【webpack学习笔记】a01-基础构建
webpack基于nodejs环境运行,首先确认已经安装了node.js.
基础构建流程
- 新建一个文件夹,这个就是你项目的根目录。
- 在命令行中使用
npm init命令初始化npm,会得到一个 package.json 的文件。 - 在命令行中安装webpack和webpack-cli:
npm install webpack //本地安装webpack,全局需要加 -g 命令,但建议本地安装
npm install webpack-cli //本地安装webpack-cli, webpack4.0版本必须安装webpack-cli
在根目录下创建src文件夹和dist文件夹,src文件夹是源码编写的文件夹,而dist文件夹用作打包结果的文件夹。此时的目录结构应该如下图:

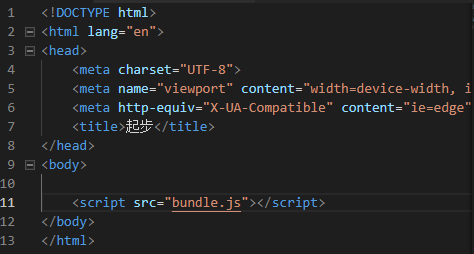
分别建立index.html 和 index.js 文件,并编写相应内容
html:

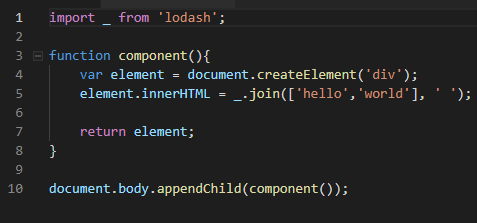
index.js:

这其中引入 lodash ,可在命令行中用 npm install 命令安装loadsh支持,然后在js中import引入。
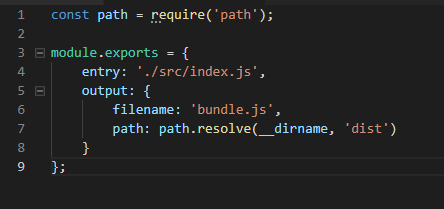
配置文件设置入口出口
webpack.config.js

最后在命令行中执行
npx webpack命令,进行文件打包,会得到一个名为 bundle.js 的打包后的文件。
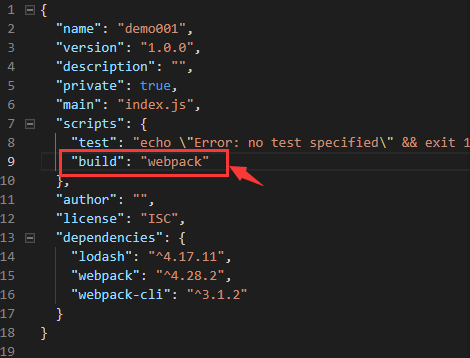
也可以在package.json文件中自定义打包命令,如图:

自定义后,也可以在命令行中执行`npm run build`进行打包,效果和`npx webpack`一致。
以上是一个最基础的打包构建流程
【webpack学习笔记】a01-基础构建的更多相关文章
- MyBatis:学习笔记(1)——基础知识
MyBatis:学习笔记(1)--基础知识 引入MyBatis JDBC编程的问题及解决设想 ☐ 数据库连接使用时创建,不使用时就释放,频繁开启和关闭,造成数据库资源浪费,影响数据库性能. ☐ 使用数 ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- Django学习笔记(基础篇)
Django学习笔记(基础篇):http://www.cnblogs.com/wupeiqi/articles/5237704.html
- ArcGIS案例学习笔记2_2_模型构建器和山顶点提取批处理
ArcGIS案例学习笔记2_2_模型构建器和山顶点提取批处理 计划时间:第二天下午 背景:数据量大,工程大 目的:自动化,批处理,定制业务流程,不写程序 教程:Pdf/343 数据:chap8/ex5 ...
- C#学习笔记(基础知识回顾)之值类型与引用类型转换(装箱和拆箱)
一:值类型和引用类型的含义参考前一篇文章 C#学习笔记(基础知识回顾)之值类型和引用类型 1.1,C#数据类型分为在栈上分配内存的值类型和在托管堆上分配内存的引用类型.如果int只不过是栈上的一个4字 ...
- C#学习笔记(基础知识回顾)之值传递和引用传递
一:要了解值传递和引用传递,先要知道这两种类型含义,可以参考上一篇 C#学习笔记(基础知识回顾)之值类型和引用类型 二:给方法传递参数分为值传递和引用传递. 2.1在变量通过引用传递给方法时,被调用的 ...
- C#学习笔记(基础知识回顾)之值类型和引用类型
一:C#把数据类型分为值类型和引用类型 1.1:从概念上来看,其区别是值类型直接存储值,而引用类型存储对值的引用. 1.2:这两种类型在内存的不同地方,值类型存储在堆栈中,而引用类型存储在托管对上.存 ...
- MAVEN学习笔记之基础(1)
MAVEN学习笔记之基础(1) 0.0 maven文件结构 pom.xml src main java package resource test java package resource targ ...
- mybatis学习笔记之基础复习(3)
mybatis学习笔记之基础复习(3) mybatis是什么? mybatis是一个持久层框架,mybatis是一个不完全的ORM框架.sql语句需要程序员自己编写, 但是mybatis也是有映射(输 ...
- mybatis学习笔记之基础框架(2)
mybatis学习笔记之基础框架(2) mybatis是一个持久层的框架,是apache下的顶级项目. mybatis让程序将主要精力放在sql上,通过mybatis提供的映射方式,自由灵活生成满足s ...
随机推荐
- 安装ceph设置镜像源
当安装ceph时 卡在这的时候ceph会替换成自己的镜像源 所以这个时候 赶紧再打开一个终端 替换成国内的清华大学的镜像源 就不会被替换回去了 ceph.repo 文件 [Ceph] name=Ce ...
- day15
三元表达式 符合python语法的表达方式(形式,公式)称之为表达式 三元:三个元素 总体就是,由三个元素组成表达式其目的是为了简化书写,既然是简化必然有局限性三元表达式只能帮你简化仅有两个分支的if ...
- Bootstrap3基础 栅格系统 列中有行,行中有列
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- GIT命令介绍
Linus花了两周时间自己用C写了一个分布式版本控制系统,这就是Git!一个月之内,Linux系统的源码已经由Git管理了!牛是怎么定义的呢?大家可以体会一下. 区别与集中式的分布式实现!!!! 集中 ...
- 论文笔记:Fast Online Object Tracking and Segmentation: A Unifying Approach
Fast Online Object Tracking and Segmentation: A Unifying Approach CVPR-2019 2019-03-11 23:45:12 Pape ...
- 面试被问之-----sql优化中in与exists的区别
曾经一次去面试,被问及in与exists的区别,记得当时是这么回答的:''in后面接子查询或者(xx,xx,xx,,,),exists后面需要一个true或者false的结果",当然这么说也 ...
- firefox(火狐)下 js中设置checkbox属性checked="checked"已有,但复选框却不显示勾选的原因
刚看到问题时以为是浏览器兼容性的原因,ie.google都能正常显示. 网上查询之后发现是jQuery的attr()方法用的不恰当. jQuery1.6之前使用attr()可以修改 ,从jQuery ...
- 流程与IT管理是未来IT行业发展的必经之路
流程与IT管理是未来IT行业发展的必经之路 PM圈子 百家号17-11-2411:30 本文由“光环国际”—中国项目管理PMP培训上市企业转载 IT部门的职责之所以能够从辅助部门发展成业务支撑部门,最 ...
- Springboot的异常处理与自定义异常
园友们好,元旦很快就到来了,提前祝各位园友们元旦快乐,今天给大家分享一个工作中必用一个知识点,就是使用枚举构建自定义异常并应用于springboot的异常处理器.开始之前我先把这个案例的结构大致说明一 ...
- Kotlin 对象表达式和对象声明
Kotlin 用对象表达式和对象声明来实现创建一个对某个类做了轻微改动的类的对象,且不需要去声明一个新的子类. 对象表达式 通过对象表达式实现一个匿名内部类的对象用于方法的参数中: window.ad ...
