css table 布局 与 JavaScript 指定区域打印功能
<!DOCTYPE html>
<html lang="en"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<title>体检表</title>
</head>
<body><!---打印开始-->
<!--startprint-->
<style>
#kouqiang td{text-align: center}
#kouqiang{border-collapse:collapse;}
#kouqiang tr td{padding:10px 5px;}
</style>
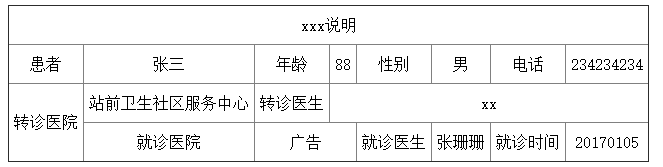
<table id="kouqiang" border="1" >
<tr><td colspan="8">xxx说明</td></tr>
<tr><td>患者</td><td>张三</td><td>年龄</td><td>88</td><td>性别</td><td>男</td><td>电话</td><td>234234234</td></tr>
<tr><td rowspan="2">转诊医院</td><td>站前卫生社区服务中心</td><td>转诊医生</td><td colspan="5">xx</td></tr>
<tr><td>就诊医院</td><td colspan="2">广告</td><td>就诊医生</td><td colspan="1">对对对</td><td>就诊时间</td><td>男</td></tr>
</table> <!--endprint-->
<!---打印结束标签-->
<div id="prints"> <button onclick="doPrint()" style="width:50px;height:50px;position: fixed;top:50%;right:10px;cursor:pointer;">打印</button> </div>
<script>
function doPrint() {
bdhtml=window.document.body.innerHTML; sprnstr="<!--startprint-->"; eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml; window.print();
}
</script>
</body>
</html>

css table 布局 与 JavaScript 指定区域打印功能的更多相关文章
- web页面实现指定区域打印功能
web页面实现指定区域打印功能 使用CSS,定义一个.noprint的class,将不打印的内容放入这个class内. 详细如下: <style media=print type="t ...
- css table 布局
使用CSS表格 CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题.例如,“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一 ...
- css Table布局:基于display:table的CSS布局
两种类型的表格布局 你有两种方式使用表格布局 -HTML Table(<table>标签)和CSS Table(display:table 等相关属性). HTML Table是指使用原生 ...
- div,css&table布局有哪些区别
DIV+CSS布局与TABLE布局相比,有哪些优点? 1.代码少,页面文件小,下载快 Div+css的布局现在属于国际W3C标准,table不是. 都知道用div的布局代码肯定少,所有的样式都在CSS ...
- css table布局
表格布局有两种方式: 1.HTML Table(<table>标签)和 2. CSS Table(display:table 等相关属性). HTML Table是指使用原生的<ta ...
- 开源的javascript实现页面打印功能,兼容所有的浏览器(情况属实)
这篇文章完全是属于技术文章,也是记录一下自己在项目当中遇到的坑爹问题啊,因为是B/S的程序,所以打印功能还是必须要有的,对于打印我选择了一个js插件,发现非常的简单和方便,所以这里拿出来和大家分享一下 ...
- 打印web页面指定区域的三种方法
本文和大家分享一下web页面实现指定区域打印功能的三种方法,一起来看下吧. 第一种方法:使用CSS 定义一 个.noprint的class,将不打印的内容放入这个class内. 代码如下: <s ...
- vue项目-打印页面中指定区域的内容(亲测有效!)
关于打印整个页面的,没什么好说的.今天我给大家分享一个打印指定区域的方法,你想打印哪里,就打印哪里! 我也是刚刚开始接触打印这一块功能的,然后当然是找度娘深入了解了一番啦,期间试了网上的各种方法,有的 ...
- css控制打印时只显示指定区域
CreateTime--2017年9月26日08:16:04 Author:Marydon css控制打印时只显示指定区域 思路: 1.使用打印命令@media print: 2.控制执行打印命令 ...
随机推荐
- 对dataframe中某一列进行计数
本来是一项很简单的任务...但很容易忘记搞混..所以还是记录一下 方法一: df['col'].value_counts() 方法二: groups = df.groupby('col') group ...
- 常见HTTP状态(304,)
一.1XX(临时响应) 表示临时响应并需要请求者继续执行操作的状态码. 100(继续) 请求者应当继续提出请求.服务器返回此代码表示:已经收到请求的第一部分,正在等待其余部分. 101(切换协议) 请 ...
- ADC和RTC的寄存器的读取
ADC的寄存器读取,int adc_read(void){ int result; #if ADSTART==0 result = ADC.ADCDAT0&0x3ff; while(!(ADC ...
- setInterva()调用
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式. setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭.由 s ...
- HDU 4274 Spy's Work (树形DP)
题意 给定一棵树,给出一些子树的权值关系,问是否矛盾(初始所有结点的下限为1) 思路 设lmin和lmax表示题目给定的限制范围,默认为[1..oo]:amin和amax表示实际符合要求的范围.从根节 ...
- HDU 3473 Minimum Sum 划分树,数据结构 难度:1
http://acm.hdu.edu.cn/showproblem.php?pid=3473 划分树模板题目,需要注意的是划分树的k是由1开始的 划分树: 参考:http://blog.csdn.ne ...
- L161
The robot arm made for gentle undersea explorationA soft robotic arm which will allow underwater sea ...
- oracle和sql server 比较
Oracle SQLServer 比较 字符数据类型 CHAR CHAR 都是固定长度字符资料但oracle里面最大度为2kb,SQLServer里面最大长度为8kb 变长字符数据类型 ...
- 深入浅出down_interruptible
http://blog.csdn.net/ce123_zhouwei/article/details/7547973
- Shell 命令行求两个文件每行对比的相同内容
Shell 命令行求两个文件每行对比的相同内容 遇到的一个实际问题是,2017年08月01日起,所有未经实名的域名,全部停止解析.而我手上有不少域名,其中很多都是没有实名的.但我不知道哪些实名了,哪些 ...
