S2.1 修复图像小程序(简单版)

用OpenCV自带的inpaint()演示
CV_EXPORTS_W void inpaint(
InputArray src,
InputArray inpaintMask,
OutputArray dst,
double inpaintRadius,
int flags
);
- src 输入图像
- inpaintMask 掩膜,和输入矩阵相同size的黑白矩阵。白色表示感兴趣区域。这里指需要修复的区域。
- dst 输出图像
- inpaintRadius 是渲染半径,一般用小半径3,大半径容易模糊。
- flags 修复方法,有两种:INPAINT_NS 和 INPAINT_TELEA。
#include <opencv2/opencv.hpp>
using namespace cv;
int main()
{
Mat src = imread("images/favorite/cat.jpg");
Mat dst;
Rect rect0(624, 655, 400, 20);//这里的参数是我手动修改凑出来的
Mat mask = Mat::zeros(src.size(), CV_8UC1);
mask(rect0).setTo(255);
inpaint(src, mask, dst, 3, INPAINT_NS);
imshow("mask", mask);
imshow("src", src);
imshow("dst", dst);
waitKey(0);
return 0;
}
画图程序
创建鼠标回调函数
CV_EXPORTS void setMouseCallback(const String& winname, MouseCallback onMouse, void* userdata = 0);
#include <opencv2/opencv.hpp>
using namespace cv;
Mat mask_board;
int width = 5;
int paint_or_wipe = 1;
void draw_dot(int event, int x, int y, int flags, void *ustc)
{
Scalar color;
if(paint_or_wipe)
color = (255);
else
color = (0);
if(event == EVENT_LBUTTONDOWN)
rectangle(mask_board, Point(x-width/2, y-width/2), Point(x+width/2, y+width/2), color, -1);
if(event == EVENT_MOUSEMOVE and flags == EVENT_FLAG_LBUTTON)
rectangle(mask_board, Point(x-width/2, y-width/2), Point(x+width/2, y+width/2), color, -1);
}
int main()
{
Mat src = imread("images/favorite/cat.jpg");
mask_board = Mat::zeros(src.size(), CV_8UC1);
imshow("mask_board", mask_board);
setMouseCallback("mask_board", draw_dot);
int k = 1;
createTrackbar("paint_or_wipe", "mask_board", &k, 1);
while (1)
{
paint_or_wipe = k;
imshow("mask_board", mask_board);
if(waitKey(1) == 'q')
break;
}
return 0;
}
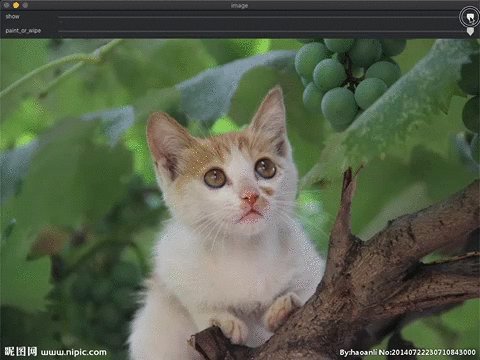
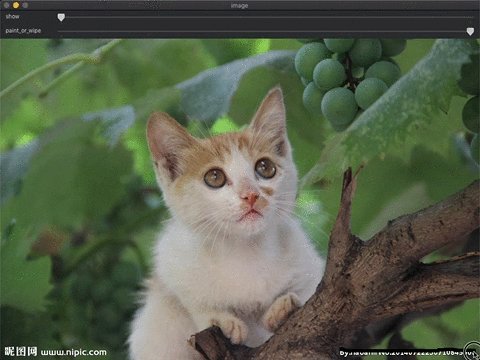
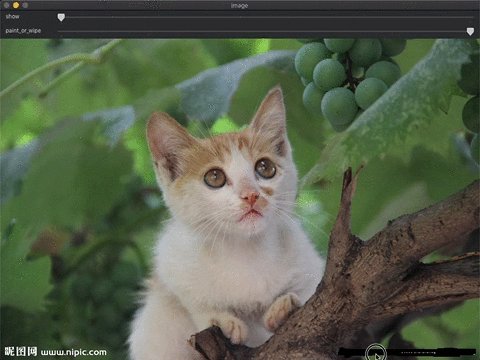
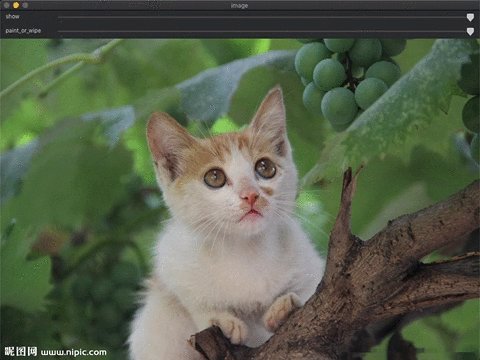
做一个去除水印小工具
利用OpenCV自带的highgui来做一个小应用,支持用鼠标划出水印位置,然后除水印。
#include <opencv2/opencv.hpp>
using namespace cv;
Mat mask_board;
const int width = 7;
int paint_or_wipe = 1;
int show = 1;
void draw_dot(int event, int x, int y, int flags, void *ustc)
{
Scalar color;
if(paint_or_wipe)
color = (255);
else
color = (0);
if(event == EVENT_LBUTTONDOWN or (event == EVENT_MOUSEMOVE and flags == EVENT_FLAG_LBUTTON))
rectangle(mask_board, Point(x - width / 2, y - width / 2), Point(x + width / 2, y + width / 2), color, -1);
}
int main()
{
Mat src = imread("images/favorite/my.jpg");
Mat dst;
mask_board = Mat(src.size(), CV_8UC1, Scalar(0));
imshow("image", src);
setMouseCallback("image", draw_dot);
createTrackbar("paint_or_wipe", "image", &paint_or_wipe, 1);
createTrackbar("show", "image", &show, 1);
while (1)
{
if(waitKey(1) == 'q')
break;
inpaint(src, mask_board, dst, 3, INPAINT_NS);
if(!show)
bitwise_and(src, Scalar(0, 0, 0), dst, mask_board);
imshow("image", dst);
}
waitKey(0);
return 0;
}

(完)
S2.1 修复图像小程序(简单版)的更多相关文章
- 微信小程序横版日历,tab栏
代码地址如下:http://www.demodashi.com/demo/14243.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微慕WordPress小程序增强版
2017年1月9日,张小龙在2017微信公开课Pro上发布的微信小程序正式上线.在过去的2年多的时间里,微信小程序领头,各大互联网平台也不甘落后,陆续推出自己的小程序.2018年7月4日,百度智能小程 ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- 微信小程序简单入门1
参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 1 创建项目 开发者工具安装完成后,打开并使用微信扫码登录.选择创建"项 ...
- 微信小程序简单入门理解
简单的小程序示例结构: (一):理解小程序结构app.js,app.json,app.wxss ①app.js,app.json是小程序结构必要的部分,app.wxss可选择 ②app.js用于创建小 ...
- 微信小程序简单介绍 一
一 组件及api网址: 组件 :https://developers.weixin.qq.com/miniprogram/dev/component/view.html api:https://dev ...
- 什么是微信小程序?简单介绍
1.微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有色的使用体验. 2.手机端App的另外一种新的展现形式 3.无需下载过多占用手机内存的app,小程序直接打开 ...
- 发布微信小程序体验版
小程序这么火,一直没有做过.因为公司有个业务需要做小程序就顺带学习了一把. 1)本次是采用<微信开发者工具 Stable v1.02.1904090>进行的开发: 2)前端使用的是微信官方 ...
- 微信小程序简单的数据表格及查询功能
简介: 此项目是一个前后端分离的小demo, 开发工具:idea+微信小程序开发工具 前端:界面布局样式和js的跳转 后端:依靠SpringBoot的业务逻辑层 项目的码云地址: https://gi ...
随机推荐
- 使用onblur+alert+focus导致的死循环解决
<input type="text" id="loginName" onblur="checkLoginName()"/> fu ...
- 怎样解决canvas 插件 和html 页面中的事件冲突问题 ?
很简单 ,在html 执行事件所在的div中 设置 position:relative;
- vue组件中data为什么必须是个函数
<body> <div id="app"> <counter></counter> </div> <templat ...
- 第31月第19天 NV12
1. //设置CIContext,并从CIImage -> CGImage -> UIImage CIContext *context = [CIContext contextWithOp ...
- eclipse搭建elastic-job
1.官网下载eclipse----面向Java EE企业级开发的Eclipse IDE for Java EE Developers:2.官网下载maven,并配置环境变量---MAVEN_HOME: ...
- @Html.LabelFor 如何直接添加CSS样式
样式用的是bootstrap. 我想单独调整一下其中一个控件的样式,大概这个造型. @Html.LabelFor(m => m.DerivationRate, new { @class = &q ...
- 微信小程序的桌面图标问题
提问: 笔者在发布小程序后,发现无法在安卓手机创建桌面图标,而其它的小程序却可以. 回答: 在小程序后台页面(从公众平台进入)完整填写小程序的信息,之后便可创建桌面图标. 这可能是微信的某种筛查机制在 ...
- 不能忽视 php warning
2018-12-5 10:50:22 星期三 遇到一个问题: 前一行是取数组中的某一个值, 后一行是用heredoc输出一串javascript脚本; 因为取数组中值的时候键不存在, 导致后续输出的j ...
- python正则表达式--findall、finditer方法
findall方法 相比其他方法,findall方法有些特殊.它的作用是查找字符串中所有能匹配的字符串,并以结果存于列表中,然后返回该列表 注意: match 和 search 是匹配一次 finda ...
- J2EE_Maven_POM文件配置的详解(转)
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
