WPF之DataGrid--列的前台及后台实现
一、前台实现
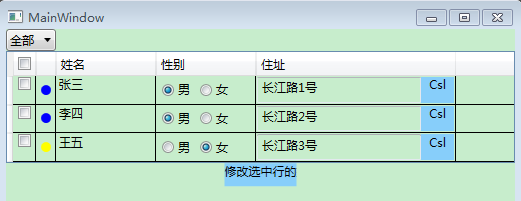
在xaml里可以很轻松地实现一个如下图所示的DataGrid

<StackPanel>
<ComboBox Width="50" HorizontalAlignment="Left" SelectionChanged="ComboBox_SelectionChanged_1">
<ComboBoxItem Content="全部"></ComboBoxItem>
<ComboBoxItem Content="男"></ComboBoxItem>
<ComboBoxItem Content="女"></ComboBoxItem>
</ComboBox>
<DataGrid Name="dataGrid" AutoGenerateColumns="False" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridCheckBoxColumn>
<DataGridCheckBoxColumn.Header>
<CheckBox Click="CheckBox_Click_1"></CheckBox>
</DataGridCheckBoxColumn.Header>
</DataGridCheckBoxColumn>
<DataGridTemplateColumn>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Ellipse Height="10" Width="10" Fill="{Binding FillColor}"></Ellipse>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Header="姓名" Width="100" Binding="{Binding Name}"></DataGridTextColumn>
<DataGridTemplateColumn Header="性别" Width="100">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<RadioButton Content="男" IsChecked="{Binding IsBoy}" Margin="5"></RadioButton>
<RadioButton Content="女" IsChecked="{Binding IsGirl}" Margin="5"></RadioButton>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="住址" Width="200">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid Name="address">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5*"></ColumnDefinition>
<ColumnDefinition Width="1*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBox Text="{Binding Address}" Grid.Column="0"></TextBox>
<Button Content="Csl" Grid.Column="1" Click="Button_Click_1"
Template="{StaticResource ButtonStyle}"></Button>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
<Button Content="修改选中行的姓名" Template="{StaticResource ButtonStyle}"
Width="72" Height="23" Click="Button_Click_2"></Button>
</StackPanel>
二、几个主要的事件代码
1、CheckBox全选、反选:
/// <summary>
/// 全选、反选
/// </summary>
/// <param name="value"></param>
private void ChangeIsChecked(bool value)
{
for (int i = ; i < this.dataGrid.Items.Count; i++)
{
DataGridRow row = (DataGridRow)this.dataGrid.ItemContainerGenerator.ContainerFromIndex(i);
if (row != null)
{
FrameworkElement fe = this.dataGrid.Columns[].GetCellContent(row);
if (fe != null)
{
CheckBox chk = fe as CheckBox;
if (chk.IsChecked.Value == !value)
{
chk.IsChecked = value;
}
}
}
}
}
2、ComboBox筛选:
private ICollectionView view;
/// <summary>
/// 筛选
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ComboBox_SelectionChanged_1(object sender, SelectionChangedEventArgs e)
{
this.view = CollectionViewSource.GetDefaultView(this.students);
switch ((sender as ComboBox).SelectedIndex)
{
case :
this.view.Filter = x => true;
break;
case :
this.view.Filter = x => (x as Student).IsBoy;
break;
case :
this.view.Filter = x => (x as Student).IsGirl;
break;
default:
break;
}
}
3、修改单元格内容:
private void Button_Click_1(object sender, RoutedEventArgs e)
{
//获取指定的列
DataGridTemplateColumn column = this.dataGrid.Columns[] as DataGridTemplateColumn;
//获取指定的行与列相交位置的单元格
FrameworkElement element = column.GetCellContent(this.dataGrid.Items[this.dataGrid.SelectedIndex]);
Grid grid = column.CellTemplate.FindName("address", element) as Grid;
if (grid != null)
{
TextBox textBox = grid.Children[] as TextBox;
MessageBox.Show(textBox.Text);
}
}
三、后台实现
一般用于动态生成Column,其实现过程相对要复杂一些。如果某一列在其单元格中承载的是模板,那么其创建的流程为:
1、创建模板FrameworkElementFactory;
2、设置模板的依赖项属性及数据绑定,添加子项;
3、把模板赋给DataTemplate.VisualTree;
4、把DataTemplate赋给DataGridTemplateColumn.CellTemplate;
5、把DataGridTemplateColumn添加到DataGrid.Columns
/// <summary>
/// 生成地址列
/// </summary>
private void CreateColumnAddress()
{
DataGridTemplateColumn column = new DataGridTemplateColumn()
{
Header = "住址",
Width = 200.0
};
DataTemplate temp = new DataTemplate(); //生成Grid
FrameworkElementFactory grid = new FrameworkElementFactory(typeof(Grid));
grid.Name = "address";
//生成ColumnDefinition
FrameworkElementFactory c1 = new FrameworkElementFactory(typeof(ColumnDefinition));
FrameworkElementFactory c2 = new FrameworkElementFactory(typeof(ColumnDefinition));
c1.SetValue(ColumnDefinition.WidthProperty, new GridLength(, GridUnitType.Star));
c2.SetValue(ColumnDefinition.WidthProperty, new GridLength(, GridUnitType.Star)); grid.AppendChild(c1);
grid.AppendChild(c2); //生成TextBox
FrameworkElementFactory textBox = new FrameworkElementFactory(typeof(TextBox));
Binding binding = new Binding("Address");
textBox.SetBinding(TextBox.TextProperty, binding);
textBox.SetValue(Grid.ColumnProperty, ); //生成Button
FrameworkElementFactory button = new FrameworkElementFactory(typeof(Button));
button.SetValue(Button.ContentProperty, "Cls");
button.SetValue(Grid.ColumnProperty, );
button.SetValue(Button.TemplateProperty, this.FindResource("ButtonStyle"));
button.AddHandler(Button.ClickEvent, new RoutedEventHandler(Button_Click_1)); grid.AppendChild(textBox);
grid.AppendChild(button); temp.VisualTree = grid;
column.CellTemplate = temp; this.dataGrid.Columns.Add(column);
}
四、源码
WPF之DataGrid--列的前台及后台实现的更多相关文章
- wpf 当DataGrid列模版是ComboBox时,显示信息
实际工作中,有时DataGrid控件某一列显示数据是从Enum集合里面选择出来的,那这时候设置列模版为ComboBox就能满足需求.而关于显示的实际内容,直接是Enum的string()返回值可能 ...
- WPF DataGrid列设置为TextBox控件的相关绑定
在wpf的DataGrid控件中,某一列的数据模板为TextBox控件的话,绑定Text="{Binding TxtSn, UpdateSourceTrigger=PropertyChang ...
- WPF的DataGrid绑定ItemsSource后第一次加载数据有个别列移位的解决办法
最近用WPF的DataGrid的时候,发现一个很弱智的问题,DataGrid的ItemsSource是绑定了一个属性: 然后取数给这个集合赋值的时候,第一次赋值,就会出现列移位 起初还以为是显卡的问题 ...
- 编写 WPF DataGrid 列模板,实现更好的用户体验
Julie Lerman 下载代码示例 最近我在为一个客户做一些 Windows Presentation Foundation (WPF) 方面的工作. 虽然我提倡使用第三方工具,但有时也会避免使用 ...
- WPF DataGrid 列宽填充表格方法
WPF中使DataGrid 列宽填充表格方法,设置ColumnWidth属性为ColumnWidth="*"即可. 源码: <DataGrid AutoGenerateCol ...
- WPF之DataGrid应用(转)
原文:http://blog.csdn.net/sanjiawan/article/details/6785394 前几天打算尝试下DataGrid的用法,起初以为应该很简单,可后来被各种使用方法和功 ...
- WPF之DataGrid应用
前几天打算尝试下DataGrid的用法,起初以为应该很简单,可后来被各种使用方法和功能实现所折磨.网络上的解决方法太多,但也太杂.没法子,我只好硬着头皮阅览各种文献资料,然后不断的去尝试,总算小有成果 ...
- WPF之DataGrid应用 翻页
前几天打算尝试下DataGrid的用法,起初以为应该很简单,可后来被各种使用方法和功能实现所折磨.网络上的解决方法太多,但也太杂.没法子,我只好硬着头皮阅览各种文献资料,然后不断的去尝试,总算小有成果 ...
- WPF中DataGrid中的DataGridCheckBoxColumn用法(全选,全否,反选)
原文:WPF中DataGrid中的DataGridCheckBoxColumn用法(全选,全否,反选) 前台代码 <DataGrid.Columns> <DataGridCheckB ...
- Working Experience - WPF 中 DataGrid 控件的应用
问题: 添加控件后, 编辑单元格会出现异常 绑定 ItemsSource 属性后, 更新绑定对象的数据, UI 不刷新 如何显示控件中 ComboBox 类型 解决方法: 绑定 ItemsSource ...
随机推荐
- 苹果手机连wifi跳不出来登录网页解决办法
1.点开要连接wifi后面的小叹号“!”,打开“自动登录” 2.打开设置,关闭SAFARI的“阻止弹窗” 3.重新连接wifi
- P3984 高兴的津津
题目描述 津津上高中了.她在自己的妈妈的魔鬼训练下,成为了一个神犇,每次参加一次OI比赛必拿Au虐全场.每次她拿到一个Au后就很高兴.假设津津不会因为其它事高兴,并且她的高兴会持续T天(包包含获奖当天 ...
- Unified Networking Lab 安装使用IOL镜像
Unified Networking Lab 安装使用IOL镜像 Unified Networking Lab 很久以前,在一个星系远的地方,很远的工程师们为eBay寻找二手路由器来满足家庭实验的需求 ...
- 应用程序的日志通过rsyslog推送到syslog服务器
centos5系列系统自带为syslog1.4.1 centos6系列自带rsyslog版本为5.8.10 centos7系列自带rsyslog版本为7.4.7 目前最新版rsyslog为8.27.0 ...
- CSS3制作3D水晶糖果按钮
本人仿照20个漂亮 CSS3 按钮效果及优秀的制作教程中的BonBon(Candy)Button实现了其棒棒糖果按钮,如下图所示: 在线演示地址见here. 使用完全使用CSS实现,无需JS.源码如下 ...
- Linux基础-配置网络、集群内主机名设定、ssh登入、bash命令、通配符(元字符)
作业一:临时配置网络(ip,网关,dns)+永久配置 设置临时网络配置: 配置IP ifcongfig ens33 192.168.16.177/24 (ifconfig 网卡 ip地址 /24 ...
- Java Web 生成临时文件并下载
转自: Java Web 生成临时文件并下载 概述:本文是 java 服务器端生成文件并下载的示例,并不完善,下载之后一般来说还需要删除临时文件. 注意:临时文件存放在 /WEB-INF/tmp 目 ...
- Hdu1542 Atlantis
Atlantis Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Su ...
- SP1487 PT07J - Query on a tree III (主席树)
SP1487 PT07J - Query on a tree III 题意翻译 你被给定一棵带点权的n个点的有根数,点从1到n编号. 定义查询 query(x,k): 寻找以x为根的k大点的编号(从小 ...
- opencv函数制作的秒针模型
曾经做过,没想到这次再次写这篇代码却用了这么久的时间.这回我要记住他. #include"cv.h" #include"highgui.h" int main( ...
