div上下切换(新增、删除、上下div切换)
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>div上下切换</title>
<link rel="stylesheet" href="css/cssreset-min.css" />
<link rel="stylesheet" href="css/storemanage.css" />
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/tips.js"></script>
<script type="text/javascript" src="js/storemanage.js"></script>
</head> <body>
<div class="fwge">
<div class="fwge_lanmu clearfix">
<div class="fwge_lanmu_left">名称</div>
<div class="fwge_lanmu_right">操作</div>
</div>
<div class="fwge_main">
<div class="fuge_content">
<div class="banner_bottom">
<div class="fuge_content_input">
<div class="fuge_block">
<input class="fuge_item" maxlength="30">
<div class="fuge_count">
<span class="textareaInput">0</span>/<span class="textareaTotal">30</span>
</div>
</div>
</div>
<div class="fuge_content_cz clearfix">
<div class="fuge_top"></div>
<div class="fuge_down"></div>
<div class="fuge_sc picflag"></div>
</div>
</div>
</div>
</div>
<div class="fuge_add">+添加规格</div>
</div>
</body> </html>
jQuery代码:
$(function() {
//规格文本框字数提示代码
var lenInput = $(".fuge_content").find('.fuge_item').val().length;
$(".fuge_item").keyup(function() {
lenInput = $(this).val().length;
var str = $(this).siblings().find(".textareaInput");
if(lenInput >= 0 && lenInput <= 30) {
$(str).html(lenInput);
}
});
//添加服务规格追加代码
var lifwge='<div class="banner_bottom">'+
'<div class="fuge_content_input">'+
'<div class="fuge_block">'+
'<input class="fuge_item" maxlength="30">'+
'<div class="fuge_count">'+
'<span class="textareaInput">0</span>/<span class="textareaTotal">30</span>'+
'</div>'+
'</div>'+
'</div>'+
'<div class="fuge_content_cz clearfix">'+
'<div class="fuge_top"></div>'+
'<div class="fuge_down"></div>'+
'<div class="fuge_sc picflag"></div>'+
'</div>'+
'</div>';
//添加服务规格(最多添加4条规格)
$(".fwge").on("click", ".fuge_add", function() {
var bannerSize = $(".banner_bottom").size();
if(bannerSize >= 4) {
$.tips.tip("最多添加服务规格4条", function() {
$.tips.close();
});
} else {
$(".fuge_content").append(lifwge);
var lenInput = $(".fuge_content").find('.fuge_item').val().length;
$(".fuge_item").keyup(function() {
lenInput = $(this).val().length;
var str = $(this).siblings().find(".textareaInput");
if(lenInput >= 0 && lenInput <= 30) {
$(str).html(lenInput);
}
});
}
});
//删除服务规格(至少存在2条规格)
$(".fwge").on("click", ".fuge_sc", function() {
var bannerSize = $(".banner_bottom").size();
if(bannerSize <= 1) {
$.tips.tip("服务规格不能小于一条",function(){
$.tips.close();
});
} else {
$(this).parent().parent(".banner_bottom").remove();
}
});
//规格向下移动
$(".fwge").on("click",".fuge_down",function(){
var box = $(this).parent().parent(); //获取按钮的父元素
var box_next = box.next(); //父元素的下一个同胞元素
var box_next_left = parseInt(box_next.css('top')); //父元素下一个同胞元素的top值
var box_left = parseInt(box.css('top')); //父元素的top值
if(box_next_left) {
box.animate({
top: box_next_left.toString()
});
box_next.animate({
top: box_left.toString()
});
box.insertAfter(box_next);
}
});
//规格向上移动
$(".fwge").on("click",".fuge_top",function(){
var box = $(this).parent().parent(); //获取按钮的父元素
var box_left = parseInt(box.css('top')); //父元素的top值
var box_prev = box.prev(); //父元素的上一个同胞元素
var box_prev_left = parseInt(box_prev.css('top')); //父元素下一个同胞元素的top值
if(box_left) {
box.animate({
top: box_prev_left.toString()
});
box_prev.animate({
top: box_left.toString()
});
box.insertBefore(box_prev);
}
});
});
css代码:
.fwge{
width: 500px;
height: 300px;
margin-left: 10px;
border: 1px solid #e4e4e4;
}
.fwge_lanmu{
width: 500px;
height: 25px;
}
.fwge_lanmu_left{
width: 350px;
height: 25px;
float: left;
}
.fwge_lanmu_right{
width: 150px;
height: 25px;
float: left;
text-align: center;
}
.fuge_content{
width: 500px;
height: auto;
display: table;
}
.banner_bottom{
width: 500px;
height: 30px;
top:30px;
margin-bottom: 10px;
}
.fuge_content_input{
width: 350px;
height: 30px;
float: left;
}
.input_text{
width: 300px;
height: auto;
outline: none;
}
.fuge_content_cz{
width: 150px;
height: 30px;
float: left;
}
.fuge_top{
width: 25px;
height: 30px;
float: left;
margin-left: 20px;
background: url(../images/tongke_service_icon.png) no-repeat 6px -96px;
}
.fuge_down{
width: 25px;
height: 30px;
float: left;
margin-left: 20px;
background: url(../images/tongke_service_icon.png) no-repeat -19px -96px;
}
.fuge_sc{
width: 25px;
height: 30px;
float: left;
margin-left: 20px;
background: url(../images/tongke_service_icon.png) no-repeat -44px -96px;
}
.fuge_block {
position: relative;
}
.fuge_item {
width: 290px;
height: 15px;
border: 1px solid #ccc;
padding: 6px;
resize: none;
outline: none;
}
.fuge_items {
width: 290px;
height: 15px;
border: 1px solid #ccc;
padding: 6px;
resize: none;
outline: none;
}
.fuge_count {
position: absolute;
bottom: 5px;
right: 60px;
color: #999;
}
.fuge_add{
width: 70px;
height: 20px;
color: #00b1bb;
line-height: 20px;
cursor: pointer;
}
公共样式css:
html {
color: #333;
background: #FFF;
min-height: 100%;
margin: 0;
padding: 0;
position: relative;
min-width: 1200px;
}
input, textarea, keygen, select, button{
font-family:"Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue",
Helvetica, Arial, sans-serif;
}
body{
overflow-y: scroll;
font-size: 14px;
font-family:"Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue",
Helvetica, Arial, sans-serif;
min-width:1200px;
position:relative\9;
min-height: 100%;
}
.tk_footermain { /*公共代码: 当内容不满一屏时,底部footer内容始终位于显示屏的底部;当内容超过一屏时,则位于内容底部。 */
height: auto;
min-height: 100%;
_height: 100%;
}
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
code,
form,
fieldset,
legend,
input,
textarea,
p,
blockquote,
th,
td,
button
{
margin: 0;
padding: 0;
}
textarea{
resize:none;
}
table {
border-collapse: collapse;
border-spacing: 0
}
fieldset,
img {
border: 0
}
ol,
ul {
list-style: none
}
caption,
th {
text-align: left
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal
}
q:before,
q:after {
content: ''
}
abbr,
acronym {
border: 0;
font-variant: normal
}
sup {
vertical-align: text-top
}
sub {
vertical-align: text-bottom
}
input,
textarea,
select,
button
{
font-family: inherit;
font-size: inherit;
font-weight: inherit
}
input,
textarea,
select {
*font-size: 100%
}
legend {
color: #000
}
/*html5*/
article, aside, dialog, footer, header, section, footer, nav, figure, menu {
display: block;
}
/*清浮动*/
.clearfix:after,.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
* html .clearfix {
height: 1%;
}
.clearfix {
display: block;
}
/*锚链接初始化*/
a {
text-decoration: none;
outline: none;
color:#5d5d5d;
}
a:hover {
text-decoration: none;
}
a:focus {
outline: none;
-moz-outline: none;
}
/*布局样式*/
.tc{
text-align:center;
}
.fl {
float: left;
display: inline;
}
.fr {
float: right;
display: inline;
}
.pr {
position: relative;
}
.pa {
position: absolute;
}
.hide{
display:none;
}
.show{
display:block;
}
tips弹框js:
/**
* javascript-tips
* @author zyq
* @version 1.0.1
*/
(function($) {
$.tips = {
tip : function(text, callback) {
var me = this, layer = '<div id="J_mengban" style="z-index:5000;top:0;-webkit-transform: translateZ(0);opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50);width:100%;height:100%;position:fixed;background-color:#000000;"></div>', options = '<div id="J_conform" style="width:360px;height:190px;position:fixed;z-index:200001; border: 1px solid #00b1bb; background-color:#ffffff;margin:auto;left:0;right:0;top:200px; border-radius: 5px;"><div style="height: 14px ;background-color: #00b1bb;margin-bottom: 30px;"></div><div style="color:#2b2e30;width: 300px;height: 50px;margin:80px auto;text-align: center;font-size:16px;padding-bottom: 10px;">'
.concat(text, "</div></div>");
me.cancel();
$("body").append(layer);
$("body").append(options);
if (callback) {
window.setTimeout(function() {
callback(true);
}, 1000);
}
},
alert : function(text, callback) {
var me = this, layer = '<div id="J_mengban" style="top:0;z-index: 5000;-webkit-transform: translateZ(0);opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50);width: 100%;height: 100%;position: fixed;background-color: #000000;"></div>', options = '<div id="J_alert" style="width:360px;height: 190px;position: fixed;z-index: 200001; border: 1px solid #00b1bb;background-color: #ffffff;margin: auto;left:48%;top:45%;margin-top:-100px;margin-left:-150px;border-radius: 5px;"><div style="height: 14px ;background-color: #00b1bb;margin-bottom:35px;border-top-left-radius: 5px; border-top-right-radius: 5px;"></div><div style="width:300px;color:#2b2e30;height: auto;min-height:50px;margin:0 auto;text-align: center;line-height:25px;font-size:16px;padding-bottom:10px;">'
.concat(
text,
'</div><div id="J_alert_ok" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff;margin-top:10px;bottom: 10px;margin: auto;left:0;right: 0; width: 55%;height: 40px;background-color: #00b1bb;text-align: center;line-height: 40px;font-size:16px;">确定</div></div>');
me.cancel();
$("body").append(layer);
$("body").append(options);
$("#J_alert_ok").on("click", function() {
me.cancel();
if (callback) {
callback();
}
});
},
conform : function(text, callback) {
var me = this, layer = '<div id="J_mengban" style="z-index: 5000;-webkit-transform: translateZ(0);top:0;opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50);width: 100%;height: 100%;position: fixed;background-color: #000000;"></div>', options = '<div id="J_conform" style="width:360px;height: 190px;position: fixed;z-index: 200001; border: 1px solid #00b1bb;background-color: #ffffff;margin: auto;left:0;right: 0;top:40%;margin-top:-100px;border-radius: 5px;"><div style="height: 14px ;background-color: #00b1bb;margin-bottom: 30px;-webkit-border-top-right-radius: 5px;-webkit-border-top-left-radius: 5px;"></div><div style="width:300px;color:#2b2e30;height: 50px;margin: auto;text-align: center;font-size:16px;padding-bottom: 10px;">'
.concat(
text,
'</div><div id="J_alert_cancel" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff; position: absolute;bottom: 10px;left:20px; width: 40%;height: 40px;background-color: #aaaaaa;text-align: center;line-height: 40px;font-size:16px;">取消</div><div id="J_alert_sure" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff; position: absolute;bottom: 10px;right:20px; width: 40%;height: 40px;background-color: #00b1bb;text-align: center;line-height: 40px; font-size:16px;">确定</div></div>');
me.cancel();
$("body").append(layer);
$("body").append(options);
$("#J_alert_sure").on("click", function() {
me.cancel();
if (callback) {
callback(true);
}
});
$("#J_alert_cancel").on("click", function() {
me.cancel();
if (callback) {
callback(false);
}
});
},
confirm : function(text, callback) {
this.conform(text, callback);
},
toast : function(text, callback) {
var me = this, content = '<div id="J_toast" style="position: fixed;z-index:5000;-webkit-transform: translateZ(0); text-align:center; left:0;right:0; bottom:100px; margin:auto; text-align: center;"><span style="padding: 5px 10px;background-color:#000000;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;color:#ffffff; ">'
.concat(text, "</span></div>");
me.cancel();
$("body").append(content);
window.setTimeout(hideToast, 2000);
function hideToast() {
me.cancel();
if (callback) {
callback(true);
}
}
},
prompt : function(callback) {
var me = this, layer = '<div id="J_mengban" style="top:0;z-index: 5000;-webkit-transform: translateZ(0);opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50);width: 100%;height: 100%;position: fixed;background-color: #000000;"> </div>', content = '<div id="J_alert" style="width:300px;height: 200px;position: fixed;z-index: 200001;background-color: #ffffff;margin: auto;left:0;right: 0;top:34%;"><div style="height: 14px ;background-color: #58cbc3;margin-bottom: 30px;"></div><textarea class="btn_textarea" id="J_prompt_content" style="width: 265px; margin-left: 15px; height: 90px; border-color:1px solid #e4e4e4;"></textarea><div style="color:#2b2e30;width: 300px;height: 50px;margin: auto;text-align: center;"></div><div id="J_alert_sure" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff; position: absolute;bottom: 10px;margin: auto;left:-100px;right: 0; float:left; width: 30%;height: 35px;background-color: #58cbc3;text-align: center;line-height: 35px;">确定</div><div id="J_alert_cancel" style="border-radius:4px;-webkit-border-radius: 4px;-moz-border-radius: 4px; cursor: pointer; color:#ffffff; position: absolute;bottom: 10px;margin: auto;left:110px;right: 0; float:left; width: 30%;height: 35px;background-color: #58cbc3;text-align: center;line-height: 35px;">取消</div></div>';
me.cancel();
$("body").append(layer);
$("body").append(content);
$("#J_alert_sure").on("click", function() {
var txt = $("#J_prompt_content").val();
if ($.trim(txt).length > 0) {
me.cancel();
if (callback) {
callback(true, txt);
}
}
});
$("#J_alert_cancel").on("click", function() {
me.cancel();
if (callback) {
callback(false, $("#J_prompt_content").val());
}
});
},
cancel : function() {
$("#J_mengban,#J_conform,#J_alert,#J_toast").remove();
return this;
},
close : function() {
return this.cancel();
}
};
})($);
代码所需图片:

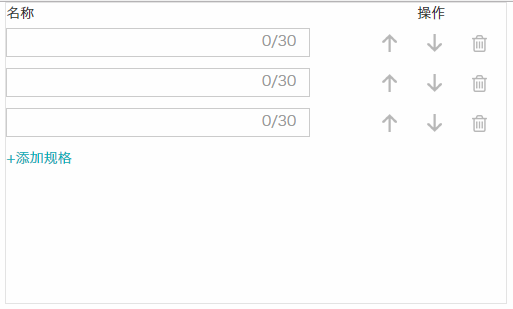
实现效果:

div上下切换(新增、删除、上下div切换)的更多相关文章
- 如何动态添加和删除一个div
代码实例如下: <!DOCTYPE html><html><head><meta charset="utf-8"><meta ...
- jQuery实现动态添加和删除一个div
本文主要给大家简单介绍一下如何动态的在一个元素添加和删除div,希望能够得到举一反三之效. 代码实例如下: <!DOCTYPE html> <html> <head> ...
- div的edit和drag(点击div可编辑、删除、拖动)
1.可编辑: <div id="move" contentEditable="true">可编辑</div> 设置contentEdit ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- 原生JS—实现图片循环切换及监测鼠标滚动切换图片
今天我们主要讲讲如何使用原生JS实现图片的循环切换的方法以及如何检测鼠标滚动循环切换图片.多余的话我们就不多说了,我们一个一个开始讲吧. 1 原生JS实现图片循环切换 -- 方法一 在上栗子之前我们 ...
- layui 表格新增删除一行
1.html 代码 <div class="layui-row layui-col-space5"> <div> <span style=" ...
- 子div设置float后导致父div无法自动撑开的问题
子div设置float后会导致父div无法自动撑开 原因:内部的DIV因为float:left之后,就丢失了clear:both和display:block的样式,所以外部的DIV不会被撑开. 以下是 ...
- Android的Activity屏幕切换动画(一)-左右滑动切换
(国内知名Android开发论坛eoe开发者社区推荐:http://www.eoeandroid.com/) Android的Activity屏幕切换动画(一)-左右滑动切换 在Android开发过程 ...
- Html-Css-div标签嵌套浮动div标签时无法撑开外部div的解决
当DIV1里面嵌套有一个DIV2,当DIV2设置了浮动,那么DIV1是无法被撑开的 当DIV1里面嵌套有一个DIV2,当DIV2设置了浮动,那么DIV1是无法被撑开的,也就是说DIV2在这里相当于浮在 ...
- LTE 切换过程中的数据切换
http://blog.sina.com.cn/s/blog_673b30dd0100j4p4.html LTE中的切换,根据无线承载(Radio Bearer)的QoS要求的不同,可以分为无缝切换( ...
随机推荐
- 基于配置文件的Spring注入
基于配置文件的Spring注入 1.依赖注入的概述 依赖注入指的是通过Spring配置文件的方式创建对象时,直接通过配置的方式将数据注入到该对象的标量类型属性,并从Spring容器中获取指定对象注入到 ...
- react项目中实现元素的拖动和缩放实例
在react项目中实现此功能可借助 react-rnd 库,文档地址:https://github.com/bokuweb/react-rnd#Screenshot .下面是实例运用: import ...
- vue中data中引用本地图片报错404
首先说明vue-cli中assets和static两个文件的区别 1.assets在项目编译的过程中会被webpack处理理解为模块依赖,如果执行npm run dev或npm run build命令 ...
- angular 引入编辑器遇到的各种问题。。。
1.项目中找不到angular-cli.json,也找不到angular.json 2. 3.
- docker中lnmp环境部署laravel框架
yum install docker 安装docker service docker start 启动docker docker pull docker.io/skiychan/ngin ...
- 【单调队列优化dp】 分组
[单调队列优化dp] 分组 >>>>题目 [题目] 给定一行n个非负整数,现在你可以选择其中若干个数,但不能有连续k个数被选择.你的任务是使得选出的数字的和最大 [输入格式] ...
- Oracle数据加载和卸载
一. 平面文件卸载数据泵卸载 EXP/IMP; EXPDP/IMPDP sqlldr的两种模式:传统路径直接路径 控制文件:INSERT.APPEND.TRUNCATE.REPLACE 1.定界数据2 ...
- Wincc报表+Listview使用
listview在Wincc中可以作为显示的控件,对于列表表头的定义如下所示: list的命名,点击属性,在对象名称中对其定义: 有了listview的定义,就可以使用VBS对其表头的定义.具体代码如 ...
- C++标准模板库(STL)之Priority_Queue
1.Priority_Queue的常用用法 priority_queue:优先队列,底层是使用堆来实现的.优先队列中,队首元素一定是当前队列中优先级最高的哪一个. a (优先级3),b(优先级4),c ...
- Oracle单机Rman笔记[6]---记一次oracle脱机异地还原
系统情况介绍 正式环境:windows 2008 r2-32bit/ Oracle: Release 11.2.0.1.0 目标环境:windows 2012 Standard-64bit / Ora ...
