table样式的下拉框(angularjs)
前言
虽然使用的技术比较老了,但是思想却还是适用于现在的vue等框架。
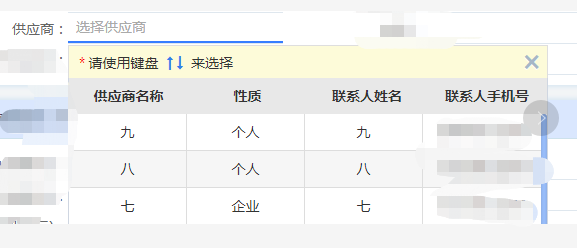
一:实现的样式

二:实现包括的功能点
1:下拉框内容是表格,类似于一个弹窗
- 表格内容最多六行,超出的显示滚动条,表头固定,可滚动。
- 支持键盘上下键,进行当前项的选择
- 支持键盘的enter选择键,并支持回调函数,进行页面的数据绑定
- 支持加载后台数据
- 支持绑定指令的input框对数据的搜索功能
- 支持input框填写的内容的校验,如果内容是手写的,则清空,必须是从选择框内选择的(点击选择或者enter选择)等功能
- 支持后台无数据时,显示无加载内容。
- 在请求后台时,在当前下拉框添加加载等待动画。
2:下拉内容是常见的select框形式
- 内容与表格基本一致
- 存在即有使用的地方,可根据自己的需要决定是否使用。
功能点总结:其实与原生的select下拉框形式一样,只不过是进行了一次封装,添加了与后台交互的逻辑。没办法,所有的实现都是因为需求的存在,说激进点,如果不是产品想出这个需求,我也不会去做。添加一句:万恶的产品。
三:实现的逻辑
封装一个angularjs的指令,通过传参将指令需要用到的数据从父层传到子层。指令控制如何展示与一些交互。父子只有数据的传输,没有操作上的控制。
首先,我们知道angularjs指令可以获取到父元素的方法,双向绑定的数据,常量字符串等。
对当前input框进行指令绑定,进行父子级的通信,传参大概包括:数据请求函数,渲染的类型(table select data city等,只要有数据,再进行页面UI修改即可),下拉弹窗的大小值指定,没有数据时下拉框显示的新建按钮名称与绑定的事件,当前input上绑定的model(用来做清空input)
- 当所需要的传参数据全部都有时,需要对下拉弹窗里的内容进行事件绑定,包括:input的focus调用后台接口,blur进行input的清空(填写的数据不符合要求时),上下键对当前渲染的项进行选择,enter键触发数据绑定。
- 根据数据进行渲染弹窗类型,使用ng-if进行弹窗内容的UI显示。比如ng-if==table ng-if==select 进行弹窗渲染。
四:实现的代码思想分析:
- angularjs的指令进行父子通信时,需要注意的就是scope的取值,传函数表达式时,scope = ‘&’ ,传model时 scope = ‘=’ ,传固定值时 scope='@'
- 一些函数写在父级ctr里,比如请求后台的函数。因为不同的页面需要,可能数据返回成功后有不同的操作,所以这个不好封装在指令里,需要保持指令的活性,如果你不想将请求后台的数据放在父controller里,也可以将请求地址传给指令,这样就可以在指令(子层)进行请求。
- table渲染时,也是封装了一个指令,这样之后在需要用到这个table指令时,可以较好较快的抽出使用
五:重点分析下拉框的table实现
本文只去进行table的实现,这样用户可以自己进行扩展。
- 指令html
- 父级ctroller
- 指令js
六:后续扩展与补充
- 如果在进行后台数据交互时,只针对当前input框内的model进行操作,可以将后台接口传到指令里,在指令里进行数据的交互,这样就完全脱离父级,成为一个独立的指令,相当于一个angularjs的插件。
table样式的下拉框(angularjs)的更多相关文章
- table中添加下拉框
{ file: 'usename', title: '下发用户', width:"20%", align: 'center', templet: function (d) { va ...
- css样式美化 下拉框 select 样式
<span class="setleft wid80"><span class="fyhbx">*</span>入库类型 : ...
- angularjs 绑定多个属性到下拉框
绑定下拉框 angularjs 代码: //活动下拉切换 $scope.activityChange = function () { var cards = new Array(); var url ...
- table纵横都需要下拉框
table 溢出,下拉框显示不全 <div class="table-scrollable"style="height: 500px; overflow-y: vi ...
- chosen组件实现下拉框
chosen组件用于增强原生的select控件,使之有更好的用户体验.官方demo https://harvesthq.github.io/chosen/ 目前项目中碰到的使用,比如一个页面中有两个不 ...
- 隐藏AutoCompleteTextView下拉框的滚动条
最近做项目需要用到AutoCompleteTextView这个控件,而其下拉框的滚动条有点难看,于是想去掉.走了些弯路,终于弄通了. 首先先介绍一种不靠谱的方法:反射机制 为什么会有人想到用这个呢? ...
- select2的多选下拉框上传
1.加入multiple: true,属性实现多选下拉框样式 2.下拉框选择后的值是数组类型不要经过数据处理才能进行表单提交 提交的时候原下拉框所在的标签不提交,而是将多选后的值存入页面中的一个隐藏标 ...
- Bootstrap selectpicker 下拉框多选获取选中value和多选获取文本值
1.页面代码: 页面引入: bootstrap-select.min.css和 bootstrap-select.min.js. defaults-zh_CN.min.js文件,并初始化下拉选项框. ...
- 自定义样式的select下拉框深入探索
第一个版本: 首先实现自定义select下拉框应该具有的功能,我是选择将原来的select隐藏掉,自己在jquery代码中动态写进去<dl><dd><dt>这样的结 ...
随机推荐
- 初学Laravel框架与ThinkPHP框架的不同
作为一个PHP菜鸟初学Laravel框架 在学习过程中我发现了其与TP框架的不同点,由于时间问题和认识还不够完善我先写出其中几点,有错误的地方希望各位大牛斧正... 1.渲染模版方式的不同:在Lara ...
- win32调用系统颜色对话框
参考网站:http://blog.csdn.net/u013242177/article/details/50437358 首先要包含commdlg.h头文件,这个是通用对话框的头文件,包括文件对话框 ...
- 使用Easy4net编写代码生成器
在项目中经常要手动创建和数据库对应的实体类,如果数据库表比较多或者表字段比较多,那会是一个工作量非常大的事情,所以我根据自己的需求写了一个简单的代码生成工具,工具使用Easy4net框架开发. 下面是 ...
- Python写入CSV文件的问题
这篇文章主要是前几天我处理数据时遇到的三个问题: Python写入的csv的问题 Python2与Python3处理写入写入空行不同的处理方式 Python与Python3的编码问题 其实上面第3个问 ...
- Highcharts 气泡图
Highcharts 气泡图 配置 chart 配置 配置 chart 的 type 为 'bubble' .chart.type 描述了图表类型.默认值为 "line". cha ...
- UML类图几种关系
(转自:http://www.open-open.com/lib/view/open1328059700311.html) 在UML类图中,常见的有以下几种关系: 泛化(Generalization) ...
- restify构建REST服务(转)
restify构建REST服务 从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发.Nodejs框架是基于V8的引擎,是目前速度最快的Java ...
- Swift 无操作时自动登出
main.swift中代码: import Foundation import UIKit UIApplicationMain( CommandLine.argc, UnsafeMutableRawP ...
- SSH项目搭建(二)
本章讲解SSH项目需要到哪些jar包,及各个jar包的作用 一.struts2 1.下载好struts2,struts2文件夹>>>>apps>>>>a ...
- OPEN(SAP) UI5 学习入门系列之四:更好的入门系列-官方Walkthrough
好久没有更新了,实在不知道应该写一些什么内容,因为作为入门系列,实际上应该更多的是操作而不是理论,而在UI5 SDK中的EXPLORER里面有着各种控件的用法,所以在这里也没有必要再来一遍,还是看官方 ...
