nginx1.14.0下载、安装、启动
nginx1.14.0下载及安装
wget http://nginx.org/download/nginx-1.14.0.tar.gz
tar -zxvf nginx-1.14.0.tar.gz
cd nginx-1.14.0
./configure --prefix=/home/program/nginx //安装到此目录,默认安装目录为:/usr/local/nginx,这里的安装目录是个隐藏目录,安装完成之后是看不见的!默认路径即可以!
./configure
make & make install
启动单个nginx
cd /usr/local/nginx/sbin
./nginx -c /jack/data/program/nginx/conf/nginx.conf //启动nginx -c表示指定nginx.conf的文件。如果不指定,默认为NGINX_HOME/conf/nginx.conf
./nginx -h //获得帮助
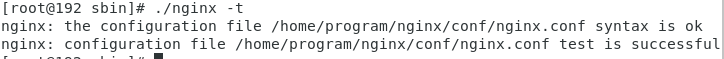
验证启动成功:
在浏览器里输入IP,默认端口号为80,可以不用输入,如果是跨主机访问,需关闭nginx所在服务器的防火墙:

./nginx 后面的参数使用:

停止nginx
cd /home/program/nginx/sbin
./nginx -s stop 停止
./nginx -s quit 退出
./nginx -s reload 重新启动,加载nginx.conf。只有nginx进程已存在的情况下才可以用reload。
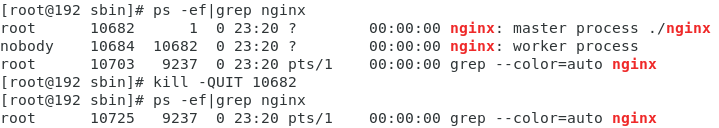
第二种方式停止(推荐):
kill -QUIT 进程号 进程请求处理完成后停止进程,比较安全的停止方式
kil -TERM 进程号 这个跟kill -9 一样,立即停止进程

nginx1.14.0下载、安装、启动的更多相关文章
- MySQL8.0 下载安装启动(Windows10)
2019年6月13日20:13:21 MySQL8.0 下载安装启动(Windows10) 下载 下载地址:https://dev.mysql.com/downloads/mysql/8.0.html ...
- CentOS 安装Nginx1.14.0
原文地址:http://www.cnblogs.com/ascd-eg/p/9275441.html 一.安装所需环境 1.gcc 安装 yum install gcc-c++ ...
- CentOS7 安装nginx-1.14.0
nginx源码包:http://nginx.org/en/download.html 1.安装gcc gcc是用来编译下载下来的nginx源码 yum install gcc-c++ 2.安装pcre ...
- Centos7安装Nginx1.14.0
一.官网下载 http://nginx.org/en/download.html 版本说明: Nginx官网提供了三个类型的版本 Mainline version:Mainline 是 Nginx 目 ...
- 编译安装和apt安装Nginx1.14.0
安装依赖 yum -y install gcc gcc-c++yum -y install zlib zlib-devel openssl openssl-devel pcre-devel 在Ubun ...
- elementaryos5安装mysql5.7、php7.2、nginx1.14.0
一.mysql5.7 安装mysql5.7: sudo apt-get install mysql-server-5.7 查看安装的mysql版本: mysql -V 5.7版本mysql安装过程中以 ...
- Nginx1.14.0+ModSecurity实现简单的WAF
一.编译安装Nginx 1.安装依赖环境 $ yum -y install gcc-c++ flex bison yajl yajl-devel curl-devel curl GeoIP-devel ...
- Nginx1.9.0的安装
下载文件 http://nginx.org/en/download.html 下载 nginx-1.9.3.tar.gz 安装Nginx 安装 一.安装nginx时必须先安装相应的编译工具 yum - ...
- nginx1.14.0版本https加密配置
修改host文件,为最后访问域名准备 C:\Windows\System32\drivers\etc host文件目录192.168.10.140 www.joyce.com 在最后添加这个自定义域名 ...
随机推荐
- logback-MDC日志唯一标识
自定义LogbackFilter: import org.slf4j.MDC; import javax.servlet.*; import javax.servlet.annotation.WebF ...
- 安装activeMQ(window,linux系统)
今天学习了activeMQ服务器,把它说成成服务器是我的理解,,呵呵,首先,说一下它的安装, 官网:http://activemq.apache.org/overview.html window下的安 ...
- easyui-tree-url-param
远古写法 url后面加参数?param1=1¶m2=2 动态添加 onBeforeLoad: function (node, param) { param.param1= 1, par ...
- Vue中添加新的路由并访问
1.搭建好Vue脚手架(这里使用的版本是Vue2.0) 2.在代码编辑器(这里使用的是Sublime Text)打开项目文件夹 3.在文件目录src中的component下创建一个新的vue页面,写入 ...
- 测试那些事儿—selenium IDE 自动化测试
浏览器 Firefox Setup 35.0.1 安装完成后设置菜单栏 关闭浏览器自动更新 插件配置(必备武器) FireBug Firebug是firefox下的一个扩展,能够调试所有网站语言,如H ...
- 日常遇错之Unable to save settings: Failed to save settings. Please restart PyCharm
将工程的.ideas目录删掉,重启pycharm即可.
- webpack 学习之旅
首先理解wepack的打包原理:一般单页面应用,你的页面都会引入一个类似bundle.js的文件,在react项目中,你会发现index.html中并没有引入css,那么css哪里去了?答案是它被打包 ...
- 解决Maven web 项目 Cannot detect Web Project version. Please specify version of Web Project through ... 的错误
创建maven项目的时候,maven文件头报错: Cannot detect Web Project version. Please specify version of Web Project th ...
- android studio连接真机大概问题
首先,确定手机Android的版本(最好用统一版本) 版本一样的话错误会少一点... 手机打开开发者选项(每个手机不同,百度可查) 开发者选项中打开USB调试 点击OK,可以进入Android mon ...
- 为什么要用docker
一:更高效的利用系统资源 由于容器不需要进行硬件虚拟以及运行完整操作系统等额外开销,Docker 对系统资源的利用率更高.无论是应用执行速度.内存损耗或者文件存储速度,都要比传统 ...
