Vue-cli 模拟数据库
vue-cli2.x 版本开发:
新版在build目录下的webpack.dev.conf.js配置本地数据访问:
1,在const portfinder = require(‘portfinder’)后添加:
//首先
const express = require('express')
const app = express()
var appData = require('../data.json')//加载本地数据文件
var seller = appData.seller;//获取对应的本地数据
var goods = appData.goods;
var ratings = appData.ratings
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
2,在当前js文件下找到DevServer,在后面添加以下代码(内部添加):
before(app) {
app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
})//接口返回json数据,上面配置的数据seller就赋值给data请求后调用
});
app.get('/api/goods', (req, res) => {
res.json({
errno: 0,
data: goods
})
});
app.get('/api/ratings', (req, res) => {
res.json({
errno: 0,
data: ratings
})
})
},
3,所有的修改配置都需要重新启动运行命令的:npm run dev才能生效(切记 ),还有data.json数据也不能少,就放在跟目录下跟index.html同级;data.json的部分数据:
{
"seller": {
"name": "粥品香坊(回龙观)",
"description": "蜂鸟专送",
"deliveryTime": 38,
"score": 4.2,
"serviceScore": 4.1,
"foodScore": 4.3,
"rankRate": 69.2,
"minPrice": 20,
"deliveryPrice": 4,
"ratingCount": 24,
"sellCount": 90,
"bulletin": "粥品香坊其烹饪粥料的秘方源于中国千年古法,在融和现代制作工艺,由世界烹饪大师屈浩先生领衔研发。坚守纯天然、0添加的良心品质深得消费者青睐,发展至今成为粥类的引领品牌。是2008年奥运会和2013年园博会指定餐饮服务商。",
"supports": [
{
"type": 0,
"description": "在线支付满28减5"
},
{
"type": 1,
"description": "VC无限橙果汁全场8折"
},
{
"type": 2,
"description": "单人精彩套餐"
},
{
"type": 3,
"description": "该商家支持发票,请下单写好发票抬头"
},
{
"type": 4,
"description": "已加入“外卖保”计划,食品安全保障"
}
],
"avatar": "http://static.galileo.xiaojukeji.com/static/tms/seller_avatar_256px.jpg",
"pics": [
"http://fuss10.elemecdn.com/8/71/c5cf5715740998d5040dda6e66abfjpeg.jpeg?imageView2/1/w/180/h/180",
"http://fuss10.elemecdn.com/b/6c/75bd250e5ba69868f3b1178afbda3jpeg.jpeg?imageView2/1/w/180/h/180",
"http://fuss10.elemecdn.com/f/96/3d608c5811bc2d902fc9ab9a5baa7jpeg.jpeg?imageView2/1/w/180/h/180",
"http://fuss10.elemecdn.com/6/ad/779f8620ff49f701cd4c58f6448b6jpeg.jpeg?imageView2/1/w/180/h/180"
],
"infos": [
"该商家支持发票,请下单写好发票抬头",
"品类:其他菜系,包子粥店",
"北京市昌平区回龙观西大街龙观置业大厦底商B座102单元1340",
"营业时间:10:00-20:30"
]
}
}
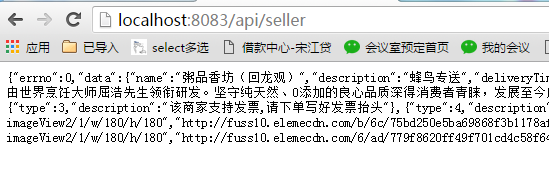
4,这样就可以访问本地接口:http://localhost:8080/api/seller 了。
注意localhost的接口,修改端口方法:
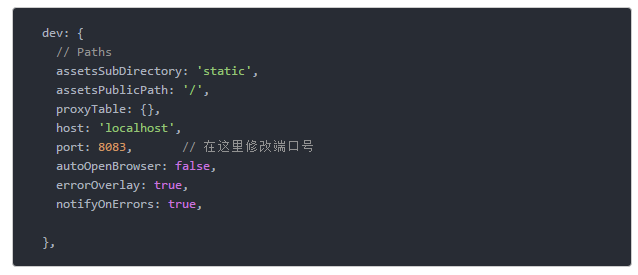
config --> index.js
然后找到以下代码,修改port的值即可以修改端口号:

运行结果:

引用文章:
https://www.jianshu.com/p/aebab6430aa9
https://blog.csdn.net/firebird_one/article/details/78656500
https://blog.csdn.net/wangwangwanglichao/article/details/80052660
Vue-cli 模拟数据库的更多相关文章
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 【1】vue/cli 3.0 脚手架 及cube-ui 安装
安装 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+).你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本. 检查node版本: $ ...
- Vue技术点整理-Vue CLI
Vue CLI 是一个基于 Vue.js 进行项目快速开发的脚手架 注:具体安装步骤可参考Vue CLI,默认安装的脚手架,是没有service.util等工具类的,以下主要描述如何在脚手架的基础上进 ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- php模拟数据库常用操作效果
test.php <?php header("Content-type:text/html;charset='utf8'"); error_reporting(E_ALL); ...
- SharedPreferences 存List集合,模拟数据库,随时存取
PS:SharedPreferences只要稍微学过一点就会用,他本身通过创建一个Editor对象,来存储提交,而editor可以存的格式为 他里面可以存一个Set<String> Set ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue cli使用融云实现聊天
公司有个项目要实现一个聊天功能,需求如下图,略显随意 公司最终选择融云这个吊炸天的即时通信,文档详细的一匹,刚开始看文档感觉很详细实现起来也不麻烦,有很多开源的demo可以在线演示和下载 不过我们的项 ...
随机推荐
- 【Teradata SQL】FALLBACK表改为NO FALLBACK表
FALLBACK表在数据库中会留存双份数据,增加了数据可用性,但浪费了存储空间.变更表属性语句如下: alter table tab_fallback ,no fallback;
- linux -- 添加、修改、删除路由
在日常的使用中,或者在服务器中,有两个网卡配置两个地址,访问不同的网络段,这种情况是非常常见的现象,但是,我们需要额外的添加路由表来决定发送的数据包经过正确的网关和interface才能正确的进行通信 ...
- PHP7--PHP的一次重大变革
PHP7--PHP的一次重大变革 一.写在开头 PHP7是PHP编程语言全新的一个版本,主要在性能方面获得了极大的提升.官方的文档显示,PHP7可以达到PHP5.x版本两倍的性能.同时还对PHP的语法 ...
- Django-CRM项目学习(七)-权限组件的设置以及权限组件的应用
开始今日份整理 1.利用自定制标签,增加展示权限,权限分级设定 1.1 在权限组件中创建自定义标签 使用自定义标签的目的,使各个数据进行分离 1.2 导入自定义标签包 自定义标签复习(自定义标签有三种 ...
- svn冲突意思
运行svn update更新本地内容是,发生冲突: Conflict discovered in '/home/user/test/test_web.py'. Select: (p) postpone ...
- HBase原理分析
宏观架构 HBase从宏观上看只有HMaster.RegionServer和zookeeper三个组件. Master: 负责启动的时候分配Region到具体的RegionServer,执行各种管理操 ...
- Busybox的syslogd认识与使用
关键词:rcS.start-stop-daemon.syslogd.syslog().klogd.klogctl().syslog.conf./dev/log.facility/level等等. sy ...
- js修改父子json格式成树状结构格式
js修改父子json成树状结构 var json = [ { "id" : "01", "pId":"" } , { & ...
- Windows技巧
1 修改域名 像Linux的/etc/hosts一样,windows也有一个类似的hosts文件, C:/WINDOWS/system32/drivers/etc/hosts 添加如下域名与IP的映射 ...
- map和unordered_map的差别和使用
map和unordered_map的差别还不知道或者搞不清unordered_map和map是什么的,请见:http://blog.csdn.net/billcyj/article/details/7 ...
