js重点--原型链继承详解
上篇说过了关于原型链继承的问题,这篇详解一下。
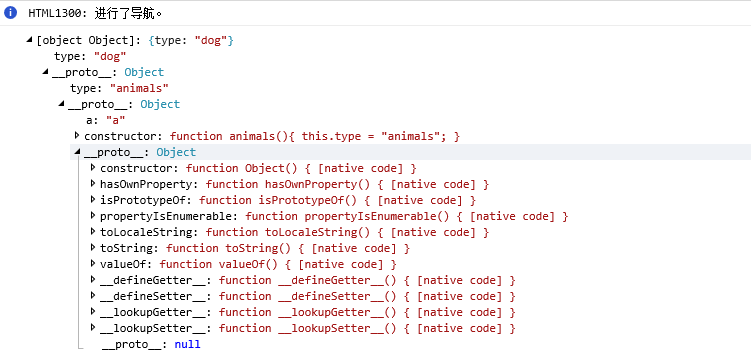
1.开始:dog的实例属性(type:dog ),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype = new animals();
var d = new dog();
console.log(d);

2.在dog的构造函数中调用了animals,此时dog构造函数中会拷贝animals中的所有构造函数属性,若有相同的属性,则会修改为animals中的属性值。
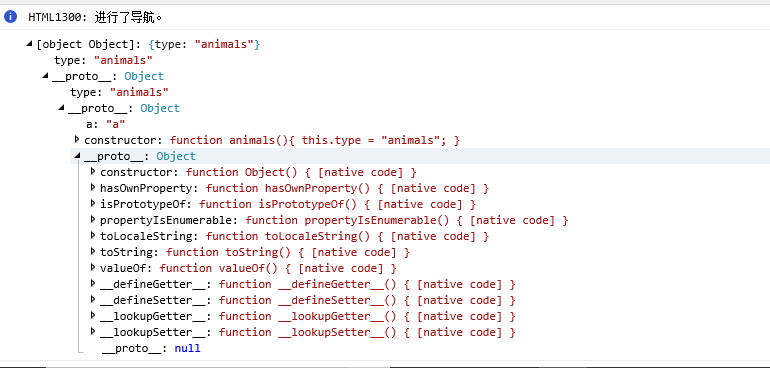
开始:dog的实例属性(type:animals),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
animals.call(this);
}
dog.prototype = new animals();
var d = new dog();
console.log(d);

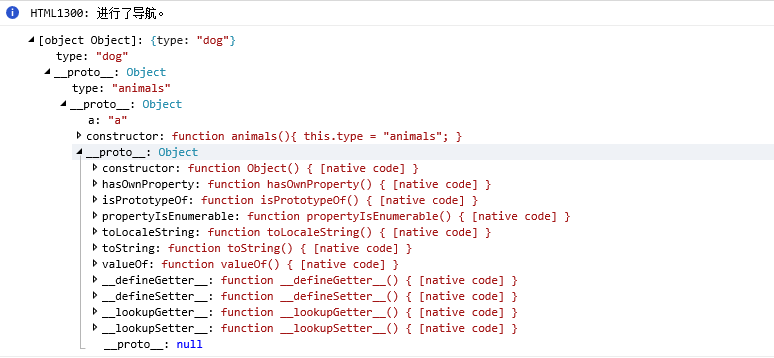
3.animals.call(this,type);此时传入了type参数,则在dog拷贝的实例属性type中值为传入的参数值,"animals",在animals中值仍为undefined。
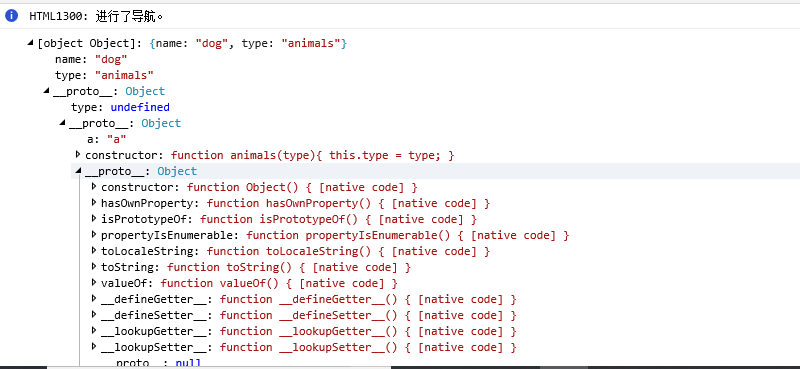
开始:dog的实例属性(name:dog,type:animals),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:undefined),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(type){
this.type = type;
}
animals.prototype.a = "a";
function dog(type){
this.name = "dog";
animals.call(this,type);
}
dog.prototype = new animals();
var d = new dog("animals");
console.log(d);

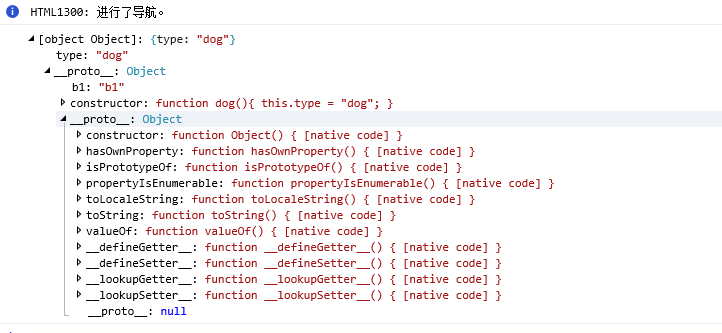
4.开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(b1:b1),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype.b1 = "b1";
var d = new dog();
console.log(d);

5.使用了原型继承,dog.prototype = new animals();,但此时在dog的原型对象属性中没有了b1:b1,那是因为在定义了dog.prototype.b1 = "b1"之后,又dog.prototype = new animals(),此时改变了dog原型对象指向,所以在它原来原型对象中存在的b1属性不再存在于新定义的dog原型对象中。
开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype.b1 = "b1";
dog.prototype = new animals();
var d = new dog();
console.log(d);

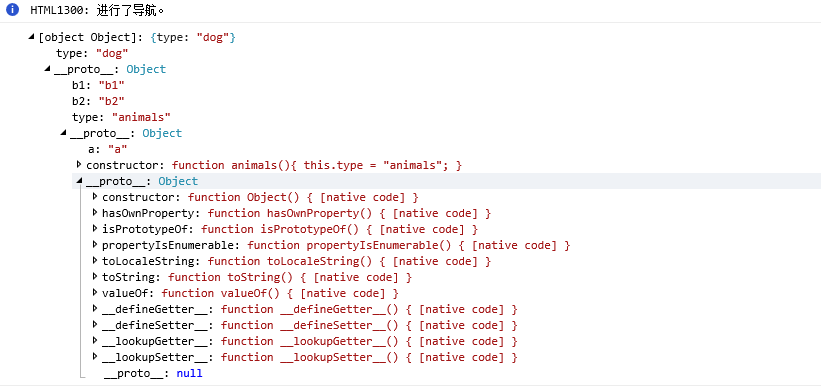
6.在dog.prototype = new animals();之前定义的dog.prototype.b1 = "b1"不在现在的dog原型对象属性中,在dog.prototype = new animals();之后定义的dog.prototype.b2 = "b2"存在于现在的dog原型对象属性中。
开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(b2:b2,type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype.b1 = "b1";
dog.prototype = new animals();
dog.prototype.b2 = "b2";
var d = new dog();
console.log(d);

7.由于均是在dog.prototype = new animals();之后定义的,所以b1:b1,b2:b2均存在于dog的原型对象属性中。
开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(b1:b1,b2:b2,type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype = new animals();
dog.prototype.b2 = "b2";
dog.prototype.b1 = "b1";
var d = new dog();
console.log(d);

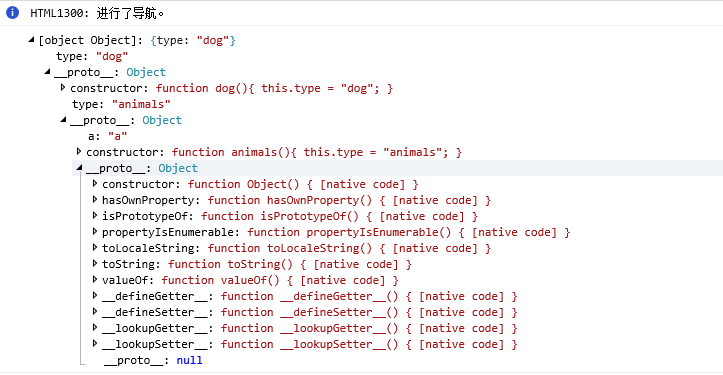
8.由于dog.prototype = new animals();改变了dog原型对象指代的构造函数,此时为animals构造函数,增加dog.prototype.constructor = dog;可以将构造函数修改为dog。
开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype = new animals();
dog.prototype.constructor = dog;
var d = new dog();
console.log(d);

js重点--原型链继承详解的更多相关文章
- 最详尽的 JS 原型与原型链终极详解,没有「可能是」。(一)
最详尽的 JS 原型与原型链终极详解,没有「可能是」.(一) 第二篇已更新,点击进入第三篇已更新,点击进入
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- JS原型与原型链终极详解(转)
JavaScript原型及原型链详解 一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object,Function 是JS自带的函数对象. ...
- 【repost】JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS 原型链图形详解
JS原型链 这篇文章是「深入ECMA-262-3」系列的一个概览和摘要.每个部分都包含了对应章节的链接,所以你可以阅读它们以便对其有更深的理解. 对象 ECMAScript做为一个高度抽象的面向对象语 ...
- JS原型与原型链终极详解 (转载)
这篇文章需要认认真真仔仔细细的看才能看懂 一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函 ...
- 最详尽的 JS 原型与原型链终极详解(1)(2)(3)===转载
转载===方便以后复习 原文网址:https://www.jianshu.com/p/dee9f8b14771 一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为 ...
- [转] 最详尽的 JS 原型与原型链终极详解
四. __proto__ JS 在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__ 的内置属性,用于指向创建它的构造函数的原型对象. 对象 person1 有一个 __pr ...
随机推荐
- python的学习笔记01_6练习
# 一.[用户登陆程序]# 基础需求:# 让用户输入用户名密码# 认证成功后显示欢迎信息# 输错三次后退出程序 count = 0 name = "cheng" password ...
- 生鲜配送管理系统_升鲜宝 V2.0 小程序辅助系统工具矩阵系列相关说明
随着微信红利的进一步释放,使用人群的不断增加,小程序从2017年01月第一批开发者出现后,2018年小程序得到快速的提升,小程序开发的相关应用小工具得到了市场的青咪,社会化大分工.协同.共享.协作的思 ...
- zookeeper安装以及遇到的一些坑
最近项目中用到了storm,然后storm中用到了zookeeper,然后今天抽空整理一下zookeeper的安装使用,原来后期再慢慢学习. 本篇文档,操作部分是摘自其他博客,里边的问题分析是自己在实 ...
- 使用GDB调试Android Native 层代码
--------------步骤:0. adb root0. adb shell0. ps | grep browser1. gdbserver :5039 --attach pid2. adb fo ...
- Unity 协同程序
定义协同程序: IEnumerator test() { Debug.log("test 1"); yeild return WaitForSecond(3.0f); Debug. ...
- TestLink-Windows安装教程
TestLink-Windows安装教程 QQ群交流:585499566 一.这篇文章的目的 以后工作中要使用Testlink来管理测试的流程,需要在本地或者Testlink服务器上练习使用,在个人本 ...
- QC API全系列揭秘之Test Execution操作(全网首发)
(原创文章,转载请注明出处.) 一.QC简介: Quality Center存在至今已经走过了10多个年头,名字从一开始的TD,到后来的QC,再到现在的ALM.所属公司从开始的Mercury到现在的H ...
- 【Oracle教程资源大合集】Oracle数据库免费学习资源汇总
Oracle的产品非常丰富,各类学习资源也五花八门,本文将介绍Oracle官方的免费教程与风哥整理的Oracle视频教程: 1.Oracle帮助中心 Oracle帮助中心也称为Oracle文档中心,这 ...
- 使用Linq的过程中碰到的问题
1. 在使用linq过程DefaultIfEmpty的过程中如果 O.RS 这个支段的值是null,在取这个数据 就会报错 ,正确的写法 2. 在使用Linq 用where条件判断要好分辨大小写 3. ...
- Quick Sort(三向切分的快速排序)(Java)
//三向切分的快速排序 //这种切分方法对于数组中有大量重复元素的情况有比较大的性能提升 public static void main(String[] args) { Scanner input ...
