ExtJS4.2:自定义主题 入门
背景
用过 ExtJs 的朋友都有一种趋势:审美疲劳,好在 Ext4.1 之后的版本提供了快速自定义主题的功能,本文的内容主要来自:http://docs.sencha.com/extjs/4.2.2/#!/guide/theming,我记录下来是为了强化一下。
安装环境
- JRE:http://www.oracle.com/technetwork/java/javase/downloads/index.html。
- Ruby:http://rubyinstaller.org/。
- Sencha-Cmd:http://www.sencha.com/products/sencha-cmd/download。
- Ext Js:http://www.sencha.com/products/extjs/。
自定义主题
第一步:创建 Workspace
命令行内容
- cd /d E:\ExtCoding
- sencha -sdk ext-4.2 generate workspace ThemingStudy
运行结果

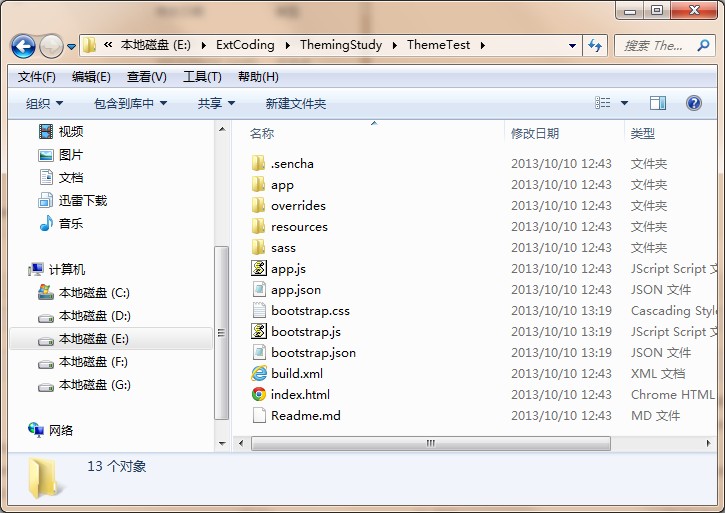
第二步:创建 App
命令行内容
- cd /d E:\ExtCoding\ThemingStudy
- sencha -sdk ext generate app ThemeTest ThemeTest
运行结果

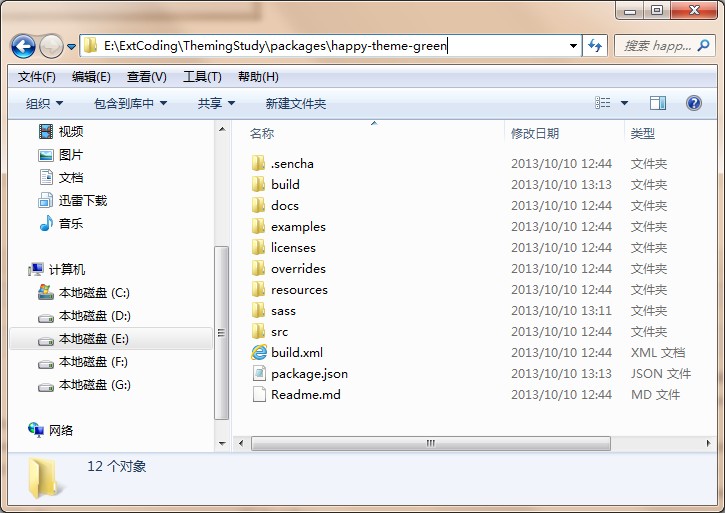
第三步:创建主题
命令行内容
- cd /d E:\ExtCoding\ThemingStudy\ThemeTest
- sencha generate theme happy-theme-green
运行结果

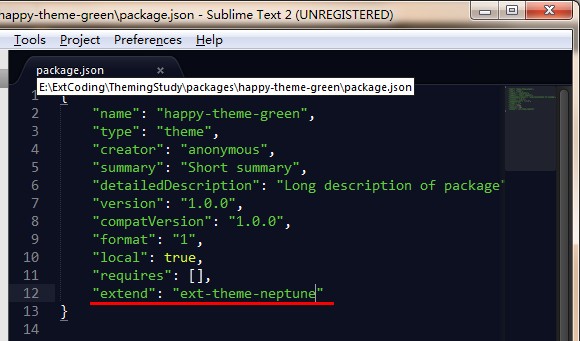
第四步:修改主题的“继承主题”和“Saas 变量”
修改“继承主题”

修改“Saas 变量”
增加文件:E:\ExtCoding\ThemingStudy\packages\happy-theme-green\sass\var\Component.scss
- $base-color: # !default;
第五步:编译主题
命令行内容
- cd /d E:\ExtCoding\ThemingStudy\packages\happy-theme-green
- sencha package build
运行结果

第六步:App 使用主题,编译 App
在 E:\ExtCoding\ThemingStudy\ThemeTest\.sencha\app\sencha.cfg 中修改如下内容:
- app.theme=happy-theme-green
编译 App 使用的命令行内容
- cd /d E:\ExtCoding\ThemingStudy\ThemeTest
- sencha app build
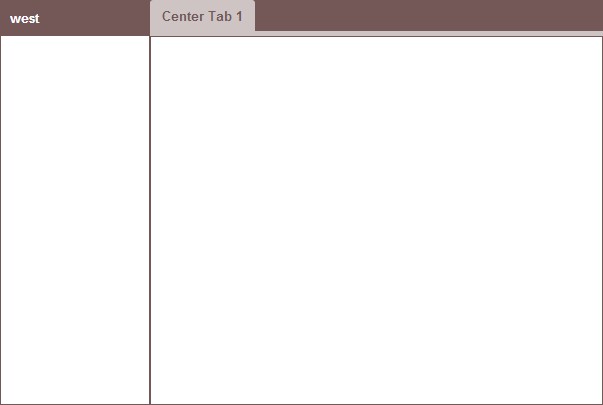
第七步:最终运行结果

如何学习 Sass 变量?

备注
再也不怕主题不兼容了,随着浏览器的性能越来越好,看好 ExtJs,不过我有可能要转 Silverlight 或 WPF 了。
ExtJS4.2:自定义主题 入门的更多相关文章
- ExtJS4.2.1自定义主题(theme)样式详解
(基于Ext JS 4.2.1版本) UI组件 学习ExtJS就是学习组件的使用.ExtJS4对框架进行了重构,其中最重要的就是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext的控件. Ex ...
- ModernUI教程:创建自定义主题
Modern UI WPF包括两个内置主题(dark与light).在1.0.3版本,您可以构建自定义的主题.Modern UI应用程序通常有在全局资源字典App.xaml中有如下定义 ...
- 如何优雅使用Sublime Text3(Sublime设置豆沙绿背景色和自定义主题)
♣Sublime Text3软件的下载 ♣设置字体的大小 ♣设置背景色和关键字颜色(Color Scheme 生成器) ♣快速生成html头文件 1.Sublime Text3软件的下载地址和包含的文 ...
- Android菜鸟的成长笔记(6)——剖析源码学自定义主题Theme
原文:Android菜鸟的成长笔记(6)--剖析源码学自定义主题Theme 还记得在Android菜鸟的成长笔记(3)中我们曾经遇到了一个问题吗?"这个界面和真真的QQ界面还有点不同的就是上 ...
- Sublime Text3自定义主题
设置背景色和关键字颜色(Color Scheme 生成器): Color Scheme 生成器地址:http://tmtheme-editor.herokuapp.com/ 首先:点击General- ...
- WebAppBuilder自定义主题
WebAppBuilder自定义主题 by 李远祥 基本步骤: 创建新主题的文件夹 注册新的主题到manifest.json 文件 覆盖HeaderController 部件的颜色. 覆盖panel的 ...
- Material使用05 自定义主题、黑夜模式\白天模式切换
需求: 1 不使用materil依赖内建的主题,使用自己创建的主题 2 利用自己创建的主题实现白天模式和黑夜模式 1 自定义主题 1.1 创建自定义主题文件 them.scss // 引入materi ...
- 18 UI美化自定义主题样式代码
自定义主题 假设我们我们对现有的样式不大满意 那么可在工程目录res/values下的styles.xml自定义 方法: 1. res/values下的styles.xml文件中自定义一个标签 < ...
- 演练Ext JS 4.2自定义主题
本文将根据API文档中关于主题的介绍做的一次演练,以便熟悉自定义主题的过程. 练习环境: Sencha Cmd v4.0.1.45 Ruby 1.9.3-p392 firefox 26 首先,使用以下 ...
随机推荐
- Logistic回归与梯度上升算法
原创作品出处 原始出处 .作者信息和本声明.否则将追究法律责任.http://sbp810050504.blog.51cto.com/2799422/1608064 Logistic回归与梯度上升算法 ...
- CentOS7中开机出现end_request:I/O error,dev fd0,sector 0的解决办法
https://blog.csdn.net/wangjinyang_123/article/details/40583635
- PhpStorm设置函数注释模板
*设置位置:"Settings"->"file templates"; 如下图,设置头部注释.类注释以及函数注释,时间.用户名.文件名称等随机改变的属性, ...
- Validating a Model
- [实战]MVC5+EF6+MySql企业网盘实战(22)——图片列表
写在前面 实现逻辑是:单击图片节点,加载所有的当前用户之前上传的图片,分页,按时间倒序加载. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MyS ...
- HTML5 Canvas 初探
仅仅只是一个简单的hello world. js代码很简单: <!DOCTYPE HTML> <html lang="cn"> <head> & ...
- thinkphp5.0配置加载
ThinkPHP支持多种格式的配置格式,但最终都是解析为PHP数组的方式. PHP数组定义 返回PHP数组的方式是默认的配置定义格式,例如: //项目配置文件 return [ // 默认模块名 'd ...
- python爬虫实战(三)--------搜狗微信文章(IP代理池和用户代理池设定----scrapy)
在学习scrapy爬虫框架中,肯定会涉及到IP代理池和User-Agent池的设定,规避网站的反爬. 这两天在看一个关于搜狗微信文章爬取的视频,里面有讲到ip代理池和用户代理池,在此结合自身的所了解的 ...
- FutureTask简单实战
FutureTask是什么? 线程池的实现核心之一是FutureTask.在提交任务时,用户实现的Callable实例task会被包装为FutureTask实例ftask:提交后任务异步执行,无需用户 ...
- python 异步 select pooll epoll
概念: 首先列一下,sellect.poll.epoll三者的区别 select select最早于1983年出现在4.2BSD中,它通过一个select()系统调用来监视多个文件描述符的数组,当se ...
