ButterKnifeZelezny简单使用教程

Configure your project-level build.gradle to include the 'android-apt' plugin:
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.neenbedankt.gradle.plugins:android-apt:1.8'
}
}
Then, apply the 'android-apt' plugin in your module-level build.gradle and add the Butter Knife dependencies:
apply plugin: 'android-apt'
android {
...
}
dependencies {
compile 'com.jakewharton:butterknife:8.2.1'
apt 'com.jakewharton:butterknife-compiler:8.2.1'
}
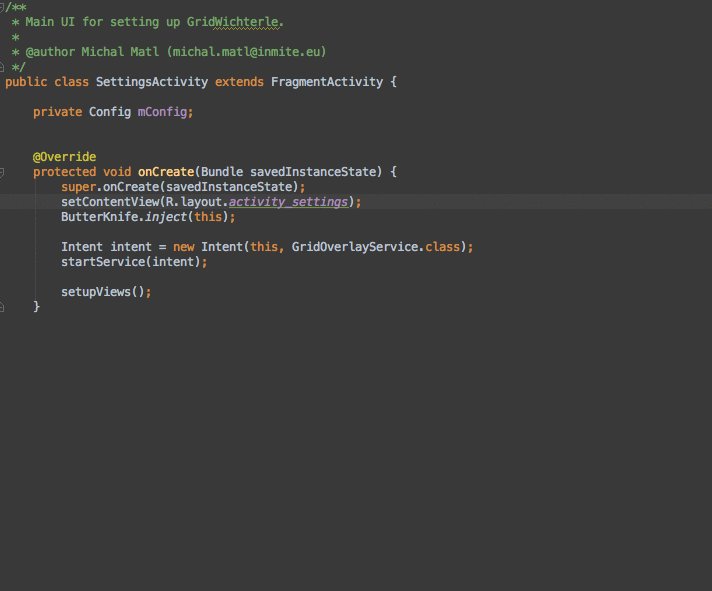
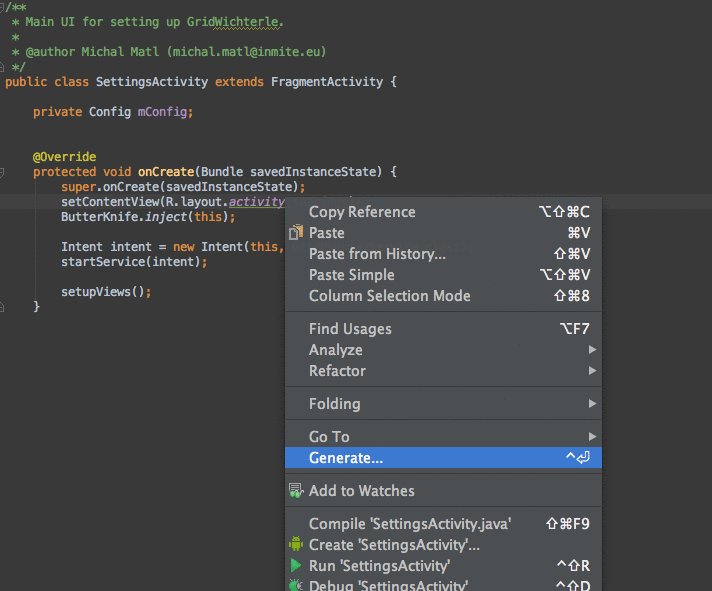
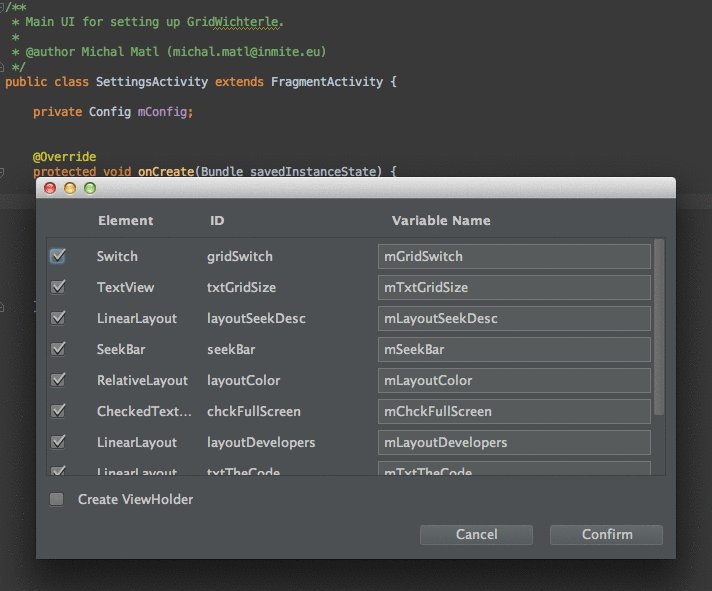
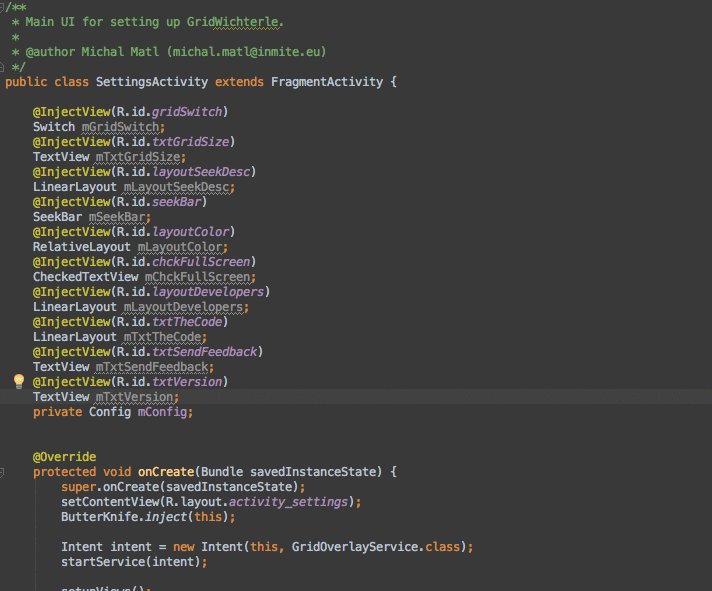
| File -> Seting -> Plugins -> Browser Responsities ->Butterknife Zelezny |
/**
* 首页选择
*/
public class MainListActivity extends AppCompatActivity { @BindView(R.id.marquee_tv)
TextView mMarqueeTv;
@BindView(R.id.more_tv)
TextView mMoreTv; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_list);
ButterKnife.bind(this);
} @OnClick({R.id.marquee_tv, R.id.more_tv})
public void onClick(View view) {
switch (view.getId()) {
case R.id.marquee_tv:
break;
case R.id.more_tv:
break;
}
}
}

|
activity_main_list.xml
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
>
<TextView
android:id="@+id/marquee_tv"
style="@style/item_main_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Marquee demo"
/>
<TextView
android:id="@+id/more_tv"
style="@style/item_main_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="More demo"
/>
</LinearLayout>
ButterKnifeZelezny简单使用教程的更多相关文章
- OpenMP的简单使用教程
转自:http://binglispace.com/2015/01/09/openmp-intro/ OpenMP的简单使用教程 今天有幸参加了一个XSEDE OpenMP的workshop讲座,真是 ...
- 程序员,一起玩转GitHub版本控制,超简单入门教程 干货2
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub,进行版本控制.帮助大家摆脱命令行工具,简单快速的使用GitHub. 做全栈攻城狮-写代码也要读书,爱全栈,更爱生活. 更多原创教程请关注 ...
- knockout简单实用教程3
在之前的文章里面介绍了一些KO的基本用法.包括基本的绑定方式,基本的ko的绑定语法包括text绑定,html绑定等等(如有不明请参照上两篇文章),下面呢介绍一下关于ko的其他方面的知识.包括比较特殊绑 ...
- GitHub这么火,程序员你不学学吗? 超简单入门教程 【转载】
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub. 本文章由做全栈攻城狮-写代码也要读书,爱全栈,更爱生活.原创.如有转载,请注明出处. GitHub是什么? GitHub首先是个分布式 ...
- sea.js简单使用教程
sea.js简单使用教程 下载sea.js, 并引入 官网: http://seajs.org/ github : https://github.com/seajs/seajs 将sea.js导入项目 ...
- vim简单使用教程【转】
vim的学习曲线相当的大(参看各种文本编辑器的学习曲线),所以,如果你一开始看到的是一大堆VIM的命令分类,你一定会对这个编辑器失去兴趣的.下面的文章翻译自<Learn Vim Progress ...
- 简单脱壳教程笔记(2)---手脱UPX壳(1)
本笔记是针对ximo早期发的脱壳基础视频教程,整理的笔记. ximo早期发的脱壳基础视频教程 下载地址如下: http://down.52pojie.cn/%E5%90%BE%E7%88%B1%E7% ...
- 【git】git简单使用教程
git的简单使用教程: 1.安装git bash客户端 2.打开git bash,cd到需要存储代码的路径下, 执行:git clone -b deploy ssh://git@gitlab.xxxx ...
- Flyway 简单入门教程
原文地址:Flyway 简单入门教程 博客地址:http://www.extlight.com 一.前言 Flyway 是一款开源的数据库版本管理工具,它更倾向于规约优于配置的方式.Flyway 可以 ...
随机推荐
- 秒杀多线程第八篇 经典线程同步 信号量Semaphore (续)
java semaphore实现: Semaphore当前在多线程环境下被扩放使用,操作系统的信号量是个很重要的概念,在进程控制方面都有应用.Java 并发库 的Semaphore 可以很轻松完成信号 ...
- Expect the Expected UVA - 11427(概率dp)
题意: 每天晚上你都玩纸牌,如果第一次就赢了,就高高兴兴的去睡觉,如果输了就继续玩.假如每盘游戏你获胜的概率都为p,每盘游戏输赢独立.如果当晚你获胜的局数的比例严格大于p时才停止,而且每天晚上最多只能 ...
- Docker学习笔记五:Docker生成jenkins容器,支持Java Web项目持续集成、持续部署
一.创建jenkins容器: 1.拉取jeknin镜像 sudo docker pull jenkins 2.创建一个jenkins目录 sudo mkdir /jenkins 3.在jenkins目 ...
- hdu5279 YJC plays Minecraft 【分治NTT】
题目链接 hdu5279 题解 给出若干个完全图,然后完全图之间首尾相连并成环,要求删边使得两点之间路径数不超过\(1\),求方案数 容易想到各个完全图是独立的,每个完全图要删成一个森林,其实就是询问 ...
- POJ P3254 Corn fields 【状压dp】
Corn Fields Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 16909 Accepted: 8939 Descript ...
- 应用程序的日志通过rsyslog推送到syslog服务器
centos5系列系统自带为syslog1.4.1 centos6系列自带rsyslog版本为5.8.10 centos7系列自带rsyslog版本为7.4.7 目前最新版rsyslog为8.27.0 ...
- 服务器启动脚本 /etc/rc.local
#启动php-frm/home/www/php/sbin/php-fpm #启动搜索引擎/home/www/se/bin/xs-ctl.sh start #启动lighttpd/home/www/li ...
- Function.caller, arguments.caller, arguments.callee, arguments.callee.calller
Function.caller指向当前函数的调用者,是arguments.caller的替代者 arguments.caller也是指向当前函数的调用者,已被废弃 arguments.callee是对 ...
- Yii2 控制器单独向view(layout)传值
Yii2,layout中使用Controller的值,Controller向layout传值的两种方式. yii2中在通过Controller向layout中传值,layout中访问Controlle ...
- 解决eclipse快捷键Ctrl+Alt+Down冲突问题办法
解决eclipse快捷键Ctrl+Alt+Down冲突问题办法 时间:2016-01-18 21:11:08 阅读:376 评论:0 收藏:0 [点我收藏+] ...
