js-jquery-002-条形码-一维码
一、使用
官方地址:http://barcode-coder.com/en/barcode-jquery-plugin-201.html
1.js引用
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-barcode.js"></script>
2.在页面中显示条码处添加
<div id="bcTarget"></div>
3.js编码
$("#bcTarget").barcode("1234567890128", "ean13");
效果

二、barcode解析
主方法:barcode: function(datas, type, settings)
参数简介:
datas【string、object】:
string:条形码值(依赖条码的类型),If barcode type include it, the presence of the checksum is not mandatory, it ise automatically recalculated
object:

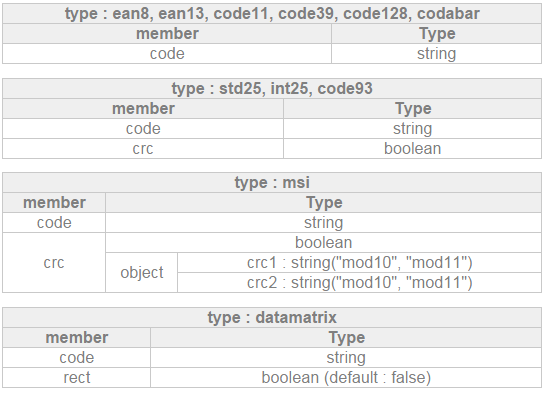
type【string】:
codabar、code11 (code 11)、code39 (code 39)、code93 (code 93)、code128 (code 128)、ean8 (ean 8)、ean13 (ean 13)、td25 (standard 2 of 5 - industrial 2 of 5)、int25 (interleaved 2 of 5)、msi、datamatrix (ASCII + extended)
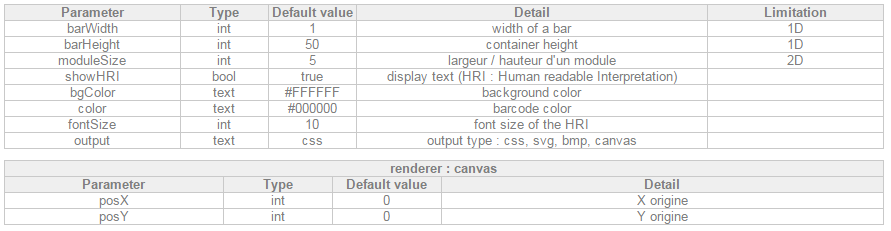
settings【object】:

示例
<input type="button" onclick='$("#bcTarget").barcode("1234567890128", "ean13",{barWidth:2, barHeight:30});' value="ean13">
<input type="button" onclick='$("#bcTarget2").barcode("1234567", "int25",{barWidth:2, barHeight:30});' value="int25">
<input type="button" onclick='$("#bcTarget3").barcode({code: "1234567", crc:false}, "int25",{barWidth:2, barHeight:30});' value="int25 without crc">
js-jquery-002-条形码-一维码的更多相关文章
- js,JQuery 生成二维码
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- JS/Jquery版本的俄罗斯方块(附源码分析)
转载于http://blog.csdn.net/unionline/article/details/63250597 且后续更新于此 1.前言 写这个jQuery版本的小游戏的缘由在于我想通过从零到有 ...
- 如何使用jquery.qrcode.js插件生成二维码
1.首先需要准备 jquery.qrcode.js 和 jquery.js github地址:https://github.com/lrsjng/jquery-qrcode 官方文档地址:http:/ ...
- 锐浪报表 Grid++Report 一维码无法固定条形码打印宽度
使用过 锐浪报表的 程序员 都知道,功能很强大,确实带来了很多便利,但今天发现一个问题,关于一维码的条形码无法固定宽度: 打印相差了0.07毫米,居然差别这么大, 打印出来的条码,要么太宽,要么太窄 ...
- jquery.qrcode.js 插件生成二维码
下载地址:https://github.com/jeromeetienne/jquery-qrcode 例子: <!doctype html> <html> <head& ...
- C# 一维码生成
概念 一维条码即指条码条和空的排列规则,常用的一维码的码制包括:EAN码.39码.交叉25码.UPC码.128码.93码,ISBN码,及Codabar(库德巴码)等. 条形码起源于 20 世纪 40 ...
- js,jquery,css,html5特效
包含js,jquery,css,html5特效,源代码 本文地址:http://www.cnblogs.com/roucheng/p/texiao.html 2017新年快乐特效 jQuery最新最全 ...
- js/jquery/html前端开发常用到代码片段
1.IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条件注释只能用于IE5以上,IE ...
- jQuery整体架构源码解析(转载)
jQuery整体架构源码解析 最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性, ...
- Selenium2学习-014-WebUI自动化实战实例-012-Selenium 操作下拉列表实例-div+{js|jquery}
之前已经讲过了 Selenium 操作 Select 实现的下拉列表:Selenium2学习-010-WebUI自动化实战实例-008-Selenium 操作下拉列表实例-Select,但是在实际的日 ...
随机推荐
- linux socket can测试
1. Overview / What is Socket CAN -------------------------------- The socketcan package is an implem ...
- zoj 1081:Points Within(计算几何,判断点是否在多边形内,经典题)
Points Within Time Limit: 2 Seconds Memory Limit: 65536 KB Statement of the Problem Several dra ...
- 查看linux系统外网ip命令
终端中输入 curl ipinfo.io 或者 curl ifconfig.me 即可通过IP地址检测网站提供的api获得取本机的外网IP,或者以 JSON 格式返回全部结果.
- Visual Studio Code调试node.js:无法在PATH上找到运行时的node
首先,环境变量Path中加入nodejs的路径: 验证nodejs是否已经加入环境变量: 接着,重新启动Visual Studio Code, 试一下,是不是好了~ 附录:Visual Studi ...
- AWS系列-AWS EC2实例类型改配(机器配置升级)
1.1 EC2实例升级需要先把升级的实例停机才能升级 1.2 如图选择需要升级的EC2,点击操作,实例设置,更改实例类型 1.3 选择你要想的配置,点击应用 1.4 启动EC2实例即可
- iOS开发之--当遇到tableView整体上移时的解决方案
方案一在使用了navigationController后,当界面进行跳转往返后,时而会出现tableView上移的情况,通常会自动上移64个像素,那么这种情况,我们可以关闭tableView的自动适配 ...
- Intent讲解
什么是Intent? Intent是一个消息传递对象,可以使用它来启动其它应用组件.Intent使组件之间通信更加便利,主要用于以下三点: 启动Activity: 可以将intent作为参数调用Con ...
- C语言程序真正的启动函数
为什么要用”真正”这个词?因为我们从学C语言开始,都会先明白这个道理,即C语言有且仅有一个main函数,main函数是C语言的入口点和出口点!(可以参考>http://www.dotcpp.co ...
- word文档排版技巧
简介 市场部经常要出各种分析报告,一写就是洋洋洒洒几十页.文字功底深厚的小王写东西自然不在话下,然而每每困扰他的却是排版的问题,每次都要花大量的时间修改格式.制作目录和页眉页脚.最头疼的是上司看完报告 ...
- My97DatePicker设置,包括隐藏 清空,设置最大日期等 转载
My97DatePicker是一款非常灵活好用的日期控件.使用非常简单. 1.下载My97DatePicker组件包 2.在页面中引入该组件js文件: <script type=&quo ...
