原生javascript制作时钟
用JavaScript来制作实时的时钟
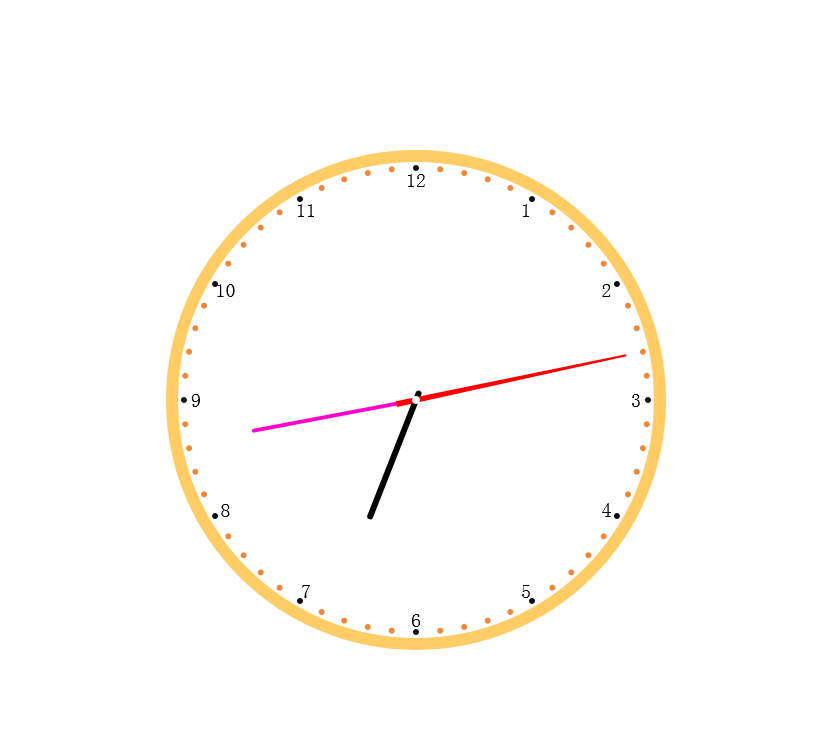
效果图如下:

接下来,我会一步一步向大家介绍如何制作,并将里面的一些值得注意的事项提出来。
首先是把框架搭构起来,
<div>
<canvas id="canvas" width="500px" height="500px"></canvas>
</div>
<!--
在外面套一个div主要的作用是将画布居中,这样看起来好看一些
-->
然后给出div和canvas的样式:
div{
text-align: center;
margin-top: 150px;
}
/*canvas{
border: 1px solid #000;
}*/
/*给画布一个边框,主要用于调整画布的位置*/
获取画布的宽度与高度,这样我们以后更改的时候后面的内容就可以自动改变了,把代码写活,
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//获取画布宽和高
var width = canvas.width;
var height = canvas.height;
//获取圆的半径
var r = width / 2;
而且将整个画布的原点(0,0)的位置改变,这样有利于后面位置的计算。
translate(x,y);将x与y点的坐标重新定义为画布的原点。
context.translate(r,r);
原点已经确定好之后就可以画圆了
context.arc(0,0,r - 6,0,Math.PI * 2);
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
然后选择绘制方式,绘制方式有两种:
1 context.stroke()-----描边
2 context.fill()-----填充
//描边
context.arc(100,100,50,0,2* Math.PI);
context.strokeStyle = "#00FFFF";
context.stroke();
//填充
context.beginPath();
context.arc(300,300,50,0,2* Math.PI);
context.closePath();
context.fillStyle = "#FF00FF";
context.fill();
效果图:

值得注意的是,在开始第二个绘制路径的时候,必须加上
context.beginPath(); 和
context.closePath();
不然的话,就会对后面样式的绘制产生影响。
接下来就是将12个数字放到圆的相应的位置,这样一来,我们就要计算每一个位置的x坐标与y坐标。
这就要用到Math.sin()和Math.cos()函数。
//获取x,y坐标,并将12个数字写到相应的位置
var hournum = [3,4,5,6,7,8,9,10,11,12,1,2];
for(var i = 0; i< hournum.length; i++){
//时针旋转的角度(弧度制)
var rad = 2 * Math.PI / 12 * i;
var x = (r - 30) * Math.cos(rad); //获取x坐标
var y = (r - 30) * Math.sin(rad); //获取y坐标
context.fillText(hournum[i],x,y);
}
//画60个点
for(var j = 0; j< 60; j++){
//分针旋转的角度(弧度制)
var rad = 2 * Math.PI / 60 * j;
var x = (r - 18) * Math.cos(rad); //获取x坐标
var y = (r - 18) * Math.sin(rad); //获取y坐标
context.beginPath();
if(j % 5 === 0){ //在3 6 9 12位置,将小圆点的颜色设置为深一些的颜色,可以和其他位置的颜色进行区分
context.fillStyle = "#0f0f0f";
}else{
context.fillStyle = "#f0883a";
}
context.arc(x,y,3,0,Math.PI * 2);
context.closePath();
context.fill();
}
后面就是时针,分针,秒针的绘制,三者基本上是大同小异,我这就给出时针的具体的绘制方法:
//画时针
function drawHour(hour,minu){
context.save(); //保存当前环境
context.beginPath();
var rad_h = 2 * Math.PI / 12 * hour;
var rad_m = 2 * Math.PI / 12 / 60 * minu; //时针的旋转受分针的影响
context.rotate(rad_h + rad_m);
context.lineWidth = 6; //时针的宽度
context.moveTo(0,7); //时针的起始点
context.lineTo(0,-r / 2); //时针的结束点
context.lineCap = "round"; //设置端点形状 如果设置了线帽,就不能有闭合路径
context.strokeStyle = "#000";
context.stroke();
context.restore(); //返回之前所保存的环境
}
至于钉子的绘制方法就是画一个圆,上面已经有了绘制圆的方法,这里就不给出详细的介绍了。
接着是获取系统时间和,对上面函数的调用。
//获取实时时间
function timer(){
context.clearRect(0,0,width,height); //清空之前所画的图形
var now_time = new Date(); //获取当前系统时间
var hour = now_time.getHours(); //获取当前时
var minu = now_time.getMinutes(); //获取当前分
var sec = now_time.getSeconds(); //获取当前秒
fun();
drawHour(hour,minu);
drawMinu(minu,sec);
drawSec(sec);
draw();
context.restore(); //返回之前所保存的环境
}
最后就是设置一个定时器,时间间隔设为1000ms调用一次,这样时钟就实现了。
setInterval(timer,1000);
这里给大家说一下值得注意的地方:
1. 两个函数的运用:
save() ---- 保存当前环境状态
restore() ----- 返回之间保存过得环境状态
2. 在计算坐标的时候,两个函数的"()"里面是弧度制,也就是π的形式。
原生javascript制作时钟的更多相关文章
- 如何用iframe标签以及Javascript制作时钟?
如何利用iframe标签以及Javascript制作时钟? 如何制作一个时钟呢?效果如下图所示: 这里的时钟会不停的走,但是下面的页面是不会变得,这样就实现了我们想要的效果了.下面我将分为以下几个方面 ...
- JavaScript制作时钟特效
需求说明:制作显示年.月.日.星期几并且显示上午(AM)和下午(PM)的 12进制的时钟,具体效果如下所示: 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C// ...
- 原生javascript制作省市区三级联动详细教程
多级联动下拉菜单是前端常见的效果,省市区三级联动又属于其中最典型的案例.多级联动一般都是与数据相关联的,根据数据来生成和修改联动的下拉菜单.完成一个多级联动效果,有助于增强对数据处理的能力. 本实例以 ...
- 原生javascript 制作canvas 验证码
<canvas id="></canvas> <a href="#" id="changeImg">看不清,换一张 ...
- canvas :原生javascript编写动态时钟
canvas :原生javascript编写动态时钟 此时针是以画布的中心为圆心: g.translate(width/2,width/2); 此函数是将画布的原点移到(width/2,wid ...
- 使用 原生js 制作插件 (javaScript音乐播放器)
1.引用页面 index.html <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- 原生javascript 实现 animate
原生javascript 实现 animate //animate function getstyle(obj,name){ if(obj.currentStyle){ return obj.curr ...
- 浅谈 原生javaScript&&react 实现全局触摸按钮(附带对addeventlistener的了解)
1.采用原生javaACript 实现全局触摸按钮 首先在控制台输出,观察事件有哪些关于触摸的字段可以使用,然后拿这些字段的数据开始来写方法. 因为要做的是全局触摸按钮,我需要拿到的是按钮时时的坐标位 ...
随机推荐
- mysql中常用的函数
-- 基本上都是抄的别人整理的 -- 一.数学函数 ABS(x) -- 返回x的绝对值 BIN(x) -- 返回x的二进制(OCT返回八进制,HEX返回十六进制) CEILING(x) -- 返回大于 ...
- 第三节:ThreadPool的线程开启、线程等待、线程池的设置、定时功能
一. ThreadPool简介 ThreadPool简介:ThreadPool是一个线程池,当你需要开启n个线程时候,只需把这个指令抛给线程池,它将自动分配线程进行处理,它诞生于.Net 2.0时代. ...
- 深入浅出mybatis之返回主键ID
目录 添加单一记录时返回主键ID 在映射器中配置获取记录主键值 获取新添加记录主键字段值 添加批量记录时返回主键ID 获取主键ID实现原理 添加记录后获取主键ID,这是一个很常见的需求,特别是在一次前 ...
- git秘钥生成
#修改git配置 vi .gitconfig #生成秘钥 ssh-keygen -t rsa -C "邮箱地址" #查看秘钥 cat id_rsa.pub
- 函数语法:JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度(转载)
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- day 14 - 2 生成器练习
相关练习 1.处理文件,用户指定要查找的文件和内容,将文件中包含要查找内容的每一行都输出到屏幕 #比较 low 的方法 def check_file(filename,aim): with open( ...
- oracle利用redo恢复
oracle媒介恢复(Media Recovery) 官方资料 https://docs.oracle.com/database/121/ADMQS/GUID-CBC5870F-2C9A-4F67-B ...
- 1、Flutter_初体验_创建第一个应用_AndroidStudio_windows
1.前言 至于 Flutter 是啥,我就不在这啰嗦了,下面以 windows 为例,展示一下从安装 Flutter 到运行 APP 整个过程: 2.安装 Flutter 2.1.中文介绍文档:htt ...
- Spring扩展自定义的XML标签
在网上搜了许多,感觉不够全面,就找了官方文档,下面记录如何找到对应的文档进入 网上许多博客都是以dateformat为实例进行编写的,通过官方的foo,能够学到更多的东西,下面贴一段代码,在官方示例上 ...
- 【算法】【python实现】二叉搜索树插入、删除、查找
二叉搜索树 定义:如果一颗二叉树的每个节点对应一个关键码值,且关键码值的组织是有顺序的,例如左子节点值小于父节点值,父节点值小于右子节点值,则这棵二叉树是一棵二叉搜索树. 类(TreeNode):定义 ...
