css3新单位vw、vh、vmin、vmax的使用介绍
1,vw、vh、vmin、vmax 的含义
2、vw、vh 与 % 百分比的区别
3、vmin、vmax 用处
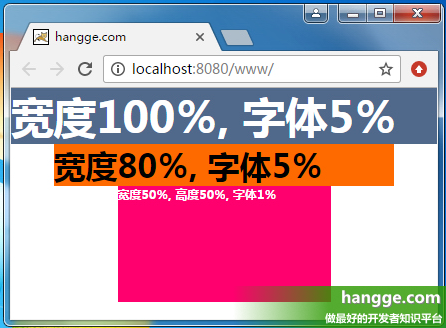
4、一个简单的样例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, div, span, h1, h2, h3 {
margin: ;
padding: ;
border: ;
} .demo {
width: 100vw;
font-size: 5vw;
margin: auto;
background-color: #50688B;
color: #FFF;
} .demo2 {
width: 80vw;
font-size: 5vw;
margin: auto;
background-color: #ff6a00;
} .demo3 {
width: 50vw;
height: 50vh;
font-size: 1vw;
margin: auto;
background-color: #ff006e;
color: #FFF;
}
</style>
</head>
<body>
<div class="demo">
<h1>宽度100%, 字体5%</h1>
</div>
<div class="demo2">
<h2>宽度80%, 字体5%</h2>
</div>
<div class="demo3">
<h3>宽度50%, 高度50%, 字体1%</h3>
</div>
</body>
</html>

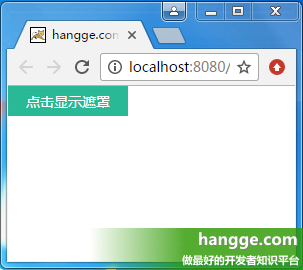
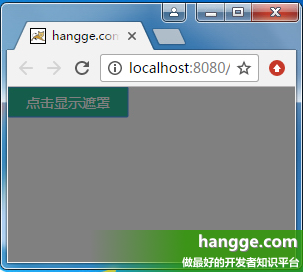
5、实现完整覆盖的遮罩层
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, div, span, button {
margin: ;
padding: ;
border: ;
} button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微软雅黑";
font-size: 14px;
background: #28B995;
} #mask {
width: 100vw;
height: 100vh;
position: fixed;
top: ;
left: ;
background: #;
opacity: 0.5;
display: none;
}
</style>
</head>
<body>
<button onclick="document.getElementById('mask').style.display='inline'">点击显示遮罩</button>
<div id="mask" onclick="document.getElementById('mask').style.display='none'"/></div>
</body>
</html>


css3新单位vw、vh、vmin、vmax的使用介绍的更多相关文章
- CSS3 - 新单位vw、vh、vmin、vmax使用详解(附样例)
像 px.em 这样的长度单位大家肯定都很熟悉,前者为绝对单位,后者为相对单位.CSS3 又引入了新单位:vw.vh.vmin.vmax.下面对它们做个详细介绍. 一.基本说明 1,vw.vh.vmi ...
- CSS3新单位vw、vh、vmin、vmax使用详解
像 px.em 这样的长度单位大家肯定都很熟悉,前者为绝对单位,后者为相对单位.CSS3 又引入了新单位:vw.vh.vmin.vmax.下面对它们做个详细介绍. 新单位也成为视窗单位,视窗(View ...
- CSS3新单位vw,vh,vmin,vmax详解
1,vw,vh,vmin,vmax是由视窗Viewport大小来决定的,单位1,代表1%,是一种相对单位,只要是为响应式适配视窗的一种解决方案: vw:view width(视窗宽度)的百分比,1vw ...
- css新单位vw,vh在响应式设计中的应用
考虑到未来响应式设计的开发,如果你需要,浏览器的高度也可以基于百分比值调整.但使用基于百分比值并不总是相对于浏览器窗口的大小定义的最佳方式,比如字体大小不会随着你窗口改变而改变,如今css3引入的新单 ...
- css新单位 vw , vh
考虑到未来响应式设计的开发,如果你需要,浏览器的高度也可以基于百分比值调整.但使用基于百分比值并不总是相对于浏览器窗口的大小定义的最佳方式,比如字体大小不会随着你窗口改变而改变,如今css3引入的新单 ...
- css3新单位vw、vh、vmin、vmax的使用详解(转载)
文章传送门: https://blog.csdn.net/ZNYSYS520/article/details/76053961
- CSS3 - 新单位vw、vh、vmin、vmax使用详解
参考文章出自:https://www.hangge.com/blog/cache/detail_1715.html
- css3新单位vw、vh的使用详解
响应式布局的单位我们第一时间会想到通过rem单位来实现适配,但是它还需要内嵌一段脚本去动态计算跟元素大小. 比如: (function (doc, win) { let docEl = doc.doc ...
- css3新单位学习
vw,vh,vmin,vmax vw 1vw = 视窗width*1% vh 1vh = 视窗heihgt*1% 如果视窗的宽度小于高度,1vmin = 1vw,如果视窗宽度大于高度,1vmin = ...
随机推荐
- spring完成自动装配
让spring完成自动装配 Autowiring 解决标签为javaBean注入时难以维护而实现的 下面是几种autowire type的说明: 1,byname:试图在容器中寻找和需要自动装配的属性 ...
- python 爬取世纪佳缘,经过js渲染过的网页的爬取
#!/usr/bin/python #-*- coding:utf-8 -*- #爬取世纪佳缘 #这个网站是真的烦,刚开始的时候用scrapy框架写,但是因为刚接触框架,碰到js渲染的页面之后就没办法 ...
- hashMap原理剖析
在日常开发中,hashMap应该算是比较常用的一个类了,今天就来学习一下hashMap的实现原理. 概念 1.什么时hash? 书面定义:就是把一个不固定长度的二进制值映射成一个固定长度的二进制值. ...
- luoguP3600 随机数生成器 期望概率DP + DP优化
这篇题解更像对他人题解的吐槽和补充? 考虑答案 $E[X] = \sum\limits_{i = 1}^{x} i P(X = i)$ $P(X = i)$不好求................(其实 ...
- Android UI框架基本概念
Activity:基本的页面单元,Activity包含一个Window,window上可以绘制各种view View:最基本的UI组件,表示屏幕上的一个矩形区域: Window:表示顶层窗口,管理界面 ...
- CXF和Axis2开发webservice也是可以添加asmx等后缀
在当家互联网时代, 手机APP所需要的后台服务接口经常会变化, 如果前期没有设计好, 把它们的请求地址配置在比较稳定不会经常修改的地址(例如专门一个后台服务用于获取所有最新的数据服务地址)这样不会因为 ...
- bozj 1449/2895: 球队预算 -- 费用流
2895: 球队预算 Time Limit: 10 Sec Memory Limit: 256 MB Description 在一个篮球联赛里,有n支球队,球队的支出是和他们的胜负场次有关系的,具体 ...
- FIS构建工具学习(一)
一.FIS是什么 在做项目的时候,用到部门内部前端人员开发的fiskit构建工具,经过这次项目基本把它的配置弄清楚了,fiskit构建工具是基于FIS的,所以自己也准备学习FIS,以便更好的理解. 后 ...
- ThinkPHP -- 去除URL中的index.php
原路径是 http://localhost/test/index.php/index/add 想获得的地址是 http://localhost/test/index/add 那么如何去掉index.p ...
- JAVA对数字证书的常用操作(转载)
一:需要包含的包 import java.security. * ; import java.io. * ; import java.util. * ; import java.security. * ...
