一个小白用 PhotoView 引起的学习记录
缘由(可跳过)
作为一个开发小白,有着各种各样想实现的功能,
最近想实现一个图片查看的功能(有放大,缩小等功能),发现了 PhotoView 这个开源框架,
用了它,腰不疼,腿不酸了 ...
添加依赖
as添加依赖的过程比较简单,就不上详细过程图片了
导入模块:
File -> New -> Import Module
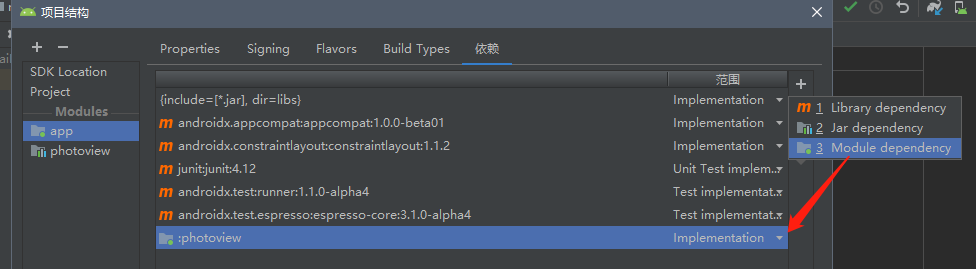
添加依赖:
File -> 项目结构 -> 依赖

错误锦集
按顺序一个接着一个
1. ERROR: Plugin with id 'com.github.dcendents.android-maven' not found.
原因:
不同的gradle版本需要不同marven-gradle-plugin版本
解决:
将版本修改为正确的版本即编译通过,修改根目录下的 build.gradle
dependencies {
classpath 'com.github.dcendents:android-maven-gradle-plugin:1.5'
}2. ERROR: Cannot get property 'sdkVersion' on extra properties extension as it does not exist.
原因:
引入的第三方库的 build.gradle 会根据我们项目 build.gradle 的 ext{} 中定义的数据进行配置。
gradle统一入口版本管理的初衷是为了解决一个项目只要一个地方修改,各个引用的模块就可以自动生效/修改,从而达到了一个地方修改各个地方生效的好处,同时能保持gradle引用库版本的一致。
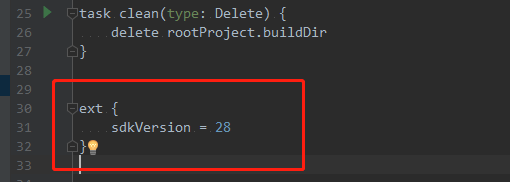
解决:
在根的 build.grale 的 ext{} 处添加相应的信息,如果没有 ext 的话可以自己在结尾对应添加

3. add 'tools:replace="android:appComponentFactory"
Manifest merger failed : Attribute application@appComponentFactory value=(android.support.v4.app.CoreComponentFactory) from [com.android.support:support-compat:28.0.0] AndroidManifest.xml:22:18-91
is also present at [androidx.core:core:1.0.0] AndroidManifest.xml:22:18-86 value=(androidx.core.app.CoreComponentFactory).
Suggestion: add 'tools:replace="android:appComponentFactory"' to <application> element at AndroidManifest.xml:5:5-19:19 to override.
? 原因:
Androidx、Android support 库,两个不能和平共处?请各位大佬留言解答
据说原有的库太乱太难管理了,要开始用 Androidx
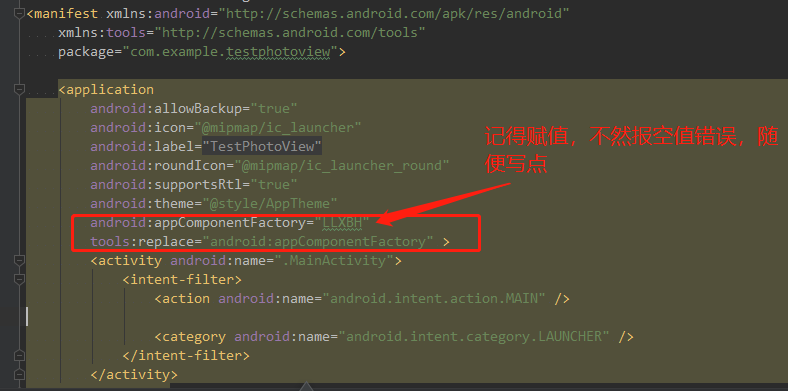
解决:
根据日志要求在 AndroidManifest.xml 添加

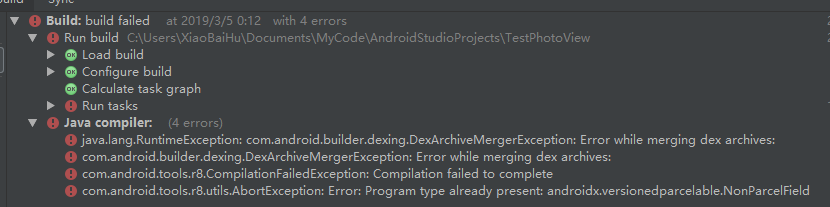
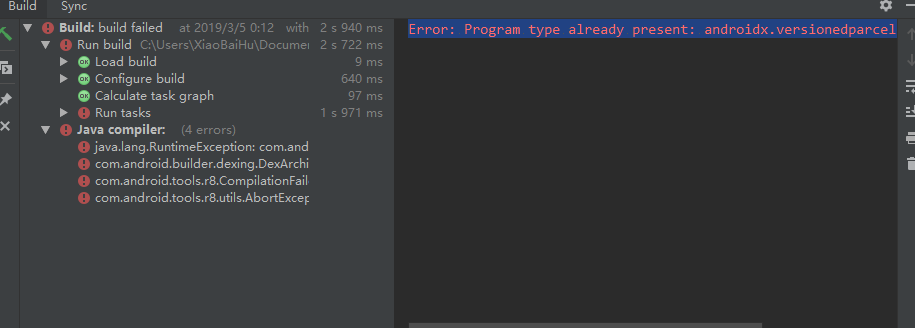
4. Error: Program type already present: androidx.versionedparcelable.NonParcelField


?原因:
Androidx和Android support库不能共存
解决:
参考了几个大佬写的文章
Androidx和Android support库共存问题解决
Error:Program type already present: androidx.versionedparcelable.NonParcelField
在 gradle.properties 添加
android.useAndroidX=true //为项目启用 Androidx
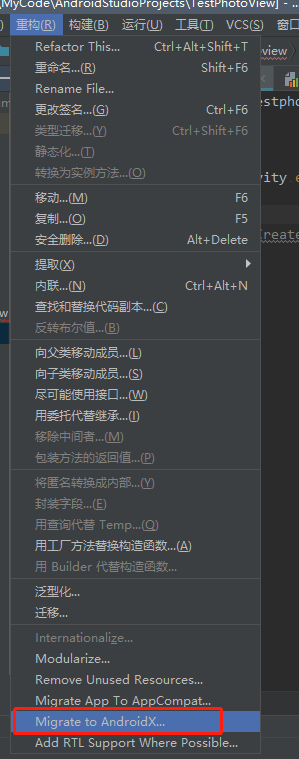
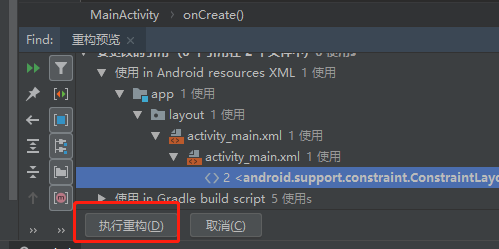
android.enableJetifier=true //#依赖包也迁移到 Androidx, 若没有第三方依赖,可以设置为 false然后全部将 support库 转成 Androidx库 的(会提示将代码保存到 .zip ,大家记得保存一下),然后执行重构即可


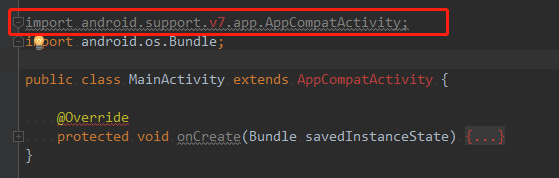
是不是发现自己很多文件都不能用了,v7 的包都导入不了,删除原有的导入,会自己添加新的库的包


参考:
工具:
Android Studio(as)
框架
文章
Androidx和Android support库共存问题解决
Error:Program type already present: androidx.versionedparcelable.NonParcelField
一个小白用 PhotoView 引起的学习记录的更多相关文章
- Selnium + POM + Pytest:学习记录
简介 selenium POM Pytest 结合,通过Pytest fixture 来传递Driver 保证一个测试用例[1] :driver[1] 学习记录 插件包 selenium: 操作浏览器 ...
- [Python 学习]2.5版yield之学习心得 - limodou的学习记录 - limodou是一个程序员,他关心的焦点是Python, DocBook, Open Source …
[Python 学习]2.5版yield之学习心得 - limodou的学习记录 - limodou是一个程序员,他关心的焦点是Python, DocBook, Open Source - [Pyth ...
- Delphi中,indy控件实现收发邮件的几点学习记录( 可以考虑加入多线程,用多个邮箱做一个邮箱群发器) 转
关于用Delphi中的Indy控件实现收发邮件的几点学习记录 这几天心里颇不宁静,不是因为项目延期,而是因为自己几个月前做的邮件发送程序至今无任何进展,虽然一向谦虚的人在网上发 ...
- git原理学习记录:从基本指令到背后原理,实现一个简单的git
一开始我还担心 git 的原理会不会很难懂,但在阅读了官方文档后我发现其实并不难懂,似乎可以动手实现一个简单的 git,于是就有了下面这篇学习记录. 本文的叙述思路参照了官方文档Book的原理介绍部分 ...
- Java小白集合源码的学习系列:LinkedList
目录 LinkedList 源码学习 LinkedList继承体系 LinkedList核心源码 Deque相关操作 总结 LinkedList 源码学习 前文传送门:Java小白集合源码的学习系列: ...
- Python全栈工程师系列学习之学习记录
@ 目录 前言 Day 01 一.python的历史和种类 二.安装python解释器以及配置环境变量 三.变量.常量和注释 Day 02 Day 03 Day 04 Day 05 Day 06 一. ...
- Quartz 学习记录1
原因 公司有一些批量定时任务可能需要在夜间执行,用的是quartz和spring batch两个框架.quartz是个定时任务框架,spring batch是个批处理框架. 虽然我自己的小玩意儿平时不 ...
- Java 静态内部类与非静态内部类 学习记录.
目的 为什么会有这篇文章呢,是因为我在学习各种框架的时候发现很多框架都用到了这些内部类的小技巧,虽然我平时写代码的时候基本不用,但是看别人代码的话至少要了解基本知识吧,另外到底内部类应该应用在哪些场合 ...
- Apache Shiro 学习记录4
今天看了教程的第三章...是关于授权的......和以前一样.....自己也研究了下....我觉得看那篇教程怎么说呢.....总体上是为数不多的精品教程了吧....但是有些地方确实是讲的太少了.... ...
随机推荐
- 07_mysql常用sql语句
一.数据库相关 1.创建数据库: mysql> create database test default character set utf8 collate utf8_general_ci;Q ...
- jQuery-4.动画篇---自定义动画
jQuery中动画animate(上) 有些复杂的动画通过之前学到的几个动画函数是不能够实现,这时候就需要强大的animate方法了 操作一个元素执行3秒的淡入动画,对比一下2组动画设置的区别 $(e ...
- JSP中重定向页面没有全屏显示的问题解决
<script type="text/javascript"> window.onload=function(){ if(window.parent != window ...
- SVN使用方法
用了一年多SVN了,突然想起来对SVN操作做一个总结,以免有些操作不常用而忘记,也希望可以帮到其他人. 准备工作: 在使用SVN时首先就是要在服务器安装SVN管理端(VisualSVN),在电脑上安装 ...
- http协议常见状态码含义
状态码有三位数字组成,第一个数字定义了响应的类别,且有五种可能取值: 2xx:成功--表示请求已被成功接收.理解.接受 200(成功) 服务器已成功处理了请求.通常,这表示服务器提供了请求的网页. ...
- 从码云上下载react项目并配置成可运行状态
(第一次写,如有不足之处,欢迎指出) 一.下载项目: 1.首先保证安装了git, 2.然后在本地想要存放项目位置打开git(Git Bash Here),再复制码云中如图所示的地址: 3.在git中输 ...
- windows 安装touch指令
if you are using node.js just use npm to install it on Windows: C:\npm install touch-cli -g
- js··BOM 浏览器对象模型
1.window.open(url,ways) url 是打开的网页地址 ways 打开的方式 _self 2.window.close() 3.浏览器用户信息 Window.navigator 4. ...
- 总结描述用户和组管理类命令的使用方法,系统用户相关信息,取出主机IP地址
1.列出当前系统上所有已经登录的用户的用户名,注意:同一个用户登录多次,则只显示一次即可. [root@db146 ~]# who|cut -f1 -d' ' |sort -u root 2.取出最后 ...
- 关于我与小组成员逐步升级C代码时的一些感想【第二次作业】
#include<stdio.h> #include<stdlib.h> #include <time.h> int main(){ srand(time(NULL ...
