
BufferedImage类

创建一个BufferImage servlet,用来生成验证码图片:
package com.fpc; import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random; import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class BufferImage extends HttpServlet {
public static final int WIDTH = 120;//生成图片的宽度
public static final int HEIGHT = 30;//生成图片的高度
public static final int WORDS_NUMBER = 5;//验证码中字符的个数 @Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
this.doPost(req, resp);
} @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
String createTypeFlag = req.getParameter("createTypeFlag");//接收客户端传递的createTypeFlag标识
//在内存中创建一张图片
BufferedImage bi = new BufferedImage(WIDTH,HEIGHT,BufferedImage.TYPE_3BYTE_BGR);
//得到图片
Graphics g = bi.getGraphics();
//设置图片的背景色
setBackGround(g);
//设置图片的边框
setBorder(g);
//在图片上画干扰线
drawRandomLine(g);
//在图片上放上随机字符
String randomString = this.drawRandomNum((Graphics2D)g, createTypeFlag); //将随机数存在session中
req.getSession().setAttribute("checkcode", randomString); //设置响应头通知浏览器以图片的形式打开
resp.setContentType("image/jpeg"); //设置响应头控制浏览器不要缓存
resp.setDateHeader("expries", -1);
resp.setHeader("Cache-Control", "no-cache");
resp.setHeader("Pragma", "no-cache"); //将图片传给浏览器
ImageIO.write(bi, "jpg", resp.getOutputStream());
} //设置图片背景色
//@param g
private void setBackGround(Graphics g) {
//设置颜色
g.setColor(Color.WHITE);
//填充区域
g.fillRect(0, 0, WIDTH, HEIGHT);
} /*
* 设置图片的边框
* @param g
* */ private void setBorder(Graphics g) {
//设置边框颜色
g.setColor(Color.BLUE);
//边框区域
g.drawRect(1, 1, WIDTH - 2, HEIGHT -2);
} /*
* 在图片上画随机线条
* @param g
* */
private void drawRandomLine(Graphics g) {
//设置颜色
g.setColor(Color.GREEN);
//设置线条个数并画线
for ( int i = 0 ; i < 3 ; i++ ) {
int x1 = new Random().nextInt(WIDTH);
int y1 = new Random().nextInt(HEIGHT);
int x2 = new Random().nextInt(WIDTH);
int y2 = new Random().nextInt(HEIGHT);
g.drawLine(x1, y1, x2, y2);
}
} /*
* 在图片上画随机字符
* @param g
* @param createTypeFlag
* @return String
* */
private String drawRandomNum(Graphics g,String createTypeFlag) {
//设置颜色
g.setColor(Color.RED);
g.setFont(new Font("宋体",Font.BOLD,20)); //数字字母的组合
String baseNumLetter = "0123456789ABCDEFGHJKLMNOPQRSTUVWXYZ";
String baseNum = "0123456789";
String baseLetter = "ABCDEFGHJKLMNOPQRSTUVWXYZ";
if ( createTypeFlag != null && createTypeFlag.length() > 0 ) {
if( createTypeFlag.equals("nl") ) {
//截取数字和字母的组合
return createRandomChar((Graphics2D) g,baseNumLetter);
} else if ( createTypeFlag.equals("n") ) {
//截取数字的组合
return createRandomChar((Graphics2D) g,baseNum);
} else if ( createTypeFlag.equals("l") ) {
//截取字母的组合
return createRandomChar((Graphics2D) g,baseLetter);
}
} else {
//截取数字和字母的组合
return createRandomChar((Graphics2D) g,baseNumLetter);
}
return "";
} /*
* 创建随机字符
* @param g
* @param baseChar
* @return String
* */
private String createRandomChar(Graphics2D g , String baseChar) {
StringBuffer b = new StringBuffer();
int x = 5;
String ch = "";
for ( int i = 0 ; i < WORDS_NUMBER ; i++ ) {
//设置字体的旋转角度
int degree = new Random().nextInt() % 30;
ch = baseChar.charAt(new Random().nextInt(baseChar.length())) + "";
b.append(ch); //正向角度
g.rotate(degree * Math.PI / 180 , x,20);
g.drawString(ch, x, 20);
//反向角度
g.rotate(-degree * Math.PI / 180 , x,20);
x+=30;
}
return b.toString();
}
}
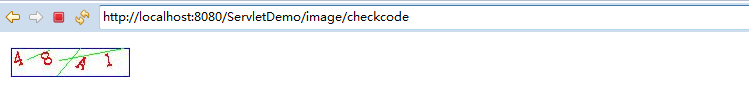
运行结果:

在Form表单中使用验证码图片
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>在Form表单中使用验证码</title>
<script type="text/javascript">
//刷新验证码
function changeImg(){
document.getElementById("validateCodeImg").src="data:image/checkcode?"+Math.random();
}
</script>
</head> <body>
<form action="/image/checkcode" method="post"> 验证码:<input type="text" name="validateCode"/>
<img alt="验证码看不清,换一张" src="data:image/checkcode" id="validateCodeImg" onclick="changeImg()">
<a href="javascript:void(0)" onclick="changeImg()">看不清,换一张</a>
<br/>
<input type="submit" value="提交">
</form>
</body>
</html>
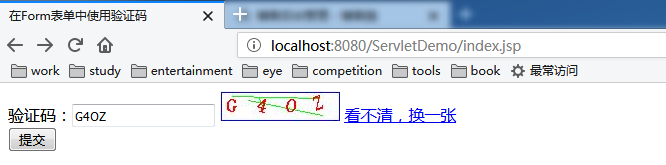
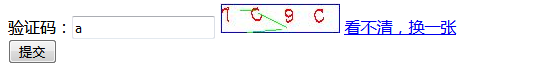
运行结果:

服务器端对form表单提交上来的验证码处理
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>在Form表单中使用验证码</title>
<script type="text/javascript">
//刷新验证码
function changeImg(){
document.getElementById("validateCodeImg").src="data:image/checkcode?"+Math.random();
}
</script>
</head> <body>
<form action="service/checkcode" method="post"> 验证码:<input type="text" name="validateCode"/>
<img alt="验证码看不清,换一张" src="data:image/checkcode" id="validateCodeImg" onclick="changeImg()">
<a href="javascript:void(0)" onclick="changeImg()">看不清,换一张</a>
<br/>
<input type="submit" value="提交">
</form>
</body>
</html>
CheckServlet:
package com.fpc; import java.io.IOException; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class CheckServlet extends HttpServlet { @Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { } @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
// TODO Auto-generated method stub
String clientCheckcode = req.getParameter("validateCode");
String serverCheckcode = (String) req.getSession().getAttribute("checkcode");
if ( clientCheckcode.contentEquals(serverCheckcode) ) {
System.out.println("验证通过");
} else {
System.out.println("验证失败");
}
} }
运行结果:




JavaWeb-Servlet-通过servlet生成验证码图片的更多相关文章
- javaweb基础(9)_Servlet生成验证码图片
一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedImage类,如下:
- javaweb学习总结(九)—— 通过Servlet生成验证码图片
一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedImage类,如下:
- javaWeb学习总结(3)- 通过Servlet生成验证码图片(2)
一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedImage类,如下:
- javaweb(九)—— 通过Servlet生成验证码图片
一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedImage类,如下:
- javaweb学习总结(九)—— 通过Servlet生成验证码图片(转)
(每天都会更新至少一篇以上,有兴趣的可以关注)转载自孤傲苍狼 一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedImage类,如下:
- 转: 通过Servlet生成验证码图片
孤傲苍狼 只为成功找方法,不为失败找借口! javaweb学习总结(九)—— 通过Servlet生成验证码图片 一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedIma ...
- java web学习总结(九) -------------------通过Servlet生成验证码图片
一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedImage类,如下:
- JavaWeb---总结(九)通过Servlet生成验证码图片
一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedImage类,如下: 创建一个DrawImage Servlet,用来生成验证码图片 1 package gacl. ...
- java web 学习九(通过servlet生成验证码图片)
一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedImage类,如下:
- 通过Servlet生成验证码图片
原文出自:http://www.cnblogs.com/xdp-gacl/p/3798190.html 一.BufferedImage类介绍 生成验证码图片主要用到了一个BufferedImage类, ...
随机推荐
- [ADC]Linux ADC驱动
ADC TI adc user guide: http://processors.wiki.ti.com/index.php/Linux_Core_ADC_Users_Guide 问题: 在tools ...
- maven配置nexus
setting配置: <?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the ...
- cacati的安装
一.安装rrdtool软件包 yum install -y cairo-devel libxml2-devel pango-devel pango libpng-devel freetype free ...
- JavaScript概述.pdf
第1章 JavaScript概述 第2章 使用JavaScript 第3章 语法.关键保留字及变量 第4章 数据类型 第5章 运算符 第6章 流程控制语句 第7章 函数 //没有参数的函数 funct ...
- 第二百七十九节,MySQL数据库-pymysql模块操作数据库
MySQL数据库-pymysql模块操作数据库 pymysql模块是python操作数据库的一个模块 connect()创建数据库链接,参数是连接数据库需要的连接参数使用方式: 模块名称.connec ...
- 在Servlet处理请求的方式为。(选择1项)
A.以进程的方式 B.以程序的方式 C.以线程的方式 D.以响应的方式 解答:C
- UML概述
UML (Unified Modeling Language)统一建模语言,是描述.构造和文档化系统制品的可视化语言,是一种图形表示法. UML用途:UML是一种工具,主要用在我们对软件用面向对象的方 ...
- 【BZOJ】1677: [Usaco2005 Jan]Sumsets 求和(dp/规律)
http://www.lydsy.com/JudgeOnline/problem.php?id=1677 完全背包很容易想到,将1,2,4...等作为物品容量即可. 然后这题还有一个递推式 f[i]= ...
- OSG 中 相交測试 模块 工作流程及原理
主要涉及三个类: 1. osgUtil::PolytopeIntersector // 详细不同算法实现类 2. osgUtil::IntersectionVisitor //用来遍历节点树的每一个节 ...
- 子级用css float浮动 而父级div没高度不能自适应高度
子级对象使用css float浮动 而父级div不能自适应高度. 对父级div标签闭合</div>前加一个clear清除浮动对象. <!DOCTYPE html> <ht ...
