Windows UWP开发系列 – MessageDialog 和 ContentDialog
MessageDialog
在Metro程序中,没有传统的窗口,当我们要用需要交互的消息提示时,在Win8时代,引入了一个MessageDialog来取代常用的MessageBox。使用方法如下:
private async void onButtonClick(object sender, RoutedEventArgs e)
{
var dialog = new MessageDialog("当前设置尚未保存,你确认要退出该页面吗?" ,"消息提示"); dialog.Commands.Add(new UICommand("确定", cmd => { }, commandId: ));
dialog.Commands.Add(new UICommand("取消", cmd => { }, commandId: )); //设置默认按钮,不设置的话默认的确认按钮是第一个按钮
dialog.DefaultCommandIndex = ;
dialog.CancelCommandIndex = ; //获取返回值
var result = await dialog.ShowAsync();
}
执行后效果如下:

MessageDialog并不复杂,它的窗口主体只能显示一个标题和消息体,可以自定义操作按钮和命令。基本上和MessageBox那样只能显示一些基本的消息提示。由于并没有集成常用的操作按钮,用起来比MessagBox显得还要麻烦一些。
ContentDialog
在Windows 10中,引入了一个新的对话框控件—ContentDialog(这个控件最初在Windows Phone 8中出现过)。它也可以完成常规的消息提示:
private async void onButtonClick(object sender, RoutedEventArgs e)
{
var dialog = new ContentDialog()
{
Title = "消息提示",
Content = "当前设置尚未保存,你确认要退出该页面吗?",
PrimaryButtonText = "确定",
SecondaryButtonText = "取消",
FullSizeDesired = false,
}; dialog.PrimaryButtonClick += (_s, _e) => { };
await dialog.ShowAsync();
}
ContentDialog只有两个按钮,PrimaryButton和SecondaryButton。关联事件的方式有两种,一种是例子中的通过PrimaryButtonClick等事件关联,另一种则是设置PrimaryButtonCommand属性,传入一个ICommand对象。执行效果效果如下:

和MessageDialog的样式并不一样,另外,它还有一种全屏的样式,设置FullSizeDesired为true时,可以看到如下效果:

自定义ContentDialog
仅仅从前面的例子上来看,并看不出什么比MessageDialog更强的地方,但ContentDialog的强大之处在于,它的Content属性是一个object类型,是可以传入任意自定义控件的。一个简单的示例如下:
首先用Xaml自定义一个控件:
<StackPanel>
<TextBlock Text="当前设置尚未保存,你确认要退出该页面吗?" />
<CheckBox Content="下次不再提示" />
</StackPanel>
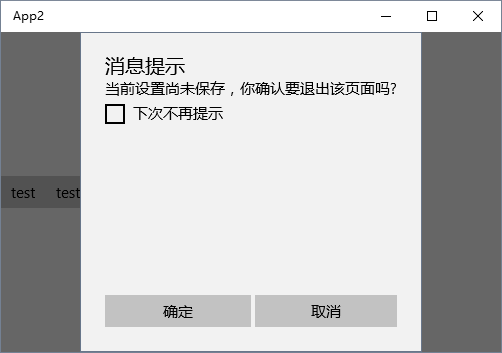
执行效果如下:

Windows UWP开发系列 – MessageDialog 和 ContentDialog的更多相关文章
- Windows UWP开发系列 – RelativePanel
RelativePanel是在Windows 10 UWP程序中引入的一种新的布局面板,它是通过附加属性设置元素间的位置关系来对实现布局的.一个简单的示例如下: <RelativePanel&g ...
- Windows UWP开发系列 – 3D变换
在Win8.1中,引入了一个PlaneProjection可以实现3D变换,但它的变换方式比较简单,只能实现基本的旋转操作.在Windows 10 UWP中,引入了一个更加强大的3D变换Transfo ...
- Windows UWP开发系列 – 控件默认样式
今天用一个Pivot控件的时候,想修改一下它的Header样式,却发现用Blend和VS无法导出它的默认样式了,导致无法下手,不知道是不是Blend的bug. 在网上搜了一下,在MSDN上还是找到了它 ...
- Win10 UWP开发系列:使用VS2015 Update2+ionic开发第一个Cordova App
安装VS2015 Update2的过程是非常曲折的.还好经过不懈的努力,终于折腾成功了. 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错.对于Cordova.PhoneG ...
- Silverlight for Windows Phone开发系列课程
Silverlight for Windows Phone开发系列课程(1):Windows Phone平台概况 课程简介:本节开始介绍系列课程的概况,包括课程内容,先决条件,学习目的 ...
- Win10 UWP 开发系列:使用SQLite
在App开发过程中,肯定需要有一些数据要存储在本地,简单的配置可以序列化后存成文件,比如LocalSettings的方式,或保存在独立存储中.但如果数据多的话,还是需要本地数据库的支持.在UWP开发中 ...
- Win 10 UWP开发系列:设置AppBarButton的图标
在WP8以前,页面最下面的四个小圆按钮是不支持绑定的,WP8.1 RT之后,系统按钮升级成了AppBarButton,并且支持绑定了.在Win10 UWP开发中,按钮的样式发生了变化,外面的圆圈没有了 ...
- Win10 UWP开发系列:开发一个自定义控件——带数字徽章的AppBarButton
最近有个项目有一个这样的需求,在文章浏览页底部有几个AppBarButton,其中有一个是评论按钮,需要在评论按钮上显示一个红色数字,类似微信的新消息提醒: 这种设计在iOS和Android平台都是很 ...
- Win10 UWP开发系列:实现Master/Detail布局
在开发XX新闻的过程中,UI部分使用了Master/Detail(大纲/细节)布局样式.Win10系统中的邮件App就是这种样式,左侧一个列表,右侧是详情页面.关于这种 样式的说明可参看MSDN文档: ...
随机推荐
- [ python ] 字典的使用
数据类型划分: 可变数据类型:list.dict.set 不可哈希 不可变数据类型:tuple.bool.int.str 可哈希 字典 python内置了字典类型,使用键-值( ...
- POJ 3169 Layout (spfa+差分约束)
题目链接:http://poj.org/problem?id=3169 题目大意:n头牛,按编号1~n从左往右排列,可以多头牛站在同一个点,给出ml行条件,每行三个数a b c表示dis[b]-dis ...
- LeetCode818. Race Car
https://leetcode.com/problems/race-car/description/ Your car starts at position 0 and speed +1 on an ...
- C++实践积累
C++ STL vector 如何彻底清空一个vector? 实践证明,vector.clear()并不能把vector容量清空,只会让vector.size()变为零,依然很占内存.那如何让vect ...
- [loj6038]「雅礼集训 2017 Day5」远行 lct+并查集
给你 n 个点,支持 m 次操作,每次为以下两种:连一条边,保证连完后是一棵树/森林:询问一个点能到达的最远的点与该点的距离.强制在线. n≤3×10^5 n≤3×10^5 ,m≤5×10^5 m≤5 ...
- 05 java 基础:运算符、程序结构
赋值运算符 : = 三元运算符 : ? 算术运算符 : +.- .*./.% 自增自减运算符: ++.-- 关系运算符:>.<.==.>=.<=.!= 逻辑运算符 :& ...
- pyqt5最简单的打开和保存文件
import sys import os from PyQt5.QtWidgets import QApplication,QWidget,QFileDialog from t import Ui_F ...
- bzoj 1112 treap树
思路:我们只要check一遍每个长度为k的区间就好啦,对于一个区间来说的最优值显然是中位数,我们显然要动态求 第k大,所以需要一个二叉搜索树,用treap就好啦. #include<bits/s ...
- 一道js试题
直接上试题 <script type="text/javascript"> var output = '123js'; var object = { output : ...
- salt 常用命令整理
salt 常用命令整理 ***********模块*********** 查看模块列表module salt 'minion' sys.list_modules 查看指定module的function ...
