Vue源码学习(零):内部原理解析
本篇文章是在阅读《剖析 Vue.js 内部运行机制》小册子后总结所得,想要了解详细内容,请参考原文:https://juejin.im/book/5a36661851882538e2259c0f
- 阅读源码前想要先了解Vue的内部机制和运行原理,帮助更快更有针对性的阅读源码
- 所以就找到了上面的小册子,小册子里主要是简化版的源码
- 这篇文章更主要是对小册子消化后的个人笔记和总结,大部分内容是使用流程图等对Vue运行的整体流程和各个阶段做更加直观的展示

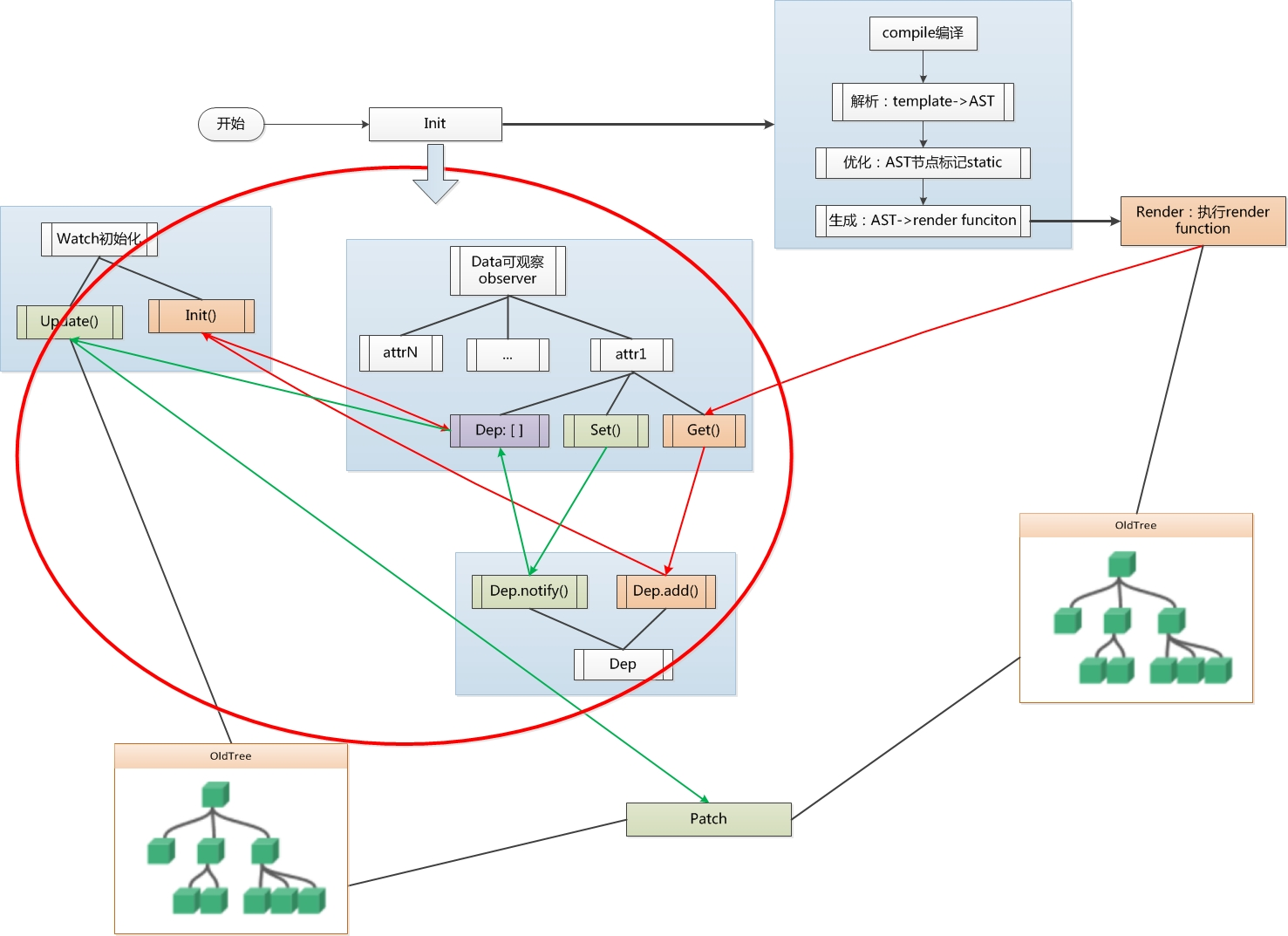
下面对上图所示的整体流程做简单介绍:
一、主要步骤
1、初始化
vue初始化init的过程包含生命周期、事件、 props、 methods、 data、 computed 与 watch等的初始化,
其中最主要的两个步骤是watch的初始化和data属性的observer过程,这两个过程是实现响应式和依赖收集的基础
2、编译
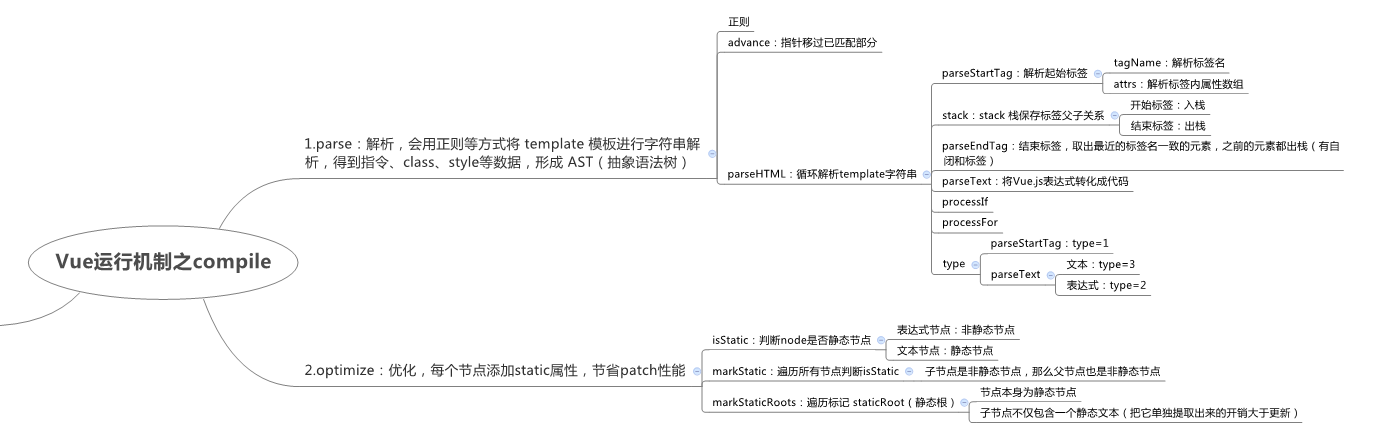
编译是将template转变为render function的过程,包括:解释、优化、生成三个步骤
解释:template->AST(抽象语法树)
优化:标记AST中的静态(static)节点
生成:AST->render function
3、render function执行
render function执行后生成虚拟节点树(Vnode DOM Tree)
4、渲染展现页面
至此,页面展示在浏览器中
二、依赖收集过程
整体流程图中render function执行开始的绿色箭头指向的流程为依赖收集过程
1、render function执行中会依次调用使用到的data.attr的get方法
2、get方法调用Dep.add将Vue对象中的watch加入到attr.Dep数组里
3、整个页面渲染完毕后,所有需要使用attr的组件Vue对象的watch都收集到attr.Dep,attr.Dep内容即为template与data的依赖关系
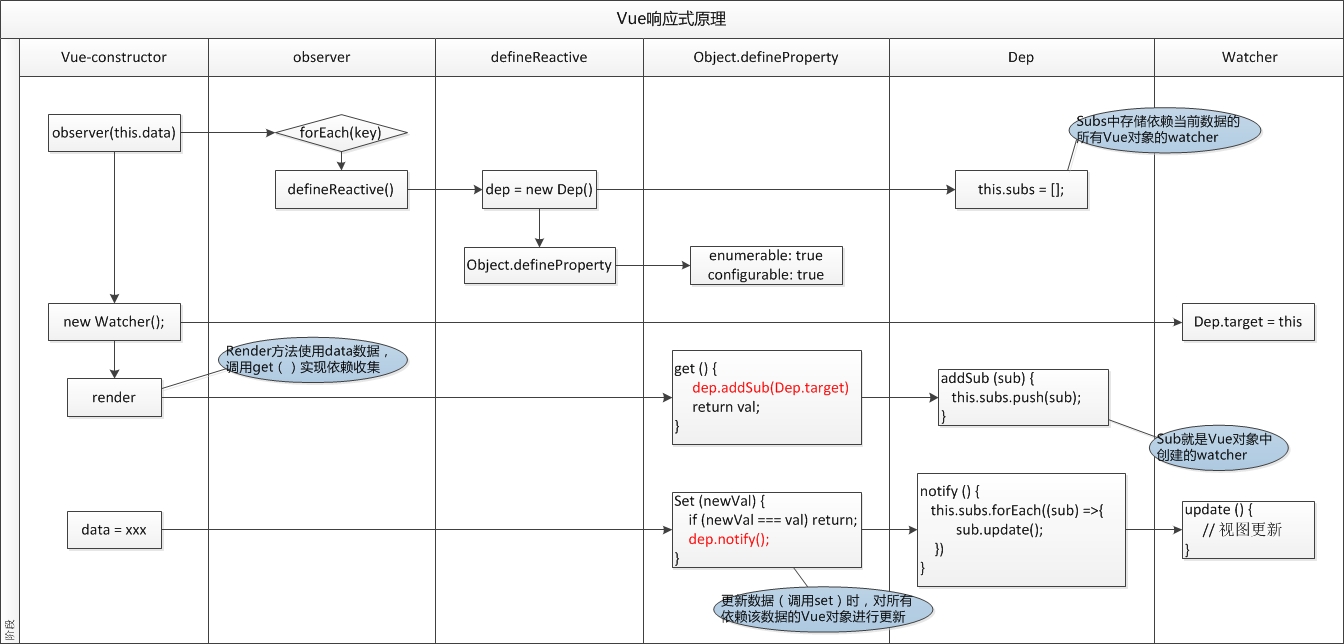
三、响应式原理
整体流程图中attr.set()执行开始的红色箭头指向的流程为响应式原理
1、对data.attr赋值即调用attr.set方法
2、attr.set会调用Dep.notify(),notify方法是依次执行attr.Dep数组中watch对象的update方法
3、update()是重新渲染视图的过程,中间生成新的Vnode DOM Tree,供patch使用
四、update中的patch
patch,是将update产生的New Vnode节点与上一次渲染的Old Vnode进行对比的过程,最终只有对比后的差异节点才会被更新到视图上,从而达到提高update性能的目的
五、主要内容图解
1、编译过程


2、依赖收集及响应式原理

3、批量异步更新策略及 nextTick 原理

Vue源码学习(零):内部原理解析的更多相关文章
- 【Vue源码学习】依赖收集
前面我们学习了vue的响应式原理,我们知道了vue2底层是通过Object.defineProperty来实现数据响应式的,但是单有这个还不够,我们在data中定义的数据可能没有用于模版渲染,修改这些 ...
- Vue源码学习1——Vue构造函数
Vue源码学习1--Vue构造函数 这是我第一次正式阅读大型框架源码,刚开始的时候完全不知道该如何入手.Vue源码clone下来之后这么多文件夹,Vue的这么多方法和概念都在哪,完全没有头绪.现在也只 ...
- Dubbo源码学习--优雅停机原理及在SpringBoot中遇到的问题
Dubbo源码学习--优雅停机原理及在SpringBoot中遇到的问题 相关文章: Dubbo源码学习文章目录 前言 主要是前一阵子换了工作,第一个任务就是解决目前团队在 Dubbo 停机时产生的问题 ...
- Vue源码学习三 ———— Vue构造函数包装
Vue源码学习二 是对Vue的原型对象的包装,最后从Vue的出生文件导出了 Vue这个构造函数 来到 src/core/index.js 代码是: import Vue from './instanc ...
- Vue源码学习二 ———— Vue原型对象包装
Vue原型对象的包装 在Vue官网直接通过 script 标签导入的 Vue包是 umd模块的形式.在使用前都通过 new Vue({}).记录一下 Vue构造函数的包装. 在 src/core/in ...
- 最新 Vue 源码学习笔记
最新 Vue 源码学习笔记 v2.x.x & v3.x.x 框架架构 核心算法 设计模式 编码风格 项目结构 为什么出现 解决了什么问题 有哪些应用场景 v2.x.x & v3.x.x ...
- 【Vue源码学习】响应式原理探秘
最近准备开启Vue的源码学习,并且每一个Vue的重要知识点都会记录下来.我们知道Vue的核心理念是数据驱动视图,所有操作都只需要在数据层做处理,不必关心视图层的操作.这里先来学习Vue的响应式原理,V ...
- [Vue源码分析] v-model实现原理
最近小组有个关于vue源码分析的分享会,提前准备一下… 前言:我们都知道使用v-model可以实现数据的双向绑定,及实现数据的变化驱动dom的更新,dom的更新影响数据的变化.那么v-model是怎么 ...
- vue源码实现的整体流程解析
一.前言 最近一直在使用vue做项目,闲暇之余查阅了一些关于vue实现原理的资料,一方面对所了解到的知识做个总结,另外一方面希望能对看到此文章的同学有所帮助.本文如有不足之处,还请过往的大佬批评指正. ...
- Vue 源码学习(1)
概述 我在闲暇时间学习了一下 Vue 的源码,有一些心得,现在把它们分享给大家. 这个分享只是 Vue源码系列 的第一篇,主要讲述了如下内容: 寻找入口文件 在打包的过程中 Vue 发生了什么变化 在 ...
随机推荐
- Linux:finger命令详解
finger 用于查找并显示用户信息 包括本地与远端主机的用户皆可,帐号名称没有大小写的差别. 单独执行finger指令,它会显示本地主机现在所有的用户的登陆信息,包括帐号名称,真实姓名,登入终端机, ...
- AOP代理模式
AOP 在Spring框架中被作为核心组成部分之一,的确Spring将AOP发挥到很强大的功能.最常见的就是事务控制.工作之余,对于使用的工具,不免需要了解其所以然.学习了一下,写了些程序帮助理解. ...
- C语言学习之指针
指针这块,看了好久才有点头绪,稍微有点理解了. 一.指针申明以及赋值 int *p; 这样就声明了一个int型的指针p,这个p就是指针变量,可能上述的书写方式会混淆我们队指针的理解(*号) 我们可以这 ...
- 从小白开始学习iOS开发
从事iOS开发不经意间,已经两年过去了,记得当初看到OC是,我根本就不知道那些个东西是什么?从开始学习开机,到一个个英文开始,为了能找到工作,愣是耐下心去坚持看下去. 现在回想起来,很是庆幸我没有放弃 ...
- slam学习
学习内容: 数学: 线性代数,概率论, 优化理论,离散数学, 李代数, 凸优化: 算法: 概率机器人, 机器人状态估计, 深度学习,非线性优化: 工程: c/c++ , python, ros, ...
- 使用css固定table第一列
.table{width:100%;overflow-x: scroll;background-color:#7c95b5;} .fixedTable{width:160%;text-align: c ...
- 【angularJS】简介
简介 AngularJS 是一个 JavaScript 框架.它可通过 <script> 标签添加到 HTML 页面. AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑 ...
- wpf中如何在xaml中绑定cs中类的属性
cs代码:/// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWin ...
- 【DUBBO】Dubbo原理解析-服务发布
转载:http://blog.csdn.net/quhongwei_zhanqiu/article/details/41651205 服务发布方在spring的配置文件中配置如下: <bean ...
- LG1402 酒店之王
题意 XX酒店的老板想成为酒店之王,本着这种希望,第一步要将酒店变得人性化.由于很多来住店的旅客有自己喜好的房间色调.阳光等,也有自己所爱的菜,但是该酒店只有p间房间,一天只有固定的q道不同的菜. 有 ...
