EFCore Owned Entity Types,彩蛋乎?鸡肋乎?之彩蛋篇
EFCore Owned Entity Types的定义###
EFCore Owned Entity Types的文档在这里:https://docs.microsoft.com/zh-cn/ef/core/modeling/owned-entities
不过要吐槽一下,看完第一句,我就开始严重怀疑自己的母语水平。难道我的中文真的那么差?
其实,是机器翻译的缘故啦。看完https://docs.microsoft.com/en-us/ef/core/modeling/owned-entities 之后,就会感觉行云流水般易懂了啦。
EFCore Owned Entity Types其实是一个倾向于 Code First 的功能,它就是为了从逻辑设计上,直接支持那种 实体A 包含(或者拥有) 实体B 的场景。
例如,某人拥有一些列的联系方式、或者某人拥有一系列的银行账号以及这些账号的余额,等等。。。
下面让我们通过一个例子来看看,它为什么会被称为彩蛋。
(本篇例子的源代码,可以在 https://github.com/kentliu2007/EFCoreDemo/tree/master/OwnedEntityTypes 下载。建议可以下载之后对照着代码来阅读本篇。我用的是VS2017)
需求和类图####
假设我们的系统需要记录客户的:
- 客户代号 (唯一标示值)
- 客户名字
- 手机号码
- 固话号码
- 邮件地址
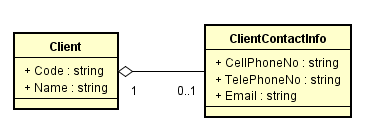
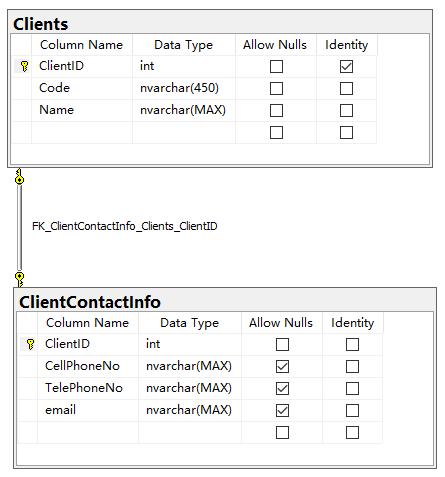
于是我们通常会有这样的类图:

或者可能会有这样的类图:

第一种类图的设计,主要是类的属性不多的时候。而如果类属性太多(我曾经看到过在某系统里,某些类,有超过两百个属性的),那么我们通常会把这些属性,分门别类,定义出另外一些实体类(辅助类)来减轻主类的负担。
EFCore Owned Entity Types的强项,就是针对支持第二种类图而存在的。
下面让我们看看它是如何支持的
EFCore Owned Entity Types如何支持####
比较直接的,我们会根据类图,生成(或者自己写出)代码。然后顾名思义,Code First,我们会跑Migration命令,然后再通过正向工程,得到数据表。
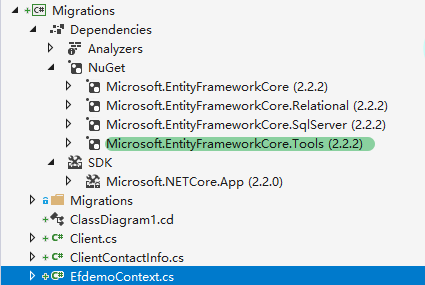
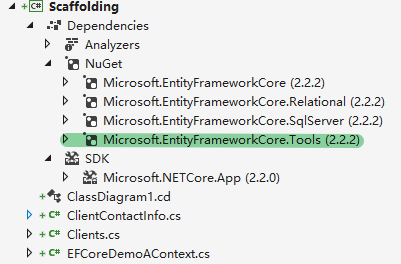
- 项目:

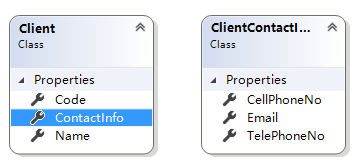
Microsoft.EntityFrameworkCore.Tools 是CLI Tool,这个是关键,不要漏了噢 - VS2017里面的类图:

- 代码:
public partial class Client
{
public string Code { get; set; }
public string Name { get; set; }
public ClientContactInfo ContactInfo { get; set; }
}
public partial class ClientContactInfo
{
public string CellPhoneNo { get; set; }
public string TelePhoneNo { get; set; }
public string Email { get; set; }
}
- DbContext:

我是暂时不知道,在EFCore V2.2的版本里,怎么可以在DbContext里面指定一个Entity To俩table。如果你知道了,请告诉我哈 - Add-Migration和Update-Database的结果
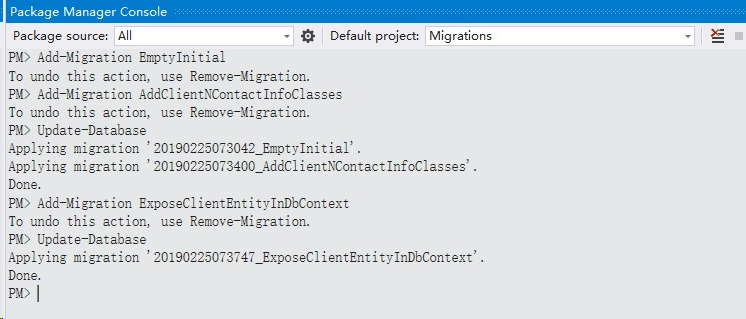
运行Add-Migration和Update-Database命令之后,会有以下的结果,以及数据表结构:


至于各个表的索引,以及外键的具体属性,建议大家可以下载代码来看看Solution里面的EFCoreDemoADB项目(SQL Server Database Project)。
通过上面的做法,一步步地,我们就通过Owned Entity Types实现了对需求的支持。
接下来,让我们一起来看看为什么Owned Entity Types会看起来是一个彩蛋。
彩蛋?####
有着上述的俩数据表,让我们从DB First的角度,继续用Microsoft.EntityFrameworkCore.Tools 这个CLI Tool,做一次逆向工程,看看它产生的代码是怎样的
- 项目

- 运行Scaffold-DbContext命令的结果

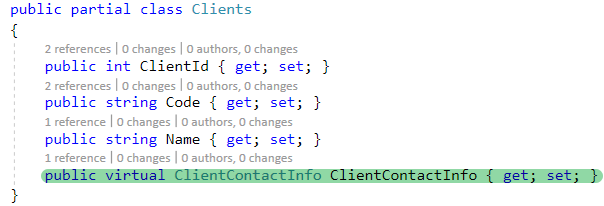
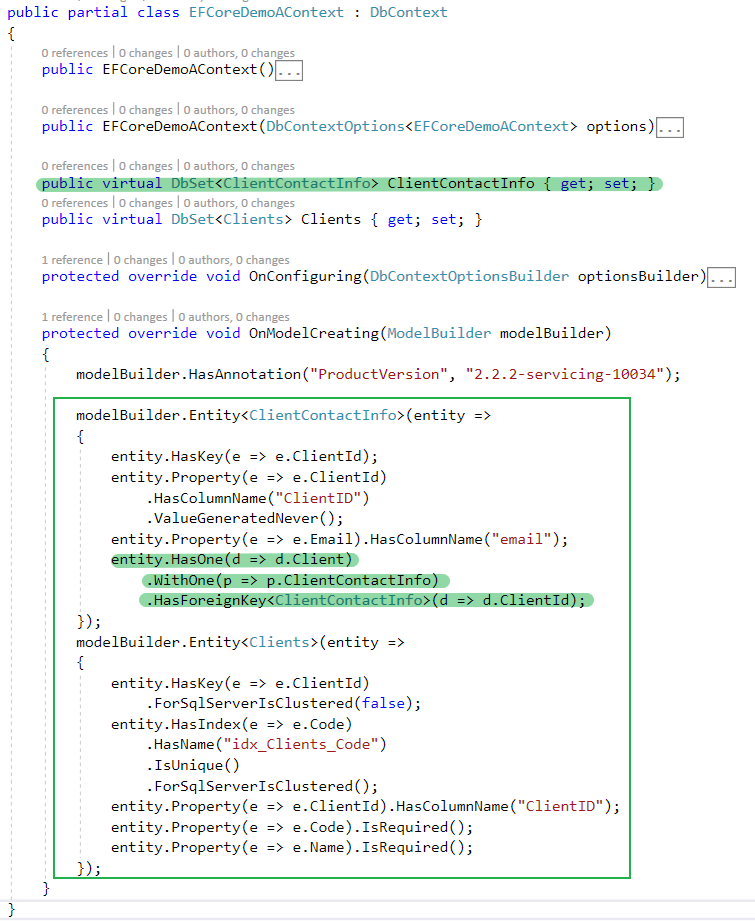
- 得到的代码




怎样?逆向工程获得的代码,和原先的代码是不是有很大的不同(尤其是DbContext里面的代码)?
(正如我之前的一系列博客里面说的,这里又存在着一个 逻辑设计 与 物理设计 的 β角。毕竟谁能想到,用的同样的EFCore,以及Microsoft.EntityFrameworkCore.Tools 这个CLI Tool,正向工程的结果,再进行反向工程之后,得到的代码会跟原来自己写的代码有着如此的不同之处?)
如果我们一直都在用 DB First的做法,就目前V2.2版本的EFCore来说,还真没办法得到使用Owned Entity Types的代码。
那么你有没有觉得,这个其实算是一个 彩蛋 呢?
EFCore Owned Entity Types,彩蛋乎?鸡肋乎?之彩蛋篇的更多相关文章
- EFCore Owned Entity Types,彩蛋乎?鸡肋乎?之鸡肋篇
鸡肋 鸡肋(Chicken ribs),现代汉语词语,出自<三国志·魏书·武帝纪>裴松之注引<九州春秋>曰:"夫鸡肋,弃之如可惜,食之无所得,以比汉中,知王欲还也.& ...
- EF Core 新特性——Owned Entity Types
Owned Entity Types 首先owned entity type是EF Core 2.0的新特性. 至于什么是owned entity types,可以先把他理解为EF Core官方支持的 ...
- EF中的实体类型【Types of Entity in Entity】(EF基础系列篇8)
We created EDM for existing database in the previous section. As you have learned in the previous se ...
- 淘宝首页源码藏美女彩蛋(下)(UED新作2013egg)
我们已经知道,执行美女会得到"彩蛋",而正是彩蛋做到了taobaoUED展现给大家的神奇的前端魅力.今天我们来看看FP.egg&&FP.egg("%cjo ...
- Types of Entity in Entity Framework:
http://www.entityframeworktutorial.net/Types-of-Entities.aspx We created EDM for existing database i ...
- 彩蛋 Python之道
彩蛋 Python之道 作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 使用下面的语句可以调出Python中的一个彩蛋, impo ...
- 如何用EFCore Lazy Loading实现Entity Split
α角 与 β角 支持 现实生活 的 计算机系统,总有着两大偏差,第一个是 现实生活 与 计算机系统 的α角,另外一个是计算机系统的 逻辑设计 与 物理设计 的β角.举个栗子: α角:假设某个公司的商业 ...
- [转]Entity Framework Fluent API - Configuring and Mapping Properties and Types
本文转自:https://msdn.microsoft.com/en-us/data/jj591617#1.2 When working with Entity Framework Code Firs ...
- Entity Framework Tutorial Basics(8):Types of Entity in Entity Framework
Types of Entity in Entity Framework: We created EDM for existing database in the previous section. A ...
随机推荐
- MySql 查询表结构信息
select Column_name as 列名,is_nullable as 是否可为空,data_type as 数据类型,column_default as 默认值,case when colu ...
- HBase Filter及对应Shell
比较运算符 CompareFilter.CompareOp比较运算符用于定义比较关系,可以有以下几类值供选择: EQUAL 相等 GREATER 大于 GREATER_OR_EQUAL 大于等于 LE ...
- 王之泰201771010131《面向对象程序设计(java)》第十四周学习总结
第一部分:理论知识学习部分 第12章 Swing用户界面组件 12.1.Swing和MVC设计模式 a 设计模式初识b 模型—视图—控制器模式c Swing组件的模型—视图—控制器分析 12.2布局管 ...
- 自动化pip安装
其实正确安装python3.6后,在安装目录里就有pip.exe文件,只不过用的时候,要进入pip的安装目录下进行安装numpy等. 如进入这个目录, D:\Program Files\Python\ ...
- Request method 'PUT'/ 'POST' not supported
起因 在项目中遇到需要进行crud操作的功能,用的是Springboot+MybatisPlus+MySQL+AVue,在通过postman测试接口正确性时遇到此错误. 排查过程 因为项目运行是没问题 ...
- [IoC容器Unity]第一回:Unity预览
1.引言 高内聚,低耦合成为一个OO架构设计的一个参考标准.高内聚是一个模块或者一个类中成员跟这个模块或者类的关系尽量高,低耦合是不同模块或者不同类之间关系尽量简单. 拿咱国家举例来说,假如你是中国人 ...
- Android 自定义类型文件与程序关联
0x01 功能 实现在其他应用中打开某个后缀名的文件 可以直接跳转到本应用中的某个activity进行处理 0x01 实现 首先创建一个activity ,然后在manifest里对该activity ...
- Hibernate实例——Customer表的展示
Hibernate.cfg.xml <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE hibe ...
- 【编程语言】Kotlin之object关键字
在一个体重秤项目里面使用Kotlin开发,考虑到项目比较小型轻量,所以和团队申请决定使用Kotlin开发,以此熟悉和尝试一下Kotlin. 首先使用Kotlin之后,发现能和Java很好的兼容一起,开 ...
- 射频(SX1278)
射频是什么? 官方说法:RF,Radio Frequency. (不懂的人,看了还是不懂,不过对于物联网行业的开发工程师.产品经理和项目经理,还是有需要对射频有个基础了解的.) 燚智能解读: 两个人, ...
