ssm异步上传图片
1.首先引入jersey jar包

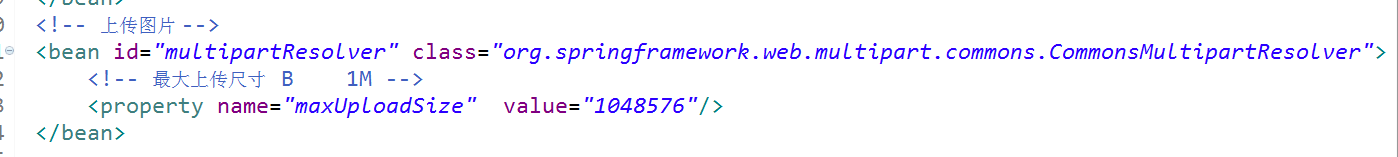
2.在配置文件中,配置允许上传图片

3.修改增加商品页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ include file="/back_page/head.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>babasport-add</title>
<script type="text/javascript">
function uploadPic() {
var options={
url:"/cn/upload/uploadPic.do", 访问保存图片的controller层的方法
dataType:"json",
type:"post",
success:function(data){
//回调2个路径
//url 绝对路径,用于在页面上显示图片
//path 相对路径,保存在数据库中
$("#allImgUrl").attr("src",data.url); 显示图片
$("#path").val(data.path)
}
}
$("#jvForm").ajaxSubmit(options);
}
</script>
</head>
<body>
<div class="box-positon">
<div class="rpos">当前位置: 品牌管理 - 添加</div>
<form class="ropt">
<input type="submit" onclick="this.form.action='v_list.shtml';" value="返回列表" class="return-button"/>
</form>
<div class="clear"></div>
</div>
<div class="body-box" style="float:right">
<form id="jvForm" action="/cn/brand/add.do" method="post" enctype="multipart/form-data">
<table cellspacing="1" cellpadding="2" width="100%" border="0" class="pn-ftable">
<tbody>
<tr>
<td width="20%" class="pn-flabel pn-flabel-h">
<span class="pn-frequired">*</span>
品牌名称:</td><td width="80%" class="pn-fcontent">
<input type="text" class="required" name="name" maxlength="100"/>
</td>
</tr>
<tr>
<td width="20%" class="pn-flabel pn-flabel-h">
<span class="pn-frequired">*</span>
上传商品图片(90x150尺寸):</td>
<td width="80%" class="pn-fcontent">
注:该尺寸图片必须为90x150。
</td>
</tr>
<tr>
<td width="20%" class="pn-flabel pn-flabel-h"></td>
<td width="80%" class="pn-fcontent">
<img width="100" height="100" id="allImgUrl"/>
<input type="hidden" name="imgUrl" id="path"/> 保存到数据库中,贮存在对象里
<input type="file" onchange="uploadPic()" name="pic"/> 鼠标点击选中发生的事件,就是已经保存图片了
</td>
</tr>
<tr>
<td width="20%" class="pn-flabel pn-flabel-h">
品牌描述:</td><td width="80%" class="pn-fcontent">
<input type="text" class="required" name="description" maxlength="80" size="60"/>
</td>
</tr>
<tr>
<td width="20%" class="pn-flabel pn-flabel-h">
排序:</td><td width="80%" class="pn-fcontent">
<input type="text" class="required" name="sort" maxlength="80"/>
</td>
</tr>
<tr>
<td width="20%" class="pn-flabel pn-flabel-h">
是否可用:</td><td width="80%" class="pn-fcontent">
<input type="radio" name="isDisplay" value="1" checked="checked"/>可用
<input type="radio" name="isDisplay" value="0"/>不可用
</td>
</tr>
</tbody>
<tbody>
<tr>
<td class="pn-fbutton" colspan="2">
<input type="submit" class="submit" value="提交"/> <input type="reset" class="reset" value="重置"/>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</body>
</html>
4.controller层方法
package cn.itcast.core.controller.admin; import java.io.IOException;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Random; import javax.servlet.http.HttpServletResponse; import org.apache.commons.io.FilenameUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile; import cn.itcast.common.web.ResponseUtils;
import cn.itcast.core.web.Constants; import com.alibaba.fastjson.JSONObject;
import com.sun.jersey.api.client.Client;
import com.sun.jersey.api.client.WebResource;
/**
* 上传图片
* 商品
* 品牌
* 商品介绍Fck
* @author lx
*
*/
@Controller
public class UploadController { //上传图片
@RequestMapping(value = "/upload/uploadPic.do")
//异步,所以不需要返回值
public void uploadPic(@RequestParam(required = false) MultipartFile pic,HttpServletResponse response){ false:不插图片也不会报错
//扩展名
String ext = FilenameUtils.getExtension(pic.getOriginalFilename()); 通过引入apache公司的jar包,来调用方法 //图片名称生成策略
DateFormat df = new SimpleDateFormat("yyyyMMddHHmmssSSS"); 避免重名覆盖
//图片名称一部分
String format = df.format(new Date()); //随机三位数
Random r = new Random();
// n 1000 0-999 99
for(int i=0 ; i<3 ;i++){
format += r.nextInt(10);
} //实例化一个Jersey
Client client = new Client(); 相当于一个客户端向服务器发送图片
//保存数据库
String path = "upload/" + format + "." + ext; //另一台服务器的请求路径是?
String url = Constants.IMAGE_URL + path; 定义一个常量,后期修改方便
//设置请求路径
WebResource resource = client.resource(url); //发送开始 POST GET PUT
try {
resource.put(String.class, pic.getBytes());
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} //返回二个路径
JSONObject jo = new JSONObject();
jo.put("url", url);
jo.put("path",path); ResponseUtils.renderJson(response, jo.toString()); 封装成一个工具类
} }
5.返回其他类型的工具类
package cn.itcast.common.web; import java.io.IOException; import javax.servlet.http.HttpServletResponse; /**
* 异步返回各种格式
* json
* xml
* text
* @author lx
*
*/
public class ResponseUtils { //发送内容
public static void render(HttpServletResponse response,String contentType,String text){
response.setContentType(contentType);
try {
response.getWriter().write(text);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
//发送的是JSON
public static void renderJson(HttpServletResponse response,String text){
render(response, "application/json;charset=UTF-8", text);
}
//发送xml
public static void renderXml(HttpServletResponse response,String text){
render(response, "text/xml;charset=UTF-8", text);
}
//发送text
public static void renderText(HttpServletResponse response,String text){
render(response, "text/plain;charset=UTF-8", text);
} }
6.图片服务器常量
package cn.itcast.core.web;
/**
* 业务常量
* @author lx
*
*/
public interface Constants { /**
* 图片服务器
*/
public static final String IMAGE_URL = "http://localhost:8080/cn/";
}
7.显示列表页面图片,在实体类中定义一个方法
package cn.itcast.core.bean.product; import cn.itcast.core.web.Constants; /**
* 品牌
* @author lx
*
*/
public class Brand { private Integer id;
private String name;
private String description;
private String imgUrl;
private Integer sort;
private Integer isDisplay; //获取全路径
public String getAllUrl(){
return Constants.IMAGE_URL + imgUrl;
} //页号
private Integer pageNo = 1;
//开始行
private Integer startRow;
//每页数
private Integer pageSize = 10; public Integer getStartRow() {
return startRow;
}
public void setStartRow(Integer startRow) {
this.startRow = startRow;
}
public Integer getPageSize() {
return pageSize;
}
public void setPageSize(Integer pageSize) {
//计算一次开始行
this.startRow = (pageNo - 1)*pageSize;
this.pageSize = pageSize;
}
public Integer getPageNo() {
return pageNo;
}
public void setPageNo(Integer pageNo) {
//计算一次开始行
this.startRow = (pageNo - 1)*pageSize;
this.pageNo = pageNo;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getImgUrl() {
return imgUrl;
}
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
public Integer getSort() {
return sort;
}
public void setSort(Integer sort) {
this.sort = sort;
}
public Integer getIsDisplay() {
return isDisplay;
}
public void setIsDisplay(Integer isDisplay) {
this.isDisplay = isDisplay;
}
@Override
public String toString() {
return "Brand [id=" + id + ", name=" + name + ", description="
+ description + ", imgUrl=" + imgUrl + ", sort=" + sort
+ ", isDisplay=" + isDisplay + "]";
} }
8 在list页面显示

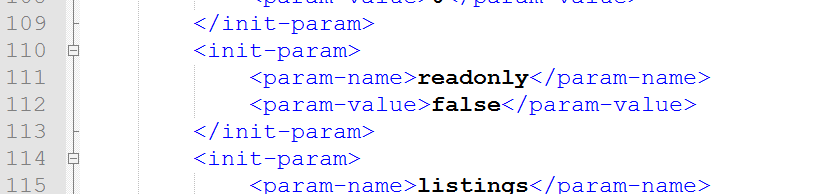
9.最后要在要接收的服务器(可以是本地,或者另一台tomcat)修改配置文件

ssm异步上传图片的更多相关文章
- Jquery实现异步上传图片
利用jQuery的ajax函数就可以实现异步上传图片了.一开始我是想在处理程序中,直接用context.Request.Files来获取页面中的input file,但是不知道为什么一次获取不了.网上 ...
- 异步上传图片,光用jquery不行,得用jquery.form.js插件
异步上传图片,光用jquery不行,得用jquery.form.js插件,百度一下下载这个插件,加jquery,引入就可以了 <form id="postbackground" ...
- [Ajax] 使用Ajax异步上传图片文件(非Form表单提交)
通过表单Form提交来上传文件的方式这里就不说了: 下面介绍,通过js中使用ajax异步上传图片文件: 新建一个html页面和一个一般处理程序即可: 涉及思路: //发送2次Ajax请求完成js异步上 ...
- 利用KindEditor的uploadbutton实现异步上传图片
利用KindEditor的uploadbutton实现异步上传图片 异步上传图片最经常使用的方法就是图片在iframe中上传.这样仅仅须要刷新iframe.而不用刷新整个页面. KindEdi ...
- php结合jquery异步上传图片(ajaxSubmit)
php结合jquery异步上传图片(ajaxSubmit),以下为提交页面代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transi ...
- C# 异步上传图片案例
好久没写博客了,都感觉自己快堕落了!今天随性写一篇关于异步上传图片的程序及插件! 说是程序及插件,其实程序占大头,所谓的插件只是两个JS.分别为:jquery.html5upload.js 和 jqu ...
- 使用Ajax异步上传图片的方法(html,javascript,php)
前两天项目中需要用到异步上传图片和显示上传进度的功能,于是找了很多外国的文章,翻山越岭地去遇上各种坑,这里写篇文章记录一下. HTML <form id="fileupload-for ...
- Ajax实现异步上传图片
要求:点击页面浏览按钮后,选择需要上传的图片,页面无刷新,将上传的图片展示出来 开发流程 一:在页面编写表单代码和js代码 <!DOCTYPE html PUBLIC "-//W3C/ ...
- MVC异步上传图片到本地/服务器
这两天朋友问我,有没有异步上传图片到本地/服务器这种demo,他有用, 我就想,好吧, 那刚好周末了,整理一套出来. 主要用到的是jquery uploadify 这个juqery的插件 ,可以无刷新 ...
随机推荐
- 【laravel54】查看版本号3种方式
1:最简单的用命令行实现>进入项目目录,执行 > php artisan --version 2:查看文件 vendor\laravel\framework\src\Illuminate\ ...
- 爬虫-IP被封解决办法
方法1. 之前由于公司项目需要,采集过google地图数据,还有一些大型网站数据. 经验如下:1.IP必须需要,比如ADSL.如果有条件,其实可以跟机房多申请外网IP.2.在有外网IP的机器上,部署代 ...
- ibatis/mybatis显示sql语句 log4j.properties配置文件
将ibatis/mybatis log4j运行级别调到DEBUG可以在控制台打印出ibatis运行的sql语句,方便调试: ### 设置Logger输出级别和输出目的地 ### log4j.rootL ...
- C# 文件与路径操作
OpenFileDialog private void btnOpenFileDialog_Click(object sender, EventArgs e) { OpenFileDialog ope ...
- hive partition 分区使用
一.背景 1.在Hive Select查询中一般会扫描整个表内容,会消耗很多时间做没必要的工作.有时候只需要扫描表中关心的一部分数据,因此建表时引入了partition概念. 2.分区表指的是在创建表 ...
- Linq中GroupBy方法的使用总结(转)
Group在SQL经常使用,通常是对一个字段或者多个字段分组,求其总和,均值等. Linq中的Groupby方法也有这种功能.具体实现看代码: 假设有如下的一个数据集: public class St ...
- Huffman的应用之文件压缩与解压缩
文件压缩与解压缩> 近期这段时间一直在学习树的这样的数据结构,也接触到了Huffman树以及了解了什仫是Huffman编码,而我们经常使用的zip压缩也是利用的Huffman编码的特性 ...
- Openstack 03 - Nova Compute
1.前言 非常早之前就開始着手写Openstack 系列的博客了,在写了总体架构和Keystone之后,准备写Nova,可是每次写到一半,自己心里就认为不踏实,由于似乎我并没有真正理解Nova,或者说 ...
- [svc]ip routing和no ip routing
ip routing: 查路由表, 如果ping的目的在RT中没有,不发出任何包(arp也不会发出) 如果RT中存在,则arp 下一跳,相当于no ip routing+配置网关 注: 静态路由: 指 ...
- 【Android】13.1 用Android自带的API访问SQLite数据库
分类:C#.Android.VS2015: 创建日期:2016-02-26 一.简介 这一节我们先来看看如何直接用Android自带的API创建和访问SQLite数据库. 1.创建SQLite数据库 ...
