CRM之分页
分页简介
分页功能在网页中是非常常见的一个功能,其作用也就是将数据分割成多个页面来进行显示。
使用场景: 当取到的数据量达到一定的时候,就需要使用分页来进行数据分割。
当我们不使用分页功能的时候,会面临许多的问题:
客户端的问题: 如果数据量太多,都显示在同一个页面的话,会因为页面太长严重影响到用户的体验,也不便于操作,也会出现加载太慢的问题。
服务端的问题: 如果数据量太多,可能会造成内存溢出,而且一次请求携带的数据太多,对服务器的性能也是一个考验。
例子:
用类的方式:
在后台进行分页
1.首先在项目根目录下创建一个utils包, 创建pagination.py文件

# pagination.py
class Pagination:
def __init__(self, page_num, all_count, per_num=11, max_page=10):
"""
:param page_num: 当前页数
:param all_count: 总数据量
:param per_num: 每页显示的数据量
:param max_page: 显示最大页码数, 默认为10页
"""
# 获取页码
try:
self.page_num = int(page_num)
if self.page_num <= 0:
self.page_num = 1
except Exception as e:
self.page_num = 1
# 每页显示的数据
self.per_num = per_num
# 总数据量
self.all_count = all_count
# 总页数
# divmod(a, b) 返回一个包含商和余数的元组(a // b, a % b)。
self.page_count, more = divmod(all_count, per_num)
if more:
self.page_count += 1
# 显示最大页码数
self.max_page = max_page
self.half_page = max_page // 2
@property
def page_html(self):
if self.page_count < self.max_page:
page_start = 1
page_end = self.page_count
else:
if self.page_num <= self.half_page:
page_start = 1
page_end = self.max_page
elif self.page_num + self.half_page >= self.page_count:
page_start = self.page_count - self.max_page + 1
page_end = self.page_count
else:
page_start = self.page_num - self.half_page #
page_end = self.page_num + self.half_page # 7 +
page_list = []
# 控制页数不能低于1
if self.page_num == 1:
page_list.append('<li class="disabled"><a href="?page={}">上一页</a></li>'.format(self.page_num))
else:
page_list.append('<li><a href="?page={}">上一页</a></li>'.format(self.page_num - 1))
for page in range(page_start, page_end + 1):
if page == self.page_num:
page_list.append('<li class="active"><a href="?page={}">{}</a></li>'.format(page, page))
else:
page_list.append('<li><a href="?page={}">{}</a></li>'.format(page, page))
# 控制不能超过总页数
if self.page_num == self.page_count:
page_list.append('<li class="disabled"><a href="?page={}">下一页</a></li>'.format(self.page_count))
else:
page_list.append('<li><a href="?page={}">下一页</a></li>'.format(self.page_num + 1))
return ''.join(page_list)
@property
def start(self):
return (self.page_num - 1) * self.per_num
@property
def end(self):
return self.page_num * self.per_num
# views.py from django.shortcuts import render, reverse, redirect, HttpResponse from utils.pagination import Pagination # 模拟数据
users = [{'name': 'Jerry{}'.format(i), 'pwd': ''} for i in range(1, 302)] def user_list(request):
"""
一页显示20 第1页 0 20
第2页 20 40 n (n-1)*20 20*n :param request:
:return:
"""
page = Pagination(request.GET.get('page', ''), len(users))
return render(request, 'user_list.html',{'users':users[page.start:page.end],'page_html':page.page_html })
# user_list.html 网页文件
{% extends 'layout.html' %} # 继承了一个模板 {% block content %}
<table class="table table-hover table-bordered">
{% for foo in users %}
<tr>
<td>{{ foo.name }}</td>
<td>{{ foo.pwd }}</td>
</tr>
{% endfor %}
</table>
<nav aria-label="Page navigation">
<ul class="pagination"> {{ page_html|safe }}
</ul>
</nav> {% endblock %}
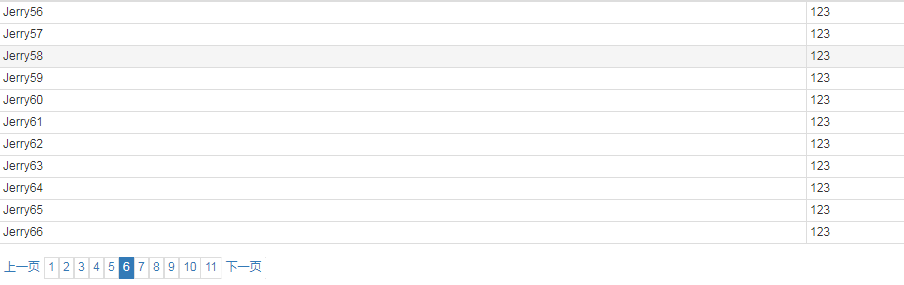
效果图:

函数的方式:
# views.py
# 模拟数据
users = [{'name': 'Jerry{}'.format(i), 'pwd': ''} for i in range(1, 302)]
def user_list(request):
"""
一页显示20 第1页 0 20
第2页 20 40 n (n-1)*20 20*n :param request:
:return:
"""
# 获取页码
try:
page_num = int(request.GET.get('page', '1'))
if page_num <= 0:
page_num = 1
except Exception as e:
page_num = 1
# 每页显示的数据
per_num = 10 # 总数据量
all_count = len(users) # 总页数
# divmod(a, b) 返回一个包含商和余数的元组(a // b, a % b)。
page_count, more = divmod(all_count, per_num)
if more:
page_count += 1 # 显示最大页码数
max_page = 11
half_page = max_page // 2 # python中循环
if page_count < max_page:
page_start = 1
page_end = page_count
else:
if page_num <= half_page:
page_start = 1
page_end = max_page
elif page_num + half_page >= page_count:
page_start = page_count - max_page + 1
page_end = page_count
else:
page_start = page_num - half_page # 2
page_end = page_num + half_page # 7 + page_list = []
# 控制页数不能低于1
if page_num == 1:
page_list.append('<li class="disabled"><a href="?page={}">上一页</a></li>'.format(page_num))
else:
page_list.append('<li><a href="?page={}">上一页</a></li>'.format(page_num - 1)) for page in range(page_start, page_end + 1):
page_list.append('<li><a href="?page={}">{}</a></li>'.format(page, page)) # 控制不能超过总页数
if page_num == page_count:
page_list.append('<li class="disabled"><a href="?page={}">下一页</a></li>'.format(page_count))
else:
page_list.append('<li><a href="?page={}">下一页</a>>下一页</li>'.format(page_num + 1))
page_html = ''.join(page_list)
return render(request, 'user_list.html', {"users": users[(page_num - 1) * per_num:page_num * per_num],
'page_html': mark_safe(page_html)})
# user_list.html
{% extends 'layout.html' %}
{% block content %}
<table class="table table-hover table-bordered">
{% for foo in users %}
<tr>
<td>{{ foo.name }}</td>
<td>{{ foo.pwd }}</td>
</tr>
{% endfor %}
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
{{ page_html }}
</ul>
</nav>
{% endblock %}
CRM之分页的更多相关文章
- Java中分页功能源码实例
一.源码(后附使用说明) package com.zhiyou100.crm.util; /** * 分页功能 * @author YangXianSheng * */ public class Pa ...
- 老男孩Python全栈第2期+课件笔记【高清完整92天整套视频教程】
点击了解更多Python课程>>> 老男孩Python全栈第2期+课件笔记[高清完整92天整套视频教程] 课程目录 ├─day01-python 全栈开发-基础篇 │ 01 pyth ...
- 巨蟒python全栈开发-第11阶段 ansible_project2
一个NB的网站: https://www.toolfk.com/ CDN:将用户的需求送到最近的节点:内容分发网络 有些是专门做CDN的工具 常用的markdown是需要知道的,短信有字数限制. we ...
- crm 数据展示 和分页思想(一)
1. 数据的展示 数据通过ORM查询出来 对象列表 QuerySet 1. 普通的字段 对象.字段名 ——> 数据库中的值 <td>{{ customer.phone }}</ ...
- Django之CRM项目Day3-客户展示及分页
1.展示客户 模板的查找顺序: 先找全局的templates--> 按照app的注册顺序找templates中的文件 使用admin添加数据: 创建超级用户 python manage.py ...
- crm --- 1.admin , 展示列表 和 分页
一.admin (创建超级用户) 1.注册: 1.创建一个超级管理员,使用如下命令: python manage.py createsuperuser 2.输入打算使用的登录名: username:m ...
- S/4HANA和CRM Fiori应用的搜索分页实现
在我的博客Paging Implementation in S/4HANA for Customer Management 我介绍了S/4HANA for Customer Management里采用 ...
- Django项目:CRM(客户关系管理系统)--80--70PerfectCRM实现CRM业务流程(bpm)课程排行分页
# coursetop_views.py # ————————64PerfectCRM实现CRM课程排名详情———————— #————班级学生详情——#计算#{学员ID:分数}——#计算 #{学员I ...
- Django项目:CRM(客户关系管理系统)--79--69PerfectCRM实现CRM业务流程(bpm)学生讲师分页
# student_views.py # ————————60PerfectCRM实现CRM学生上课记录———————— from django.shortcuts import render #页面 ...
随机推荐
- 5 个免费的受欢迎的 SQLite 管理工具【申明:来源于网络】
5 个免费的受欢迎的 SQLite 管理工具 包含内容: SQLite Expert – Personal Edition SQLite Expert 提供两个版本,分别是个人版和专业版.其中个人版是 ...
- MyCat-schema.xml详解
一.概念与图示 schema.xml配置的几个术语与其关系图示: 二.schema 标签 schema 标签用于定义 MyCat 实例中的逻辑库,如: <schema name="US ...
- [Swift]LeetCode18. 四数之和 | 4Sum
Given an array nums of n integers and an integer target, are there elements a, b, c, and d in nums s ...
- 别再写 bug 了,避免空指针的 5 个案例!
空指针是我们 Java 开发人员经常遇到的一个基本异常,这是一个极其普遍但似乎又无法根治的问题. 本文,栈长将带你了解什么是空指针,还有如何有效的避免空指针. 什么是空指针? 当一个变量的值为 nul ...
- Pytorch入门实例:mnist分类训练
#!/usr/bin/env python # -*- coding: utf-8 -*- __author__ = 'denny' __time__ = '2017-9-9 9:03' import ...
- 解决vs-code高cpu占用率问题
(microsoft.vscode.cpp.extension.darwin进程高cpu占用问题) 免费的vs-code现在已经成为mac/linux平台的码农新宠,毕竟从windows平台开发vir ...
- WebSocket刨根问底(三)之群聊
前两篇文章[WebSocket刨根问底(一)][WebSocket刨根问底(二)]我们介绍了WebSocket的一些基本理论,以及一个简单的案例,那么今天继续,我们来看一个简单的群聊的案例,来进一步了 ...
- Java基础14:离开IDE,使用java和javac构建项目
更多内容请关注微信公众号[Java技术江湖] 这是一位阿里 Java 工程师的技术小站,作者黄小斜,专注 Java 相关技术:SSM.SpringBoot.MySQL.分布式.中间件.集群.Linux ...
- [Leetcode]100. Same Tree -David_Lin
Given two binary trees, write a function to check if they are equal or not. Two binary trees are con ...
- 【转载】ASP.NET Core 依赖注入
本文转自:http://www.jessetalk.cn/2017/11/06/di-in-aspnetcore/ 为什么要写这个博客 DI在.NET Core里面被提到了一个非常重要的位置, 这篇文 ...
