安卓开发:UI组件-Button和EditText
2.3Button
Button继承自TextView,除了通过属性设置按钮样式,还可以通过绑定drawable文件的方式来实现不同样式。
2.3.1按钮样式
新建Activity:ButtonActivity,添加Layout视图:activity_button.xml.
activity_button.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="普通按钮"
android:textSize="20sp"
android:textColor="#ffffff"
android:background="#000000"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="圆角按钮"
android:textSize="20sp"
android:textColor="#ffffff"
android:background="@drawable/bg_btn1"
android:layout_below="@id/btn_1"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_3"
android:layout_width="357dp"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_2"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn2"
android:text="描边按钮"
android:textColor="#ff9900"
android:textSize="20sp" />
<Button
android:id="@+id/btn_4"
android:layout_width="357dp"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_3"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn3"
android:text="按压效果"
android:textColor="#ffffff"
android:textSize="20sp" /> </RelativeLayout>
通过如下方式添加drawable文件(复制粘贴普通xml文件由于路径不同会导致引用出现问题):

bg_btn1.xml(圆角按钮)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#ff9900"/>
<corners
android:radius="50dp"/>
</shape>
bg_btn2.xml(描边按钮)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="#ff9900"/>
<corners
android:radius="15dp"/>
</shape>
bg_btn3.xml(按压效果)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#DBA047"/>
<corners android:radius="10dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="#FF9900"/>
<corners android:radius="10dp"/>
</shape>
</item>
</selector>
2.3.2点击事件
在Layout文件的32行做如下改动,绑定showToast事件:
android:text="描边按钮+点击1"
33 android:onClick="showToast"
来到Activity文件为此事件进行详细描述:
public void showToast(View view){
Toast.makeText(this,"btn3",Toast.LENGTH_SHORT).show();
}
或者也可以使用第二种方法实现点击,修改Layout文件42行为:
android:text="按压效果+点击2"
因为此点击事件绑定了按钮4,btn4,来到Activity文件定义私有变量mBtn4,完善事件描述:
private Button mBtn4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mBtn4 = findViewById(R.id.btn_4);
mBtn4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this,"btn4",Toast.LENGTH_SHORT).show();
}
});
}
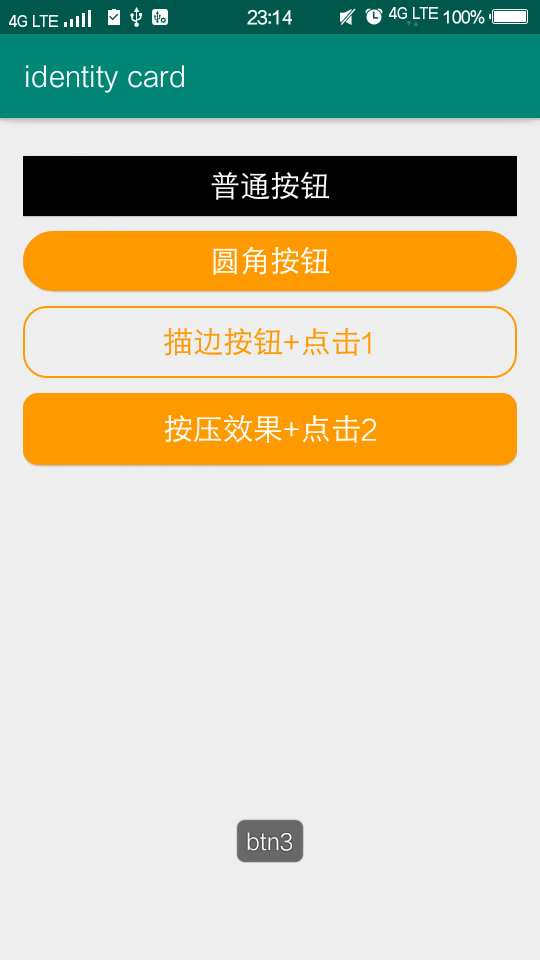
最后效果:

2.4EditText
同Button一样,继承自TextView。接下来通过制作一个登录界面的方式来学习。
打开MainActivity增加私有控件mBtnEditText:
private Button mBtnEditText;
在onCreate里补全内容,绑定EditTextActivit,跳转至activity_edit_text.xml。
mBtnEditText = findViewById(R.id.btn_edittext);
mBtnEditText.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
//跳转到EditText演示界面
Intent intent = new Intent(MainActivity.this,EditTextActivity.class);
startActivity(intent); }
});
同时,在首页增加一个导向此页面的按钮:
<Button
android:id="@+id/btn_edittext"
android:layout_width="match_parent"
android:layout_height="61dp"
android:text="EditText"
android:textAllCaps="false"/> //加了一个属性:默认不全显示大写
activity_edit_text.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"> <EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="19dp"
android:background="@drawable/bg_username" //新建Drawable resourse file,给文字处设置一个圆角线框。
android:hint="手机号" //添加导引文字。
android:inputType="number" //此处说明了输入内容的类型,由于是手机号,所以默认为数字(见效果图),还有其他效果,可以自己尝试
android:paddingLeft="10dp" //图标左侧与边框的距离。
android:textColor="#000000"
android:textSize="16sp"
android:drawableLeft="@drawable/icon_user" //在“手机号”前加一个小图标。
android:drawablePadding="8dp" //设置图标与文字之间的间距。
android:maxLines="1"/> //设置最大行数。
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#000000"
android:hint="密码"
android:inputType="textPassword" //同样,设置输入内容的类型为密码,所以输入完成后为暗文(见效果图)
android:layout_below="@id/et_1"
android:layout_marginTop="15dp"
android:background="@drawable/bg_username"
android:paddingLeft="10dp"
android:drawableLeft="@drawable/icon_psw"
android:drawablePadding="8dp"
android:maxLines="1" />
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@id/et_2"
android:layout_marginTop="40dp"
android:background="@drawable/bg_login"
android:textColor="#fff"
android:text="登录"
android:textSize="18sp"/> </RelativeLayout>
最后,在EditTextActivity为”登录“按钮添加绑定的点击事件。
增加私有控件:
private Button mBtnLogin;
完善信息:
mBtnLogin = findViewById(R.id.btn_login);
mBtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(EditTextActivity.this,"登录成功!",Toast.LENGTH_SHORT).show();
}
});
效果图:
在手机号一行默认输入数字;密码为暗文;点击登录后跳出登录成功的提示。

安卓开发:UI组件-Button和EditText的更多相关文章
- iOS开发UI篇—Button基础
iOS开发UI篇—Button基础 一.简单说明 一般情况下,点击某个控件后,会做出相应反应的都是按钮 按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置 二.按钮的三种状 ...
- Android经常使用UI组件 - Button
button(Button)是Android其中一个经常使用的UI组件.非常小可是在开发中最经常使用到.一般通过与监听器结合使用.从而触发一些特定事件. Button继承了TextView.它的功能就 ...
- 推荐使用Tiny Framework web开发UI组件
TINY FRAMEWORK 基于组件化的J2EE开发框架,from:http://www.tinygroup.org/ 名字 Tiny名称的来历 取名Tiny是取其微不足道,微小之意. Tiny ...
- 微信小程序开发UI组件
第一 view和input和button组件 1.UI组件的通用属性 (1)id 唯一标识 (2)class 设置组件的样式类 (3)style 设置组件的内联样式 (4)hidden ...
- UI 组件 | Button
最近在与其他自学 Cocos Creator 的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法 ...
- iOS开发UI篇——Button基础
一.简单说明 一般情况下,点击某个控件后,会做出相应反应的都是按钮 按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置 二.按钮的三种状态 1. normal(普通状态) ...
- 安卓开发 UI入门
布局的类型 线性布局 LinearLayout *** 垂直显示 vertical 水平显示 horizontal 文本适应 wrap_content 填充父窗体 match_parent 权重 l ...
- [deviceone开发]-UI组件的动画示例
一.简介 自定义组件模版(头部,按钮,加减数量,加载,底部弹出,开关(文字/无文字),选项卡(2-4), radio)全部带自定义动画效果,需从组件商店中添加:do_Animator组件 二.效果图 ...
- Android开发8:UI组件TextView,EditText,Button
版本:Android4.3 API18 学习整理:liuxinming TextView 概述 TextView直接继承了View(EditText.Button两个UI组件类的父类) TextVie ...
随机推荐
- [Swift]LeetCode840. 矩阵中的幻方 | Magic Squares In Grid
A 3 x 3 magic square is a 3 x 3 grid filled with distinct numbers from 1 to 9 such that each row, co ...
- [Swift]LeetCode856. 括号的分数 | Score of Parentheses
Given a balanced parentheses string S, compute the score of the string based on the following rule: ...
- [Swift]LeetCode960. 删列造序 III | Delete Columns to Make Sorted III
We are given an array A of N lowercase letter strings, all of the same length. Now, we may choose an ...
- [Swift]LeetCode999. 车的可用捕获量 | Available Captures for Rook
在一个 8 x 8 的棋盘上,有一个白色车(rook).也可能有空方块,白色的象(bishop)和黑色的卒(pawn).它们分别以字符 “R”,“.”,“B” 和 “p” 给出.大写字符表示白棋,小写 ...
- 解决Xftp连接不上Linux虚拟机问题。
首先 打开cmd窗口 ping一下 虚拟机的ip 这样证明是可以连接的,如果不可以就是你ip地址这块的问题. 可以之后打开Xftp新建 ,把默认的FTP改成SFTP.
- 并发编程(二)—— CountDownLatch、CyclicBarrier和Semaphore
本文将讲解CountDownLatch,CyclicBarrier和Semaphore这三个并发包里面的辅助类. CountDownLatch 正如每个Java文档所描述的那样,CountDownLa ...
- asp.net core系列 33 EF查询数据 (2)
一. 原生SQL查询 接着上篇讲.通过 Entity Framework Core 可以在使用关系数据库时下降到原始 SQL 查询. 在无法使用 LINQ 表达要执行的查询时,或因使用 LINQ 查询 ...
- Java基础5:抽象类和接口
本文主要介绍了抽象类和接口的特性和使用方法. 具体代码在我的GitHub中可以找到 https://github.com/h2pl/MyTech 文章首发于我的个人博客: https://h2pl.g ...
- 技术分享:RxJS实战练习-经典游戏Breakout
效果图 数据流分析 1.ticker$ 数据流 interval配合scheduler/animationFrame 作为游戏随时间变化的控制数据流 ticker$ = interval(this.T ...
- ThreadLocal使用和原理简析
1. 解决共享资源冲突 对于并发工作,需要某种方式来防止两个任务同时访问相同的资源,至少在关键阶段不能出现这种冲突情况. 方法之一就是当资源被一个任务使用时,在其上加锁.第一个访问某项资源的任务必须锁 ...
