SpringBoot 整合 WebSocket
SpringBoot 整合 WebSocket(topic广播)
1、什么是WebSocket
WebSocket为游览器和服务器提供了双工异步通信的功能,即游览器可以向服务器发送消息,服务器也可以向游览器发送消息。WebSocket需游览器的支持,如IE10、Chrome 13+、Firefox 6+,这对我们现在的游览器来说都不是问题。
WebSocket是通过一个socket来实现双工异步通讯能力的。但是直接使用WebSocket(或SockJS:WebSocket协议的模拟,增加了当游览器不支持WebSocket的时候的兼容支持)协议开发程序显得特别繁琐, 我们会使用它的子协议STOMP,它是一个更高级别的协议,STOMP协议使用一个基于帧的格式来定义消息,与HTTP的request和reponse类似(具有类似于@RequestMapping的@MassageMapping)
2、什么是STOMP
STOMP,Streaming Text Orientated Message Protocol,是流文本定向消息协议,是一种为MOM(Message Oriented Middleware,面向消息的中间件)设计的简单文本协议。
它提供了一个可互操作的连接格式,允许STOMP客户端与任意STOMP消息代理(Broker)进行交互,类似于OpenWire(一种二进制协议)。由于其设计简单,很容易开发客户端,因此在多种语言和多种平台上得到广泛应用。其中最流行的STOMP消息代理是Apache ActiveMQ。
STOMP协议工作于TCP协议之上,使用了下列命令:
1)、SEND 发送
2)、SUBSCRIBE 订阅
3)、UNSUBSCRIBE 退订
4)、BEGIN 开始
5)、COMMIT 提交
6)、ABORT 取消
7)、ACK 确认
8)、DISCONNECT 断开
3、为什么需要WebSocket
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。如果想持续从服务的获取消息,则只能使用轮询或建立长连接的方法来实现,但是这样或浪费很多不必要的资源。而webSocket则解决了这个问题,通信可由双方发起,只需要建立一次连接,服务的端就可以持续从服务端获得消息。主要用来做消息通知,消息推送等模块
4、SpringBoot使用 STOMP 消息步骤
1)、添加pom文件依赖
2)、java方式配置websocket stomp
3)、消息实体类
4)、书写控制层
5)、书写页面
5、Pom 依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
6、java方式配置websocket stomp
package com.example.demo.config; import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry; @Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer { /**
* 配置链接端点
* @param registry
*/
@Override
public void registerStompEndpoints(StompEndpointRegistry registry){
registry.addEndpoint("/endpointWisely").withSockJS();
} /**
* 配置消息代理
* @param registry
*/
@Override
public void configureMessageBroker(MessageBrokerRegistry registry){
registry.enableSimpleBroker("/topic");
}
}
7、消息实体类
package com.example.demo.PoJo; /**
* 消息接受
*/
public class WiselyMessage { private String name; public String getName(){
return name;
}
}
package com.example.demo.PoJo; /**
* 消息返回
*/
public class WiselyResponse { private String responseMessage; public WiselyResponse(String responseMessage){
this.responseMessage = responseMessage;
} public String getResponseMessage(){
return responseMessage;
} }
8、书写控制层
package com.example.demo.controller; import com.example.demo.PoJo.WiselyMessage;
import com.example.demo.PoJo.WiselyResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.handler.annotation.SendTo;
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.stereotype.Controller; import java.security.Principal; @Controller
public class WsController { /**
* MessageMapping 类似于 RequestMapping
* SendTo 订阅地址 类似于 订阅一个URL (我的理解就是 调用了这个方法 在返回的时候会给订阅该url的地址发送数据)
* @param message
* @return
* @throws Exception
*/
@MessageMapping("/welcome")
@SendTo("/topic/getResponse")
public WiselyResponse say(WiselyMessage message) throws Exception {
Thread.sleep(3000);
return new WiselyResponse("Welcome," + message.getName() + "!");
}
}
9、书写页面
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Spring Boot+WebSocket+广播式</title> </head>
<body onload="disconnect()">
<noscript><h2 style="color: #ff0000">貌似你的浏览器不支持websocket</h2></noscript>
<div>
<div>
<button id="connect" onclick="connect();">连接</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">断开连接</button>
</div>
<div id="conversationDiv">
<label>输入你的名字</label><input type="text" id="name" />
<button id="sendName" onclick="sendName();">发送</button>
<p id="response"></p>
</div>
</div>
<script th:src="@{sockjs.min.js}"></script>
<script th:src="@{stomp.min.js}"></script>
<script th:src="@{jquery.js}"></script>
<script type="text/javascript">
var stompClient = null; function setConnected(connected) {
document.getElementById('connect').disabled = connected;
document.getElementById('disconnect').disabled = !connected;
document.getElementById('conversationDiv').style.visibility = connected ? 'visible' : 'hidden';
$('#response').html();
} function connect() {
var socket = new SockJS('/endpointWisely'); //1
stompClient = Stomp.over(socket);
stompClient.connect({}, function(frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/getResponse', function(respnose){ //2
showResponse(JSON.parse(respnose.body).responseMessage);
});
});
} function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
} function sendName() {
var name = $('#name').val();
//3
stompClient.send("/welcome", {}, JSON.stringify({ 'name': name }));
} function showResponse(message) {
var response = $("#response");
response.html(message);
}
</script>
</body>
</html>
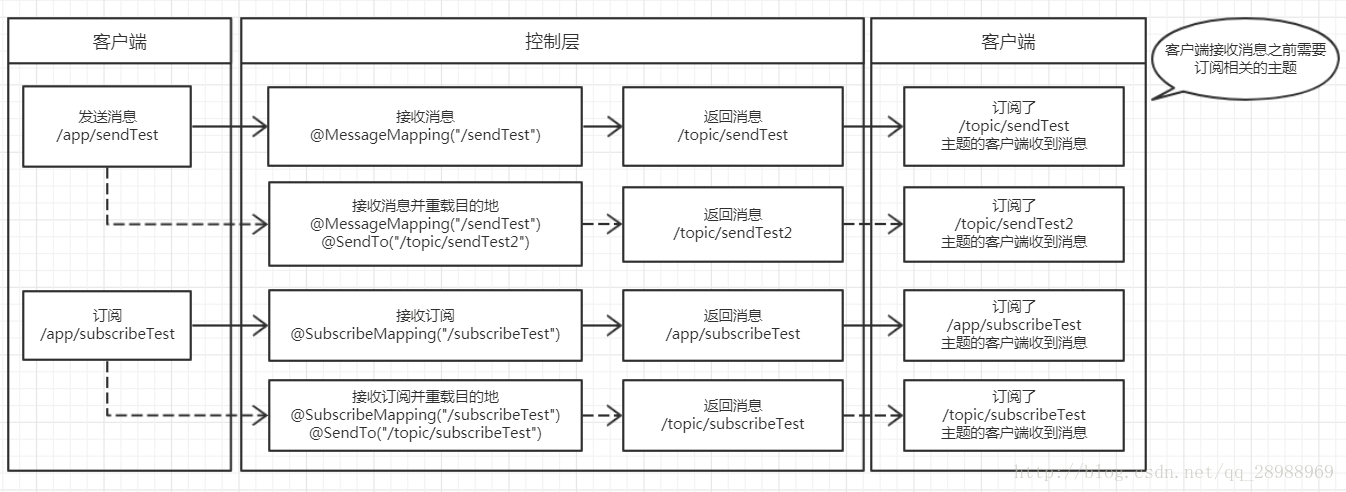
10、客户端发送和接收消息图解

SpringBoot 整合 WebSocket的更多相关文章
- Springboot整合Websocket遇到的坑
Springboot整合Websocket遇到的坑 一.使用Springboot内嵌的tomcat启动websocket 1.添加ServerEndpointExporter配置bean @Confi ...
- springboot整合websocket原生版
目录 HTTP缺点 HTTP websocket区别 websocket原理 使用场景 springboot整合websocket 环境准备 客户端连接 加入战队 微信公众号 主题 HTTP请求用于我 ...
- SpringBoot整合websocket简单示例
依赖 <!-- springboot整合websocket --> <dependency> <groupId>org.springframework.boot&l ...
- springboot整合websocket高级版
目录 sockjs介绍 产生的原因 环境搭建 springboot整合sockjs 使用场景 聊天室开发 点对点通信 群聊 效果 总结 加入战队 微信公众号 上一章节我们说了websocket的优缺点 ...
- WebSocket的简单认识&SpringBoot整合websocket
1. 什么是WebSocket?菜鸟对websocket的解释如下 WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. WebSocket 使得客户端和服务 ...
- springboot整合websocket实现客户端与服务端通信
定义 WebSocket是通过单个TCP连接提供全双工(双向通信)通信信道的计算机通信协议.此WebSocket API可在用户的浏览器和服务器之间进行双向通信.用户可以向服务器发送消息并接收事件驱 ...
- Springboot整合WebSocket实现网页版聊天,快来围观!
- 【Java分享客栈】SpringBoot整合WebSocket+Stomp搭建群聊项目
前言 前两周经常有大学生小伙伴私信给我,问我可否有偿提供毕设帮助,我说暂时没有这个打算,因为工作实在太忙,现阶段无法投入到这样的领域内,其中有两个小伙伴又问到我websocket该怎么使用,想给自己的 ...
- springboot整合websocket后运行测试类报错:javax.websocket.server.ServerContainer not available
springboot项目添加websocket依赖后运行测试类报如下错误: org.springframework.beans.factory.BeanCreationException: Error ...
随机推荐
- 4163 hzwer与逆序对 (codevs + 权值线段树 + 求逆序对)
题目链接:http://codevs.cn/problem/4163/ 题目:
- LintCode题解之子树
思路: 最简单的方法,依次遍历比较就可以了. AC代码: /** * Definition of TreeNode: * public class TreeNode { * public int va ...
- NASA: SpaceX的猎鹰9号火箭将龙飞船发射到国际空间站
At 5:42 a.m. EDT Friday, June 29, 2018, SpaceX’s Dragon spacecraft lifts off on a Falcon 9 rocket fr ...
- NEO发行资产Token
NEO注册发行全局资产(Token 和 Share)功能已经在neo-gui里面集成,发行非常方便, 高级-注册资产 注册Token消耗GAS感人 4990 Gas 点击调用,获取交易ID为资产ID ...
- Java从零到企业级电商项目实战
欢迎关注我的微信公众号:"Java面试通关手册"(坚持原创,分享各种Java学习资源,面试题,优质文章,以及企业级Java实战项目回复关键字免费领取)回复关键字:"电商项 ...
- git命令大全【转】
转自:http://www.jqhtml.com/8235.html 初始化本地git仓库(创建新仓库) git init 配置用户名 git config --global user.name &q ...
- 在C#中用MediaInfo获取视频或音频的属性
MediaInfo是一个开源的获取视频或音频的信息的非常便利的工具,它本身就带有一个GUI界面,可以非常方便我们查看视频信息.但是,当我们写一些转码程序时,往往需要在程序中获取视频信息的时候. 以前我 ...
- ie7浏览器兼容问题
win10 下如何调试Ie 网上有很多ie的测试工具,包括ms自己出的有,但是如果是win10系统,压根不需要这些玩意. win10 浏览器edge虽然是重写过的,但是win10并没有完全抛弃ie,可 ...
- Linux/Unix 怎样找出并删除某一时间点的文件
Linux/Unix 怎样找出并删除某一时间点的文件 在Linux/Unix系统中,我们的应用每天会产生日志文件,每天也会备份应用程序和数据库,日志文件和备份文件长时间积累会占用大量的存储空间,而有些 ...
- bzoj 2819(DFS序+树状数组+博弈+lca)
2819: Nim Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 2045 Solved: 795[Submit][Status][Discuss] ...
