基于微信小程序的用户列表点赞功能
一、前言
(1)、适合人群
1.微信小程序开发者
2.前端工程师
3.想入门学习小程序开发的人员
4.想深入学习微信小程序前后端开发的人员
(2)、你需要准备什么?
1.能积极主动学习 , 踏实、不浮躁
2.前端基础(HTML , CSS , JS 基础)
3.一门后端语言 ,例如(PHP , Java , C , C# 等等......) 本人会以世界上最友好的语言PHP讲述小程序的后端接口的数据提供
二、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户对文章的点赞功能
- 实时动态展示
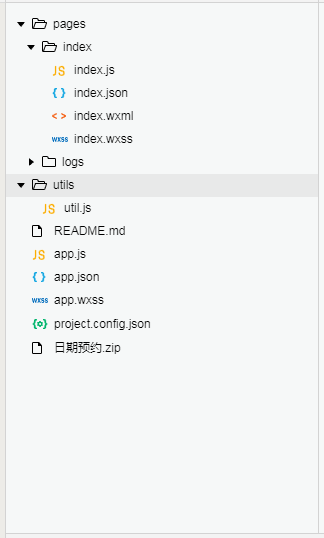
2、案例目录结构

三、程序实现具体步骤
1.点赞index.wxml代码
<view class="container">
<view class="list" wx:for="{{list}}" wx:key="key" wx:for-item="item" wx:for-index="index">
<view class="praise {{item.hasChange? 'changed': ''}}" hover-class="hover_praise" bindtap="praiseThis" data-curIndex="{{index}}">{{item.praise}}</view>
<view class="author">{{item.author}}</view>
<view class="info">{{item.info}}</view>
</view>
</view>
2.点赞index.wxss代码
.container {
background: #fff;
height: 100%;
font-family: 'Miscrsoft YaHei'
}
.list {
background: #2EB3FF;
position: relative;
padding: 10px 10px 10px 70px;
height: 50px;
margin-bottom: 10px;
}
.praise {
width: 50px;
height: 50px;
background: #999;
text-align: center;
line-height: 50px;
border-radius: 50%;
position: absolute;
left: 10px;
transition: 0.5s;
color: #000;
background: #fff;
}
.hover_praise, .changed {
transition: 0.5s;
background: #ccc;
}
.author {
display: block;
height: 20px;
color: #fff;
}
.info {
height: 30px;
line-height: 30px;
font-size: 12px;
color: #fff;
}
3.点赞index.js逻辑代码
a.点赞部分的功能实现
praiseThis: function (e) {
var index = e.currentTarget.dataset.curindex;
if (this.list[index]) {
var hasChange = this.list[index].hasChange;
if (hasChange !== undefined) {
var onum = this.list[index].praise;
if (hasChange) {
this.list[index].praise = (onum - 1);
this.list[index].hasChange = false;
} else {
this.list[index].praise = (onum + 1);
this.list[index].hasChange = true;
}
this.setData({
list: this.list
})
}
}
}
b.构建数据列表
list = [{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 0,
'hasChange': false
},
{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 133,
'hasChange': false
},
{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 0,
'hasChange': false
},
{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 8,
'hasChange': false
},
{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 33,
'hasChange': false
}]
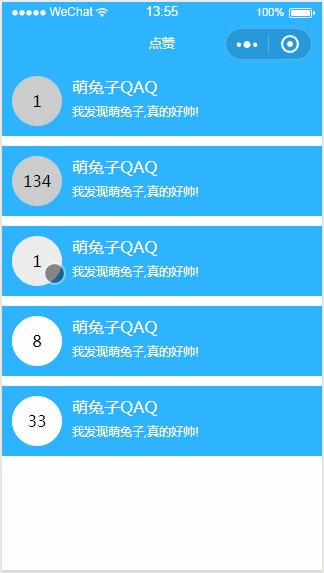
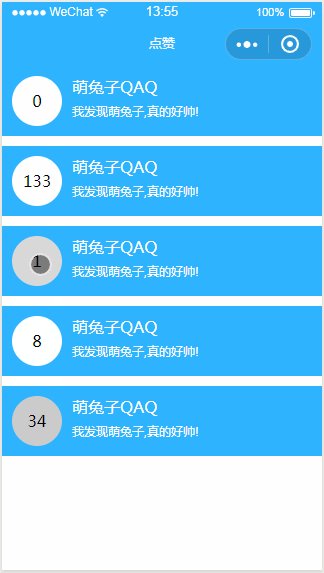
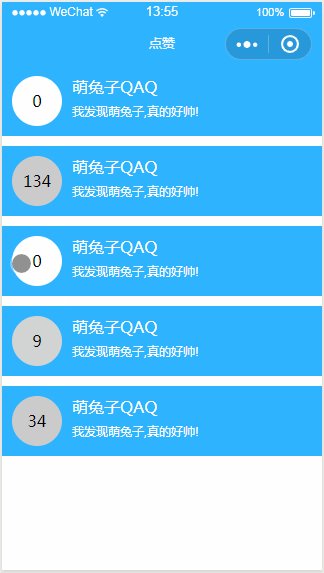
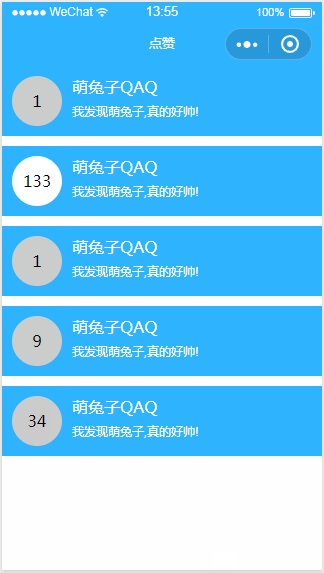
四、案例运行效果图

五、总结与备注
暂无基于微信小程序的用户列表点赞功能
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
基于微信小程序的用户列表点赞功能的更多相关文章
- 微信小程序新闻信息列表展示
微信小程序信息展示列表 wxml <!-- 轮播图 --> <view class='haibao' bindtap="seeDetail" id="{ ...
- 微信小程序开发-新闻列表之新闻列表绑定
微信小程序开发-新闻列表之新闻列表绑定开发教程: 1.效果图预览 2.准备工作 在拿到效果图后不要先急着去写代码,而是要去分析一下页面的整体结构,用什么方式定位和布局.小程序里建议使用flex布局,因 ...
- 基于微信小程序的失物招领系统的Postmortem
基于微信小程序的失物招领系统的Postmortem 设想和目标 1.我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 对于我们团队要解决的问题和实现的功能在项目开始就 ...
- 【基于微信小程序的社区电商平台】Alpha迭代心得
项目团队:小豆芽 开发周期:11.5-12.2(Alpha版本) 设想和目标 1. 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 解决问题:当前电商平台卖家买家角 ...
- 【基于微信小程序的社区电商平台】需求分析心得——小豆芽
一.项目内容 基于微信小程序,做一个社区电商平台,抓住社区电商的特点,做出特色,与微信集成,实现商品的个性化发布,以及个性化营销. 个性化发布:用户可以在应用上直接发布自己的商品,通过搜索心愿单可以查 ...
- 微信小程序信息展示列表
微信小程序信息展示列表 效果展示: 代码展示: wxml <view class="head"> <view class="head_item" ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- 图解微信小程序---获取电影列表
图解微信小程序---获取电影列表 代码笔记 list跳转 第一步:编写前端页面获取相关的电影列表参数(对于显示参数不熟悉,可以先写js,通过console Log的方式获取我们电影的相关数据字段,后 ...
- 微信小程序 获取用户信息并保存登录状态
微信小程序 获取用户信息并保存登录状态:http://www.360doc.com/content/18/0124/11/9200790_724662071.shtml
随机推荐
- CDOJ 1292 卿学姐种花 暴力 分块 线段树
卿学姐种花 题目连接: http://acm.uestc.edu.cn/#/problem/show/1292 Description 众所周知,在喵哈哈村,有一个温柔善良的卿学姐. 卿学姐喜欢和她一 ...
- hdu 5206 Four Inages Strategy 判断是否是正方形
Four Inages Strategy Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://acm.hdu.edu.cn/showproblem. ...
- centos 安装 redis
1. 下载地址:$ wget http://download.redis.io/releases/redis-3.0.3.tar.gz 2. 解压缩$ tar -zvxf redis-3.0.3.ta ...
- Python类中self的作用
摘自论坛: self:是指向你新创建对象实例的引用,在这个地方指向你创建的Person类的实例p.当你调用Person类创建实例时,self指的就是你这个P,所以这个地方p=Person('tiany ...
- Open Source Universal 48 pin programmer design
http://www.edaboard.com/thread227388.html Hi, i have designed a 48 pin universal programmer but need ...
- How to use transparent PNG icons with Delphi ImageList
http://www.aha-soft.com/faq/delphi-imagelist-png.htm Query: "Embarcadero Delphi ImageList does ...
- hdu 1272 小希的迷宫(java实现)
小希的迷宫 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Subm ...
- 以前写SpringMVC的时候,如果需要访问一个页面,必须要写Controller类,然后再写一个方法跳转到页面,感觉好麻烦,其实重写WebMvcConfigurerAdapter中的addViewControllers方法即可达到效果了
以前写SpringMVC的时候,如果需要访问一个页面,必须要写Controller类,然后再写一个方法跳转到页面,感觉好麻烦,其实重写WebMvcConfigurerAdapter中的addViewC ...
- linux开放关闭防火墙端口
原文:http://blog.csdn.net/fengspg/article/details/21337617 1) 重启后生效 开启: chkconfig iptables on 关闭: chkc ...
- SpringMVC杂记(1) 使用阿里巴巴的fastjson
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
