Vue系列之 => webpack-babel的配置
安装
cnpm i babel-core@6.26.3 babel-loader@7.0.0 babel-plugin-transform-runtime -D
cnpm i babel-preset-env babel-preset-stage-0 -D
main.js 文件
import $ from 'jquery'
import './css/index.css'
import './css/index.scss'
// 如果要通过路径的形式,去引入node_modules中相关的文件,可以直接省略路径前面的node_modules这一层目录
//直接写包的名称,然后后面跟上具体的文件路径。
import 'bootstrap/dist/css/bootstrap.css' // class关键字,是ES6中提供的新语法,是用来实现ES6中面向对象编程的方式
// java c# 实现面向对象的方式完全一样,class是从后端语言中借鉴过来的
class Person{
// 使用static关键字,可以定义静态属性
// 所谓的静态属性,就是可以直接通过类名直接访问的属性。
// 实例属性:只能通过类的实例来访问的属性叫实例属性
static info = { name : 'li' , age : 20}
}
// 访问Person类身上的info静态属性。
console.log(Person.info)
// 在webpack中。默认只能处理一部分ES6的新语法,一些更高级的ES6语法处理不了。需要借助第三方的loader
// 把高级语法转为低级的语法后会把结果交给webpack打包的bundle.js
// 通过 Babel,可以将高级语法转换为低级语法
// 1, 在webpack中可以运行如下两套命令,安装两套包,去安装Babel相关的loader功能
// 1.1, 第一套包 cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
// 1.2, 第二套包 cnpm i babel-preset-env babel-preset-stage-0 -D
// 2. 打开webpack的配置文件,在module节点下的rules数组中,添加一个新的匹配规则
// 2.1 { test:/\.js$/,use:'babel-loader',exclude:/node_modules/ }
// 2.2 在配置babel的loader规则的时候,必须把node_modules目录通过exclude选项排除掉。
// 3, 在项目的根目录中,新建一个叫做 .babelrc 的Babel配置文件,这个文件属于json格式,所以在写
// babel必须遵守json语法规范,不能写注释
// 3.1 在 .babelrc 写如下配置
// {
// "presets" : ["env","stage-0"], //presets语法的意思
// "plugins" : ["transform-runtime"]
// } var p1 = new Person()
webpack.config.js 文件
const path = require('path');
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry : path.join(__dirname,'./src/main.js'),
output : {
path : path.join(__dirname,'./dist'),
filename : 'bundle.js'
},
plugins : [
new htmlWebpackPlugin({
template : path.join(__dirname,'./src/index.html'),
filename : 'index.html'
})
],
module : {
rules : [
{test:/\.css$/,use:['style-loader','css-loader']},
{test:/\.scss$/,use:['style-loader','css-loader','sass-loader']},
// 处理图片路径的loader. loader可以传参跟url传参一样
// limit给定的值是图片的大小,单位是byte,如果引用的图片大于或等于给定的limit值,则不会
// 被转为base64格式的字符串,如果图片小于给定的limit值,则会被转为base64格式的字符串。
// [hash:8]-在每个图片前加8位的哈希值.从32位哈希值取前8位。配置最大32
{test:/\.(jpg|png|gif|bmp|jpeg)$/,use:'url-loader?limit=1000&name=[hash:8]-[name].[ext]'},
{test:/\.(ttf|eot|svg|woff|woff2)$/,use:'url-loader'},//这是处理字体文件的配置
{test:/\.js$/,use:'babel-loader',exclude:/node_modules/} //配置babel来转换es6语法
]
}
}
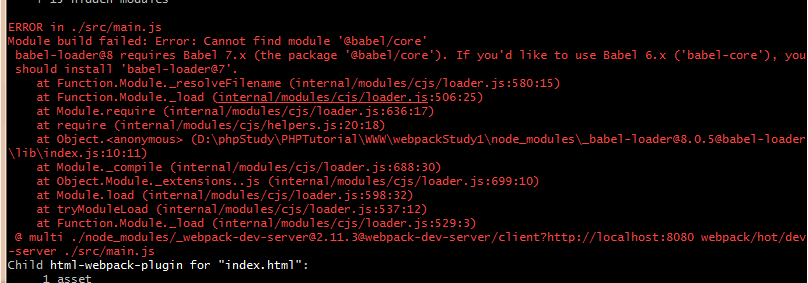
运行项目 后报错。版本不对, npm view babel-loader versions查看所有 版本号
这里要求如果使用babel-core版本为6.x , 那就必须得要使用7.x的babel-loader。卸载重新指定版本安装即可。

Vue系列之 => webpack-babel的配置的更多相关文章
- Vue系列之 => webpack结合vue使用
安装 npm i vue -S , 在html页面中放一个容器绑定到el上. 修改webpack.config.js , 在与entry , output节点平级加上 resolve 节点. res ...
- Vue系列之 => webpack的url loader
安装: npm i url-loader file-loader -D //url-loader内部依赖file-loader webpack.config.js const path = requ ...
- Vue系列之 => webpack处理样式文件
处理css文件 安装 npm i style-loader css-loader -D main.js import $ from 'jquery' //Es6中导入模块的方式 import './c ...
- Vue系列之 => webpack基础使用
webpack安装方式 1,运行 npm i webpack -g 全局安装. 2,在项目根目录中运行 npm i webpack --save-dev 安装到项目依赖中 项目目录 进入src运行, ...
- vue系列之webpack
webpack 地址: https://github.com/vuejs-templates/webpack 注意里面的template,用webpack创建的项目,结构就是这样的
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
- [转] vue&webpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求. html-we ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- vue&webpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求. html-we ...
随机推荐
- django——中间件
1.中间件概念 中间件顾名思义,是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出.因为改变的是全局,所以需要谨慎实用,用不好会影响 ...
- Python退火算法在高次方程的应用
一,简介 退火算法不言而喻,就是钢铁在淬炼过程中失温而成稳定态时的过程,热力学上温度(内能)越高原子态越不稳定,而温度有一个向低温区辐射降温的物理过程,当物质内能不再降低时候该物质原子态逐渐成为稳定有 ...
- SQLyog 最新版本12.5-64bit 完美破解,亲测可用!
声明:本文只是提供一个网络上找到的针对12.5版本的注册码使用方式做一个说明,不建议企业用户破解,有条件的还是希望大家购买原版.当然个人学习用的但又不想购买原版的,这里只是提供个途径,请勿用做商业用途 ...
- JavaScript定义函数
函数声明 一个函数定义(也称为函数声明,或函数语句)由一系列的function关键字组成,依次为: 1函数的名称. 2函数参数列表,包围在括号中并由逗号分隔. 3定义函数的 JavaScript 语句 ...
- base64编解码
//ZBBase64.h #include <string> class ZBase64{public: /* 编码 DataByte [in]输入的数据长度,以字 ...
- Laravel安装redis扩展
Laravel安装redis扩展 1.使用命令行,执行(当然要先安装composer) composer require predis/predis 2.执行完就安装好了,redis相关配置可以到.e ...
- H5页面测试实战总结
如何判断是否是H5页面: 基本上只要对那个view长按,然后看是不是有反应,比如手机震动(Android).或者出现文字选择粘贴(Android/iOS),那么就是WebView! 横屏竖屏相互切换, ...
- python 可视化界面
在各类按钮组件里,默认的消息是 “Shall I continue?”,所以你可以不带任何参数地去调用它们. 这里我们演示不带任何参数地去调用 ccbox(),当选择 “cancel” 或关闭窗口的时 ...
- c++函数strapy
头文件:#include <string.h> 定义函数:char *strcpy(char *dest, const char *src); 函数说明:strcpy()会将参数src 字 ...
- Linux和Shell教程
文档资料参考: 参考:http://www.runoob.com/linux/linux-tutorial.html 软件下载参考: centos 下载地址:https://www.centos.or ...
