优化RequireJS项目(合并与压缩)
关于RequireJS已经有很多文章介绍过了。这个工具可以将你的JavaScript代码轻易的分割成苦 干个模块(module)并且保持你的代码模块化与易维护性。这样,你将获得一些具有互相依赖关系的JavaScript文件。仅仅需要在你的HTML文 档中引用一个基于RequireJS的脚本文件,所有必须的文件都将会被自动引用到这个页面上。
本文将演示如何合并与压缩一个基于RequireJS的项目。本文中将用到苦干个工具,这其中就包括Node.js。 因此,如果你手头上还没有Node.js可以点击此处下载一个。
动机
关于RequireJS已经有很多文章介绍过了。这个工具可以将你的JavaScript代码轻易的分割成苦干个模块(module)并且保持你的 代码模块化与易维护性。这样,你将获得一些具有互相依赖关系的JavaScript文件。仅仅需要在你的HTML文档中引用一个基于RequireJS的 脚本文件,所有必须的文件都将会被自动引用到这个页面上。
但是,在生产环境中将所有的JavaScript文件分离,这是一个不好的做法。这会导致很多次请求(requests),即使这个些文件都很小,也会浪费很多时间。 可以通过合并这些脚本文件,以减少请求的次数达到节省加载时间的目的。
另一种节省加载时间的技巧是缩小这些被加载文件的大小,相对小一些的文件会传输的更快一些。这个过程叫作最小化 (minification) ,它是通过小心的改变脚本文件的代码结构并且不改变代码的形为(behavior)和功能(functionality)来实现的。例如这些:去除不必要 的空格,缩短(mangling,或都压缩)变量(variables)名与函数(methods,或者叫方法)名,等等。这种合并并压缩文件的过程叫做 代码优化( optimization)。这种方法除了用于优化(optimization)JavaScript文件,同样适用于CSS文件的优化。
RequireJS有两个主要方法(method): define()和require()。这两个方法基本上拥有相同的定义(declaration) 并且它们都知道如何加载的依赖关系,然后执行一个回调函数(callback function)。与require()不同的是, define()用来存储代码作为一个已命名的模块。 因此define()的回调函数需要有一个返回值作为这个模块定义。这些类似被定义的模块叫作AMD (Asynchronous Module Definition,异步模块定义)。
如果你不大熟悉RequireJS或者不太明白我写的东西 – 不要担心。下面有一个关于这些的例子。
JavaScript应用程序的优化
在本小节中我将向大家展示如何优化Addy Osmani的TodoMVC Backbone.js + RequireJS 项目。 由于TodoMVC项目在不同的框架下包含许多TodoMVC实现,我下载了1.1.0版并提取出Backbone.js + RequireJS应用程序。点击这里下载该应用程序并解压下载到的zip文件。todo-mvc的解压目录将是我们这个例子的根目录(root path),从现在起我将把这个目录引用为<root>。
查看<root>/index.html的源代码,你会发现它仅仅包含了一个script标签(另外一个是当你使用Internet Explorer时引用的):
index.html引用脚本文件的代码
- <script type="text/javascript" src="js/lib/require/require.js" data-main="js/main"></script>
- <!--[if IE]>
- <script src="js/lib/ie.js"></script>
- <![endif]-->
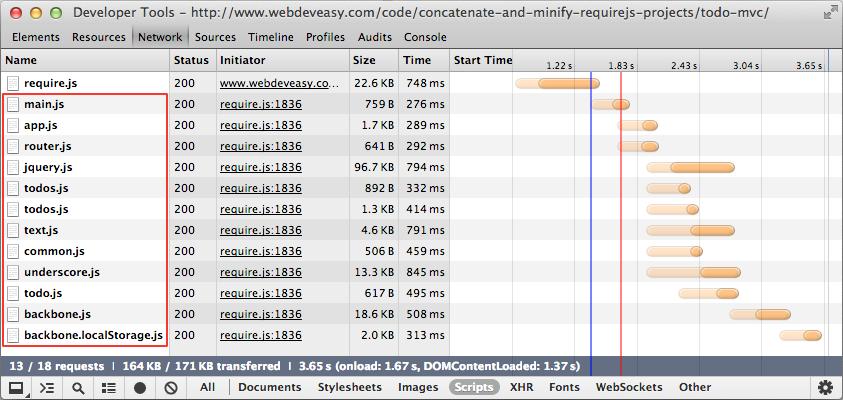
其实,整个项目只需要引用require.js这个脚本文件。如果你在浏览器中运行这个项目,并且在你喜欢的(擅长的)调试工具的network标签中, 你就会发现浏览器同时也加载了其它的JavaScript文件:

所有在红线边框里面的脚本文件都是由RequireJS自动加载的。
我们将用RequireJS Optimizer(RequireJS优化器)来优化这个项目。根据已下载的说明文件,找到r.js并将其复制到<root>目录。 jrburke的r.js是一个能运行基于AMD的项目的命令行工具,但更重要的是,它包含RequireJS Optimizer允许我们对脚本文件(scripts)合并与压缩。
RequireJS
Optimizer有很多用处。它不仅能够优化单个JavaScript或单个CSS文件,它还可以优化整个项目或只是其中的一部分,甚至多页应用程序
(multi-page application)。它还可以使用不同的缩小引擎(minification engines)或者干脆什么都不用(no
minification at all),等等。本文无意于涵盖RequireJS Optimizer的所有可能性,在此仅演示它的一种用法。
正如我之前所提到的,我们将用到Node.js来运行优化器(optimizer)。用如下的命令运行它(optimizer):
运行RequireJS Optimizer
- $ node r.js -o <arguments>
有两种方式可以将参数传递给optimizer。一种是在命令行上指定参数:
在命令行上指定参数
- $ node r.js -o baseUrl=. name=main out=main-built.js
另一种方式是构建一个配置文件(相对于执行文件夹)并包含指定的参数 :
- $ node r.js -o build.js
build.js的内容:配置文件中的参数
- ({
- baseUrl: ".",
- name: "main",
- out: "main-built.js"
- })
我认为构建一个配置文件比在命令行中使用参数的可读性更高,因此我将采用这种方式。接下来我们就为项目创建一个<root>/build.js文件,并且包括以下的参数: <root>/build.js
- ({
- appDir: './',
- baseUrl: './js',
- dir: './dist',
- modules: [
- {
- name: 'main'
- }
- ],
- fileExclusionRegExp: /^(r|build)\.js$/,
- optimizeCss: 'standard',
- removeCombined: true,
- paths: {
- jquery: 'lib/jquery',
- underscore: 'lib/underscore',
- backbone: 'lib/backbone/backbone',
- backboneLocalstorage: 'lib/backbone/backbone.localStorage',
- text: 'lib/require/text'
- },
- shim: {
- underscore: {
- exports: '_'
- },
- backbone: {
- deps: [
- 'underscore',
- 'jquery'
- ],
- exports: 'Backbone'
- },
- backboneLocalstorage: {
- deps: ['backbone'],
- exports: 'Store'
- }
- }
- })
弄明白RequireJS Optimizer的所有配置项并不是本文的目的所在,但我想解释(描述)一下本文中我所采用的参数:
| 参数 | 描述 |
|---|---|
| appDir | 应用程序的目录(即<root>)。在这个文件夹下的所有文件将会被复制到dir参数标注的文件夹下。 |
| baseUrl | 相对于appDir,代表查找文件的锚点(that represents the anchor path for finding files)。 |
| dir | 这是一个输出目录,所有的应用程序文件将会被复制到该文件夹下。 |
| modules | 一个包含多个对象的数组。每个对象代表一个将被优化的模块(module)。 |
| fileExclusionRegExp | 任何与此规则匹配的文件或文件夹都将不会被复制到输出目录。由于我们把r.js和build.js放置在应用程序目录下,我们希望优化器(optimizer)排除这两个文件。 因此我们可以这样设置/^(r|build)\.js$/。 |
| optimizeCss | RequireJS Optimizer会自动优化应用程序下的CSS文件。这个参数控制CSS最优化设置。允许的值: “none”, “standard”, “standard.keepLines”, “standard.keepComments”, “standard.keepComments.keepLines”。 |
| removeCombined | 如果为true,优化器(optimizer)将从输出目录中删除已合并的文件。 |
| paths | 模块(modules)的相对目录。 |
| shim | 为那些没有使用define()声名依赖关系及设置模块值的模块,配置依赖关系与“浏览器全局”出口的脚本。 |
了解RequireJS Optimizer的更多介绍以及更多高级应用,除了其网页早先提供的资料,你可以点击此处查阅所有可用配置选项的详细的信息。
既然现在已经有了构建文件(build file),那么就可以运行优化器(optimizer)了。进入<root> 目录并执行如下命令:
运行优化器(optimizer)
- $ node r.js -o build.js
一个新的文件夹会被生成:<root>/dist。重要的是要注意到,现在<root>/dist/js/main.js 包含了所有已合并与压缩的具有依赖关系的文件。 此外,<root>/dist/css/base.css也被优化了。
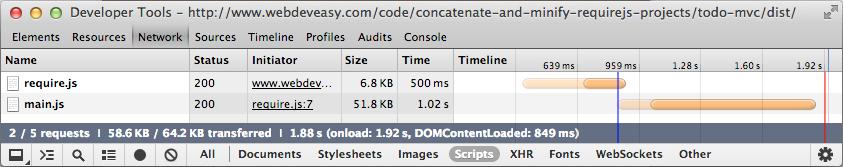
运行优化后的项目,它看起来与未优化之前的项目完全一样。再检查一下该页面的网络传输(network traffic)信息,会发现仅有两个JavaScript文件被加载。

RequireJs Optimizer将服务器上的脚本文件从13个减少到2个并且将文件的总大小从164KB减少到58.6KB(require.js与main.js)。
开销
显然,在优化之后,我们再也没有必要引用require.js文件了。因为已经没有被分离的脚本文件了并且所有具有依赖关系的文件也已被加载。
尽管如此,优化过程将我们所有的脚本合并生成了一个优化后的脚本文件,其中包含了很多次define() 和require()调用。 因此,为了保证应用程序能够正常运行,define()和require()必须指定并实施到应用程序的某处(即包含这些文件)。
这会导致一个众所周知的开销:我们总是会有一些代码实现define()和require()。这些代码并不是应用程序的一部分,它们的存在仅仅是为我们的基础建设考虑(infrastructure considerations)。 当我们开发一个JavaScript库(JavaScript library)时,这个问题变得尤为巨大。相比RequireJS,这些库通常都很小,因此在库中包含它会造成一笔巨大的开销。
在我写这篇文章的时候,对于这方面的开销还没有一个完整的解决方案,但是我们可以使用almond来缓解这个问题。Almond是一个极简单的AMD加载器,它实现了RequireJS接口(API)。因此,可以用来在已优化过的代码中替代RequireJS实现,我们可以在项目中包含almond。
如令,我正致力于开发一个优化器(optimizer),它将能够优化RequireJS应用程序,而无需开销,但它仍然是一个新的项目(处于开发的初期阶段)因此这里没有任何关于它的展示。
下载与总结
- 下载 未经优化的TodoMVC Backbone.js + RequireJS 项目或者查看它。
- 下载 优化后的TodoMVC Backbone.js + RequireJS 项目(位于dist文件夹下)或查看它。
在阅读完这篇文章后,我相信你已经明确的知道如何去优化你的RequireJS应用程序。我会很高兴的解答您的任何问题。
英文原文:Optimize (Concatenate and Minify) RequireJS Projects
译文连接:http://www.oschina.net/translate/optimize-requirejs-projects
优化RequireJS项目(合并与压缩)的更多相关文章
- 优化 RequireJS 项目(合并与压缩) 【已翻译100%】
英文原文:Optimize (Concatenate and Minify) RequireJS Projects 标签: RequireJS Node.js 参与翻译 (1人) : 裴宝亮 本文将演 ...
- hbase优化之region合并和压缩
HBASE操作:(一般先合并region然后再压缩) 一 .Region合并: merge_region 'regionname1','regionname2' ,'true' --true代表 ...
- RequireJS 文件合并压缩
RequireJS的define 以及require 对于我们进行简化JavaScript 开发,进行模块化的处理具有很大的帮助 但是请求加载的js 文件会有一些影响,一般的处理是对于文件进行压缩,但 ...
- requireJS对文件合并与压缩(二)
requireJS对文件合并与压缩 RequireJS提供了一个打包与压缩工具r.js,r.js的压缩工具使用UglifyJS进行压缩的或Closure Compiler.r.js下载 require ...
- RequireJS对文件合并与压缩实现方法
RequireJS 是一个JavaScript模块加载器.它非常适合在浏览器中使用, 它非常适合在浏览器中使用,但它也可以用在其他脚本环境, 就像 Rhino and Node. 使用RequireJ ...
- 前端性能优化成神之路—资源合并与压缩减少HTTP请求
资源合并与压缩减少HTTP请求的概要 资源合并与压缩减少HTTP请求主要的两个优化点是减少HTTP请求的数量和减少请求资源的大小 http协议是无状态的应用层协议,意味着每次http请求都需要建立通信 ...
- ASP.NET MVC4空MVC项目添加脚本压缩和合并
本文介绍的是 建立的空MVC项目如何添加该功能 1.选中MVC项目,右键>"管理解决反感的NuGet程序包" 2.在"联机"中在线搜索搜索"Op ...
- AngularJS+requireJS项目的目录结构设想
AngularJS+requireJS项目的目录结构设想 准备用AngularJS + require.js 作为新项目的底层框架,以下目录结果只是一个初步设想: /default 放页面,不过 ...
- 使用gulp解决RequireJS项目前端缓存问题(一)
1.前言 前端缓存一直是个令人头疼的问题,你有可能见过下面博客园首页的资源文件链接: 有没有发现文件名后面有一串不规则的东东,没错,这就是运用缓存机制,我们今天研究的就是这种东西. 先堵为快,猛戳链接 ...
随机推荐
- 从工程角度看C++观察者模式中的接口是否需要提供默认的实现
在C++中,我们会经常用到观察者模式(回调模式,Delegate模式等,意思都一样),比如当Source中的某个参数发生了变化时,我们通过观察者模式进行回调通知,下面是一个例子: class Sour ...
- Spring源码解析-IOC容器的实现
1.IOC容器是什么? IOC(Inversion of Control)控制反转:本来是由应用程序管理的对象之间的依赖关系,现在交给了容器管理,这就叫控制反转,即交给了IOC容器,Spring的IO ...
- ExcelHelper.cs
using System; using System.IO; using System.Data; using System.Collections; using System.Data.OleDb; ...
- Jquery EasyUI Tree树形结构的Java实现(实体转换VO)
前一阵做的OA项目,有一个是组织架构的树,因为是分开做的,我做的是Controller和页面,其他组做的Service和Dao,因为之前一直没有商量页面用什么框架做比较好,导致,Dao层取出来的数据都 ...
- 一条命令修改Linux密码
方法一.直接使用passwd命令 /bin/echo newpass|/usr/bin/passwd --stdin username *注:该方式只适用于红帽系操作系统,比如centos,redha ...
- diff和patch 打补丁
在Linux环境下,有两个工具用来给project打补丁,即diff和patch diff diff具有比较功能.可以使用man命令查看其使用方法. NAME diff ...
- H.264采集、编码、传输的流程
转载自H.264采集.编码.传输的流程 1 采集到的原始数据放入buf中 2 转化为yuv格式放入yuv conv.RGB24_to_YV12(buf, yuv,IMAGE_WIDTH, IMAGE_ ...
- 你必须了解的Session的本质
http://netsecurity.51cto.com/art/201402/428721.htm Cookie和session由于实现手段不同,因此也各有优缺点和各自的应用场景: 1. 应用场 ...
- (四) ffmpeg filter学习-filter命令学习
http://blog.csdn.net/joee33/article/details/51946712 http://blog.csdn.net/tkp2014/article/details/53 ...
- OpenGL实现相机视频NV21格式转RGB格式
笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,已出版书籍:<手把手教你架构3D游戏引擎>电子工业出版社和<Unity3D实战核心技术详解 ...
