Node文件模块
在上一篇文章中有提到,Node模块分为核心模块和文件模块,接下来就简单总结一下文件模块。
文件模块则是在运行时动态加载,需要完整的路径分析、文件定位、编译执行过程、速度相比核心模块稍微慢一些,但是用的非常多。这些模块需要我们自己定义或者引用第三方的模块,所以文件模块有可以分为自定义模块和第三方模块。
CommonJs
JavaScript 是一个强大面向对象语言,它有很多快速高效的解释器。然而, JavaScript标准定义的 API 是为了构建基于浏览器的应用程序。并没有制定一个用于更广泛的应用程序的标准库。CommonJS 规范的提出,主要是为了弥补当前 JavaScript 没有标准的缺陷。它的终极目标就是:提供一个类似 Python,Ruby 和 Java 语言的标准库,而不只是停留在小脚本程序的阶段。用 CommonJS API 编写出的应用,不仅可以利用 JavaScript 开发客户端应用,而且还可以编写以下应用:
- 服务器端 JavaScript 应用程序。(nodejs)
- 命令行工具。
桌面图形界面应用程序。
CommonJS 就是模块化的标准,nodejs 就是 CommonJS(模块化)的实现
CommonJS(Nodejs)中关于自定义模块有如下规定:
- 我们可以把公共的功能抽离成为一个单独的 js 文件作为一个模块,默认情况下面这个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或者属性,就必须在模块里面通过 exports 或者 module.exports 暴露属性或者方法。
- 在需要使用这些模块的文件中,通过 require 的方式引入这个模块。这个时候就可以使用模块里面暴露的属性和方法。
Node 应用由模块组成,采用 CommonJS 模块规范。
自定义模块
我们可以把公共的功能抽离成为一个单独的 js 文件作为一个模块,默认情况下面这个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或者属性,就必须在模块里面通过 exports 或者 module.exports 暴露属性或者方法。

在需要使用这些模块的文件中,通过 require 的方式引入这个模块。这个时候就可以使用模块里面暴露的属性和方法(在引入js文件的时候,文件后缀可以省略)


module.exports和exports的区别
exports



module.exports



node_modules
在上面的例子中,我们是将自定义模块直接放在根目录下面的,但是如果在默认的目录下面没有找到指定的模块时,nodejs会主动到node_modules里面找这个模块。

所以,首先在根目录下面新建一个文件夹node_modules,在这个文件夹中添加一个自定义模块




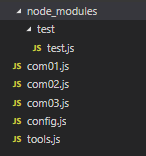
node_modules不仅支持寻找自定义模块,也支持寻找文件夹
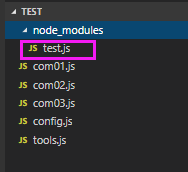
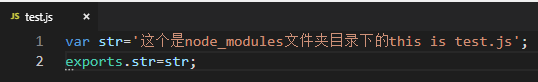
在node_modules下新建文件夹test,将刚刚的test.js移入到改文件夹中。

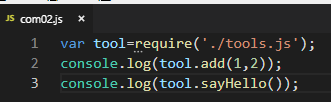
然后只需要修改一下com03.js就可以了

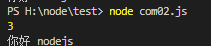
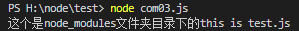
执行com03.js的时候,会请求require里面的文件,在默认的里面,没有找到test路径下面的test.js,就会重新到node_modules里面去寻找test文件夹,找到文件夹以后再该文件夹里面找test.js

第三方模块
Nodejs中第三方模块由包组成,可以通过包来对一组具有相互依赖关系的模块进行统一管理。
npm
在nodejs中通过NPM命令在下载第三方的模块(包),npm是世界上最大的开放源代码的生态系统,我们可以在https://www.npmjs.com中找到各种各样的包,并通过npm安装到我们的项目中,下面以jQuery为例,展示npm的基本用法:
npm版本查看:npm -v
模块安装:npm install jquery
模块卸载:npm uninstall jauery
查看已安装模块:npm list
查看版本:npm info jquery
指定版本安装:npm install jquery@1.8.0
package.json
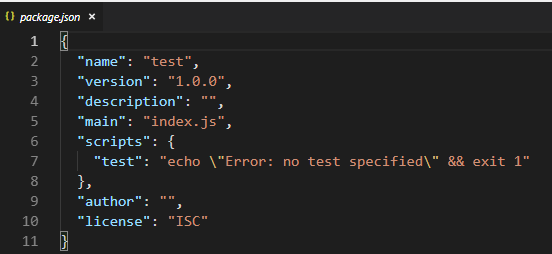
package.json 定义了一个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)
创建package.json
可以使用命令npm init 或者npm init --yes(所有配置项全部默认,不在一项一项的询问)在项目中生成package.json

当我们在安装模块的时候,将模块写入package.json里面的话,后期拷贝项目就不需要拷贝node_modules这个文件夹了,再次使用这个项目的时候,只需要执行npm install,就会根据package.json这个文件里面的模块依赖自动下载之前安装过的模块了。
--save-dev 和--save
--save-dev和--save都能在安装模块的时候将模块写入package.json中,但是两者又有区别:


执行上面的命令,使用两种方式分别安装了两个模块,然后打开package.json:

现在可以看到,通过--save安装的模块,加入到dependencie中了;而通过--save-dev安装的模块,则加入到devDependencie中了。这两个的区别在于:dependencie 配置当前程序所依赖的其他包。devDependencie 配置当前程序所依赖的其他包,只会下载模块,而不下载这些模块的测试和文档框架。
版本更新
使用 npm install node_module –save 自动更新 dependencies 字段值;使用 npm install node_module –save-dev 自动更新 devDependencies 字段值;
在上面的截图中,每个版本号都是用^开头的,这个是可修改的:^表示第一位版本号不变,后面两位取最新的;~表示前两位不变,最后一个取最新;*表示全部取最新。
Node文件模块的更多相关文章
- 深入浅出node(2) 模块机制
这部分主要总结深入浅出Node.js的第二章 一)CommonJs 1.1CommonJs模块定义 二)Node的模块实现 2.1模块分类 2.2 路径分析和文件定位 2.2.1 路径分析 2.2.2 ...
- Node.js模块
每一个Node.js都是一个Node.js模块,包括JavaScript文件(.js).JSON文本文件(.json)和二进制模块文件(.node). mymodul.js function Hell ...
- node js 模块分类
核心模块 require('fs'); 核心模块是被编译成二进制代码 文件模块 require('../fs.js'); 对于加载模块时既没指出./ ../ /.../时,加载模块的搜索路径.如果'/ ...
- Node.js模块 加载笔记
//核心模块就是Node.js标准API种提供的模块,如fs,http,net.vm等.官方提供,编译成二进制代码//核心模块拥有最高的加载优先级 //文件模块则是存储为单独的文件(或文件夹)的模块, ...
- 如何发布一个自定义Node.js模块到NPM(详细步骤)
咱们闲话不多说,直接开始! 由于我从没有使用过MAC,所以我不保证本文中介绍的操作与MAC一致. 文章开始我先假定各位已经在window全局安装了Node.js,下面开始进行详细步骤介绍: 本文本着, ...
- 【 js 模块加载 】深入学习模块化加载(node.js 模块源码)
一.模块规范 说到模块化加载,就不得先说一说模块规范.模块规范是用来约束每个模块,让其必须按照一定的格式编写.AMD,CMD,CommonJS 是目前最常用的三种模块化书写规范. 1.AMD(Asy ...
- 编写原生Node.js模块
导语:当Javascript的性能需要优化,或者需要增强Javascript能力的时候,就需要依赖native模块来实现了. 应用场景 日常工作中,我们经常需要将原生的Node.js模块做为依赖并在项 ...
- 编写原生的Node.js模块
导语:当Javascript的性能遭遇瓶颈,或者需要增强Javascript能力的时候,就需要依赖native模块来实现了. 应用场景 日常工作中,我们经常需要将原生的Node.js模块做为依赖并在项 ...
- Node.js 模块
稳定性: 5 - 锁定 Node 有简单的模块加载系统.在 Node 里,文件和模块是一一对应的.下面例子里,foo.js 加载同一个文件夹里的 circle.js 模块. foo.js 内容: va ...
随机推荐
- 修改权限linux
1.更改目录所有者命令:chown -R 用户名称 目录名称2.更改目录权限命令:chmod -R 755 目录名称 nginx在不同目录下需要给与全部权限才可以
- SSRF漏洞浅析
大部分web应用都提供了从其他的服务器上获取数据的功能,如使用用户指定的URL,web应用可以获取图片,下载文件,读取文件内容等.如果服务端提供了从其他服务器应用获取数据的功能且没有对目标地址做过滤与 ...
- C\C++控制台程序隐藏方法总结
学习计算机,往往先从Windows环境下学习编程,学习编程,往往从C学起,学习C,往往又从控制台程序学习,何为控制台,就是那个黑框白字的界面.对于这样一个最初认为奇陋无比而现在认为无所不能的编程平台, ...
- 两种语言实现设计模式(C++和Java)(二:单例模式)
本篇介绍单例模式,可以说是使用场景最频繁的设计模式了.可以根据实例的生成时间,分为饿汉模式和懒汉模式 懒汉模式:饿了肯定要饥不择食.所以在单例类定义的时候就进行实例化. 饿汉模式:故名思义,不到万不得 ...
- sort()的用法,参数以及排序原理(转载)
sort() 方法用于对数组的元素进行排序,并返回数组.默认排序顺序是根据字符串Unicode码点.语法:arrayObject.sort(sortby):参数sortby可选.规定排序顺序.必须是函 ...
- C语言的AT指令
今天跟人聊嵌入式,对面是某国际硬盘生产商的嵌入式软件工程师,问了我很简单的问题,如何快速将一个变量赋给某个特定的地址. 按我们思路就是unsigned *a = address1: *a = add ...
- easyui获取选中行上一行的数据
text: 'XX', iconCls: 'icon-ok', handler: function () { var rowI ...
- 在android studio写car的app代码时遇到的问题
1 Cannot resolve symbol '@drawable/XXX'等问题解决办法方法1."Build " -> "Clean project" ...
- hdu-3689 Infinite monkey theorem 概率dp+kmp
有一只猴子随机敲键盘,给出它可能敲的键以及敲各个键的概率. 输入:n,表示有多少个键,m,表示猴子会敲m次键 n个二元组(字母,数字) 表示键代表的字母及其被敲的概率. 最后一个目标字符串. 问这只猴 ...
- JS 获取图片标签和所有的图片中的src的正则表达式
var imgReg = /<img.*?(?:>|\/>)/gi; //匹配所有img标签的正则表达式规则 var srcReg = /src=[\'\"]?([^\'\ ...
