padding和margin——内边距和外边距
一、padding——内边距(内填充)
1.1、padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。

<style>
div.outer{
width: 400px;
height: 400px;
border: 2px solid #000;
}
div.inner{
width: 200px;
height: 200px;
background-color:red ;
padding: 50px;
}
</style> <body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
运行效果图: 
1.2、padding 属性也可以按照方向分开来写。
<style>
.outer {
width:400px;
height:400px;
border: 2px solid #000;
} .inner {
width:200px;
height:200px;
background-color:green;
/*padding:40px 80px;运行效果是一样的*/
padding-top:40px;
padding-right: 80px;
padding-bottom: 40px;
padding-left: 80px;
}
</style> <body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
运行效果图:

1.3、padding属性值可以有四种形式:

二、margin——外边距
2.1、margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。

<style>
div.outer{
width: 400px;
height: 400px;
border: 2px solid #000;
}
div.inner{
width: 200px;
height: 200px;
background-color:green ;
margin: 50px;
} </style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
代码运行效果如下图:

2.2、margin属性也可以按照方向分开来写。
<style>
div.outer{
width: 400px;
height: 400px;
border: 2px solid #000;
}
div.inner{
width: 200px;
height: 200px;
background-color:green ;
/*margin:40px 80px 20px 40px;运行效果是一样的*/
margin-top:40px;
margin-right: 80px;
margin-bottom: 20px;
margin-left: 80px;
} </style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
代码运行效果如下图:

2.3、margin属性值可以有四种形式:

三、内边距和外边距的区别
1、margin和padding都是盒模型(Box Model)的重要元素,二者都是用来处理与其他盒子的距离关系进行布局的。
2、形象的介绍,夏季女生在地铁遇到色狼变态时有发生,如果选择穿上羽绒服与色狼保持距离,那就是padding内边距,如果选择移动自己的位置远离色狼,那就是margin外边距。

3、就与borde边框的位置来看,pading在border边框内,margin在border边框外。
4、padding内边距会改变盒模型的大小(即宽高),margin则不会。

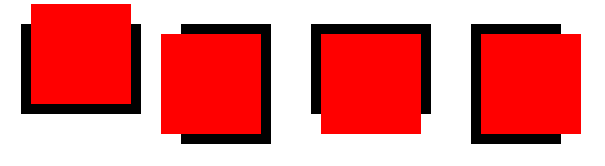
5、margin内边距用负值,pading不可以。
<style>
.box{float:left;border:10px solid #000;margin:20px;}
.box div{width:100px;height:100px;background:red;}
.div1{margin-top:-30px;}
.div2{margin-left:-30px;}
.div3{margin-bottom:-30px;}
.div4{margin-right:-30px;}
</style> <body>
<div class="box">
<div class="div1"></div>
</div>
<div class="box">
<div class="div2"></div>
</div>
<div class="box">
<div class="div3"></div>
</div>
<div class="box">
<div class="div4"></div>
</div>
</body>
代码运行效果图如下:

6、背景图片会显示在padding内边距上,不会显示在margin外边距上。
<style>
.box{
width:320px;
border: 10px solid #000000;
}
div{
width: 200px;
height: 200px;
margin: 40px;
padding: 20px;
border: 1px solid red;
background: url(img/2mail.jpg) no-repeat;
}
</style> <body class="box">
<div class="box">
<div>
<img src="img/love.jpg" alt="" />
</div>
</div>
</body>
代码运行效果图如下:

四、兼容
4.1、IE浏览器不支持padding内边距和margin外边距的“inherit”继承属性值。
4.2、外边距合并
4.2.1、当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并为最大的数值,请看下图:
解决方法:把全部的外边距给上面元素的下外边距或者下面元素的上外边距。

外边距合并的意义:

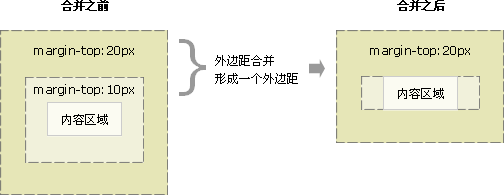
4.2.2、当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:
解决方法: 1、给父集加overflow: hidden;2、border或者padding;3、不使用margin,用padding拉开距离。

padding和margin——内边距和外边距的更多相关文章
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
- (转)css内边距与外边距的区别,精辟啊
css内边距与外边距的区别 (2012-05-02 13:54:54) 转载▼ 标签: 杂谈 分类: css 本文也是网上看了后收藏的,忘了原地址(以后收藏文章得注意) 你真的了解margin吗?你知 ...
- margin属性以及垂直外边距重叠问题
盒子的margin属性 盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,,不会影响到可见框的大小,而是会影响到盒子的位置 ...
- CSS -- 盒子模型之边框、内边距、外边距
一.使用border为盒子添加边框 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细.样式和颜色(边框三个属性). 1.border-style(边框样式)常见样式有: dashed( ...
- 区分内边距与外边距padding和margin
以两个并排显示的div为例说明. 现在两个div都有背景颜色, 右边的div中有几行p, 若是想要使两个div之间有间隔, 即两块带了颜色区域之间产生空隙, 则给div的css中外边距margin赋值 ...
- css内边距与外边距的区别
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素.内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你 ...
- CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距
如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~ Fireworks的基本使用 新建文件 ctrl+n 打开文件 ctrl+o 调出和隐藏标尺 ctrl+r ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
- css常用属性:居中展示、内边距、外边距
1.横向居中.纵向居中 2.纵向展示3个块级(div标签即可纵向展示) 3.横向展示3个块级 4.在横向块级上加上边框的两种方法 法一:在父级div上加上和样式一样高的height 法二:在父级div ...
随机推荐
- vue开发目录
基于 vue-cli 脚手架生成项目模板基础上做了些改动,加入了 vue-router ,vuex 等配套设施,本地 dev server 中加入了接口 mock 功能,还增加一个 build ser ...
- [NOIP2015普及组]求和
题目 题目描述 一条狭长的纸带被均匀划分出了n个格子,格子编号从1到n.每个格子上都染了一种颜色color_i用[1,m]当中的一个整数表示),并且写了一个数字numberi. 定义一种特殊的三元组: ...
- 2017.12.7 URAT 串口通信
波特率就是发送二进制数据位的速率, 习惯上用 baud 表示, 即我们发送一位二进制数据的持续时间=1/baud. 在通信之前, 单片机 1 和单片机 2 首先都要明确的约定好它们之间的通信波特率, ...
- redis 在 php 中的应用(List篇)
本文为我阅读了 redis参考手册 之后编写,注意 php_redis 和 redis-cli 的区别(主要是返回值类型和参数用法) 目录: List(列表) LPUSH LPUSHX RPUSH R ...
- 清除Windows 10的文件夹浏览痕迹
windows 10有一个功能就是在快速访问时显示“最近访问的文件”,“常用文件”.如果是一台共用电脑,这个功能会经常暴露自己的“行踪”. 可以在“文件夹选项”-“隐私”中去掉勾选,并点击“清除”来清 ...
- Typescript日期Date如何做格式化字符串
·使用一个date-fns/format的库 安装npm i date-fns --save import format from 'date-fns/format'; const newdate = ...
- 编译原理 #03# 龙书中缀转后缀JS实现版
// 来自龙书第2章2.5小节-简单表达式的翻译器 笔记 既然是语法制导翻译(Syntax-directed translation),那么最重要的东西当然是描述该语言语法的文法,以下为中缀表达式文法 ...
- EDK II之SMM/SMI
SMM:System Managerment Mode SMM有自己的smm core以及dispatcher(可以简单的把smm core跟dxe core看成是平行的存在),smm有自己的运行空间 ...
- Unix系统的启动
系统启动后: 第一个运行的进程是init 进程标识符为1. init派生一个getty.该进程负责打开终端端口,提供标准输入来源和标准输出.标准输出的去处,并且在屏幕上显示一个登录提示符 接下来执行/ ...
- 论文笔记:Learning regression and verification networks for long-term visual tracking
Learning regression and verification networks for long-term visual tracking 2019-02-18 22:12:25 Pape ...
