jsonP 后台写法 及 层级树型数据递归查询
Controller层:
package com.taotao.rest.controller; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.MediaType;
import org.springframework.http.converter.json.MappingJacksonValue;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody; import com.taotao.common.utils.JsonUtils;
import com.taotao.rest.pojo.CatResult;
import com.taotao.rest.service.ItemCatService; @Controller
public class ItemCatController { @Autowired
ItemCatService itemCatService; /*
* jsonp跨域请求的Controller(第二个参数是为了让返回的json串中的中文是utf-8编码,
* 当然也可以用添加参数 Response 对象,然后将结果封装到对象里,再设置Responsetype的方法)
*/
@RequestMapping(value="/itemcat/list",
produces=MediaType.APPLICATION_JSON_VALUE+";charset=utf-8")
@ResponseBody
public String getItemCatList(String callback) {
CatResult catrtn = itemCatService.getItemCatList();
//把pojo转成json字符串
String json = JsonUtils.objectToJson(catrtn);
//拼装返回值
String result = callback+"("+json+");";
return result;
} //第二种返回jsonp串的方式(需要spring 4.1 以上版本)
@RequestMapping("/itemcat/list2")
@ResponseBody
public Object getItemCatList2(String callback) {
CatResult catrtn = itemCatService.getItemCatList();
MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(catrtn);
mappingJacksonValue.setJsonpFunction(callback);
return mappingJacksonValue;
}
}
service层:
package com.taotao.rest.service.impl; import java.util.ArrayList;
import java.util.List; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import com.mysql.fabric.xmlrpc.base.Array;
import com.taotao.mapper.TbItemCatMapper;
import com.taotao.pojo.TbItemCat;
import com.taotao.pojo.TbItemCatExample;
import com.taotao.rest.pojo.CatNode;
import com.taotao.rest.pojo.CatResult;
import com.taotao.rest.service.ItemCatService; @Service
public class ItemCatServiceImpl implements ItemCatService { @Autowired
TbItemCatMapper itemCatMapper; @Override
public CatResult getItemCatList() {
CatResult catResult = new CatResult();
catResult.setData(getCatList(0));
return catResult;
} public List getCatList(long parentId) {
List rtnList = new ArrayList();
//只取前14个
int count = 0;
TbItemCatExample example = new TbItemCatExample();
example.createCriteria().andParentIdEqualTo(parentId);
List<TbItemCat> queryList = itemCatMapper.selectByExample(example);
if (queryList!=null && queryList.size()>0) {
for (TbItemCat item : queryList) {
//如果是父节点
if (item.getIsParent()) {
CatNode node = new CatNode();
node.setUrl("/products/"+item.getId()+".html");
if (parentId==0) {
node.setName("<a href='/products/"+item.getId()+".html'>"+item.getName()+"</a>");
}else{
node.setName(item.getName());
}
//递归调用
node.setItem(getCatList(item.getId()));
//将结果添加到返回集合中
rtnList.add(node);
count ++;
//第一层只取14条记录
if (parentId ==0 && count>=14) {
break;
}
//如果是叶子节点
}else{
rtnList.add("/products/"+item.getId()+".html|"+item.getName());
}
}
}
return rtnList;
} }
前台需要的数据结构:

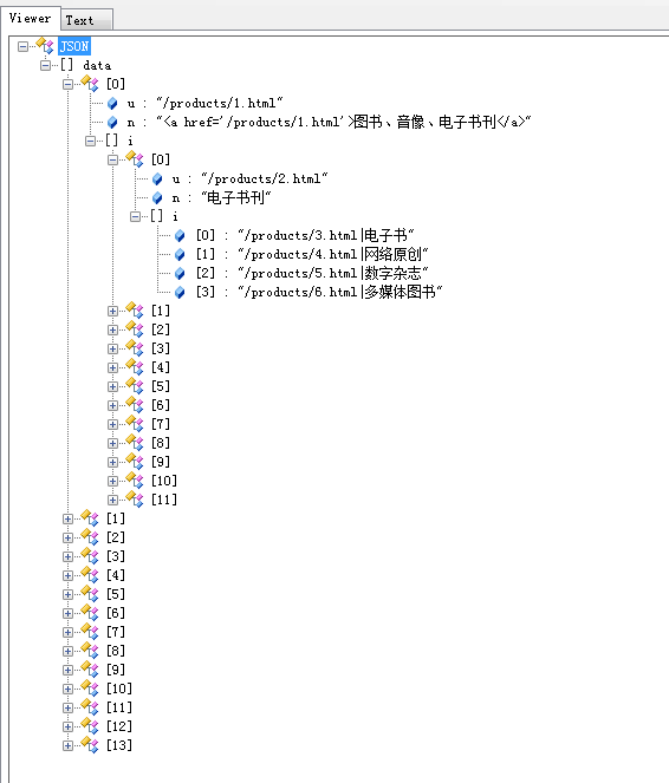
后台数据结构:

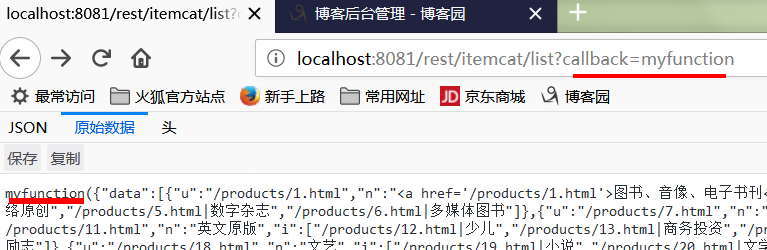
最终返回的数据结构:

jsonP 后台写法 及 层级树型数据递归查询的更多相关文章
- CSS z-index 属性的使用方法和层级树的概念
之前有一篇文章提到过z-index,我们知道只有在元素设置了position部位static时才生效,而且z-index也跟父元素有关系,今天就在ie7遇到类似问题,在网上查了一些资料,发现一篇好文章 ...
- 【转】CSS z-index 属性的使用方法和层级树的概念
文章转自:CSS z-index 属性的使用方法和层级树的概念,另外加了一点自己的注释 CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面 ...
- jquery的ajax和jsonp的写法
交互 ajax jsonp ajax跟之前一模一样 $(document).ready(function(){ $.ajax({ url:'get.php', ...
- mschart asp chart 用法,包括前台写法与后台写法,还有click事件,如何触发。
纯后台动态生成aspchart ,这种方式没办法实现chart中click事件.click事件点击没有反应,用第二种可以实现点击事件. 两种方式实现同一种效果图: 第一种写法:后台动态生成aspcha ...
- noip2017D2T3的几种写法...(BIT/线段树/平衡树)
题意各大oj上都有啦..想必来搜题解的都看过题面了...Qw Solution1: 首先观察n=1的情况,显然就是中间删掉一个数后面加上一个数,并查询那个删掉的数(以后把这样一个过程称为一个操作啦(( ...
- jsonp 后台返回注意事项
前端代码 <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script ...
- PHP递归实现层级树状展现数据
树状数据展现很常用,今天学习了PHP的递归,也来总结总结! PHP代码: function _getTreeList_custom1($data,$parent_id,$depth) { $retur ...
- 微信获取用户数据后台写法,author2.0认证
/* 微信授权接口 */ //1.设置路由 router.get('/wechat/userinfo', function(req, res) { var cb = req.query.cb; //设 ...
- vue中组件之间的相互调用,及通用后台管理系统左侧菜单树的迭代生成
由于本人近期开始学习使用vue搭建一个后端管理系统的前端项目,在左侧生成菜单树的时候遇到了一些问题.在这里记录下 分析:由于本人设定的菜单可以使多级结构,直接使用vue的v-for 遍历并不是很方便. ...
随机推荐
- JavaFX学习笔记——ControlsFX控件集学习——ToggleSwitch和BreadCrumbBar例子
ToggleSwitch ToggleSwitch ts = new ToggleSwitch("开"); 效果 BreadCrumbBar BreadCrumbBar<St ...
- Python基础入门(模块和包)
1 模块 1.1 什么是模块 在 Python 中,一个 .py 文件就称之为一个模块(Module). 我们学习过函数,知道函数是实现一项或多项功能的一段程序 .其实模块就是函数功能的扩展.为什么这 ...
- CentOS7使用阿里源安装最新版Docker
卸载已经安装的Docker sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker ...
- 【shell 每日一练7】一键安装mysql5.7,以及密码及策略修改
一.一键安装Mysql脚本 [root@uat01 ~]# cat InstallMysql01.sh #!/bin/bash #-- #旅行者-Travel #.安装wget yum -y inst ...
- 标准版 Eclipse (Eclipse standard 4.3.3) 添加 Tomcat 支持
步骤1:下载 Eclipse Tomcat 插件最新版:tomcatPluginV33.zip,官网下载最新版:http://www.eclipsetotale.com/tomcatPlugin.ht ...
- 20181113-7 Beta阶段第1周/共2周 Scrum立会报告+燃尽图 05
作业要求https://edu.cnblogs.com/campus/nenu/2018fall/homework/2387 版本控制https://git.coding.net/lglr2018/F ...
- 01—为什么使用java
Java解决的问题 1.指针问题 java里面没有指针,用引用解决指针问题,但是引用是一种限制的指针,不能参与整数运行和指向任意位置的内存,并且不用显示回收对象 引用地址:http://blog.cs ...
- Android开发第二阶段(5)
今天:对图片的替换修改,使整个app的图案化更美观. 明天:对Android的对sdcard的操作学习
- 使用git提交代码的一些小心得
1.不进行push不能运行的代码,如果需要提交,可以先注释,保证其他人pull时,可以得到能够正常使用的代码 2.每做完一件事,写一条描述,一次提交.不要等写了一堆代码,然后写一堆描述,这样如果需要查 ...
- app测试更多机型系统解决方法
手头上测试机有限,不可能每个机型每个系统都 有一部手机,此时寻求一个什么都有的测试平台就显得尤为重要了. 作为小白的我刚刚使用了一波腾讯优测,简单粗暴有效给力,而且新注册认证用户还有60min免费使用 ...
