springBoot+ vue+ Element-ui实现合并多图上传(一次请求多张图片)
这次上传使用的是Elemet-ui的uoload上传组件,组件预留的钩子回调还是比较充足的。
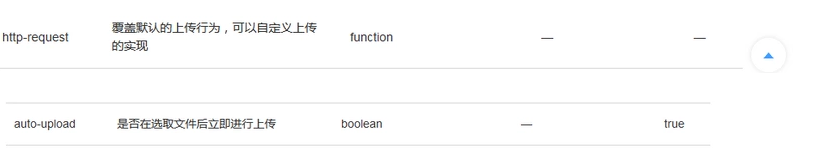
1: 实现多图上传主要用到以下两个属性:

下面讲一下属性使用:
<el-upload
:action="actionUrl + tokenInfo"
list-type="picture-card" //图片预览形式
multiple //是否支持多文件上传
:auto-upload="false" // 关闭默认的自动上传, 默认为true ,选择文件过后会立刻上传
ref="upload" //手动上传
accept=".jpg,.jpeg,.png,.JPG,.JPEG" //支持的文件格式
name="picture" // 上传文件的字段名
:data="uploadPictureData" // 附带的上传参数
:file-list="fileList"
:on-exceed="handleExceed" //选择文件超出个数时触发
:on-change="handlePictureChange" //文件增减、上传触发
:http-request="uploadFile" // 覆盖默认的上传行为, 默认情况下如果上传多张照片会请求多次
:limit="uploadSize" // 选择文件的最大个数
:on-preview="handlePictureCardPreview">
<i class="el-icon-plus"></i>
</el-upload>
默认情况下会请求多次 , 如果加上 :http-request="uploadFile" 只会请求一次

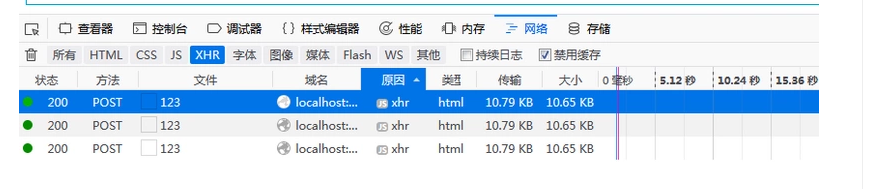
在上传事件触发后,多图上传的默认实现调用了三次POST请求。
题主的需求正好需要的是多图一次上传,并且还要附带一些基础表单信息。
思路就是使用H5的FormData对象模拟表单上传:
- 修改
:auto-upload="false"属性为false,阻止组件的自动上传 new FormData()创建创建FormData对象- 向
FormData对象设置文件,并把FormData作为参数发送到后台(后台是java实现)
前台代码:
<!-- html组件代码 -->
<el-upload
:multiple="multiple"
action="${pageContext.request.contextPath}/lookup/editEvidence/123"
list-type="picture-card"
:auto-upload="false"
:http-request="uploadFile"
ref="upload"
>
<i class="el-icon-plus"></i>
</el-upload>
<el-button @click="subPicForm">提交上传</el-button>在组件标签上设置:auto-upload="false"阻止自动上传为手动上传
修改 :http-request="uploadFile"覆盖组件的默认上传方法
<!-- JS代码 -->
new Vue({
el: '#app',
data: {
multiple:true,
formDate:""
},
mounted: function () {
},
methods: {
uploadFile(file){
this.formDate.append('file', file.file);
},
subPicForm(){
this.formDate = new FormData()
this.$refs.upload.submit();
this.formDate.append('WS_CODE', "12133");
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
}
axios.post("your URL", this.formDate,config).then( res => {
console.log(res)
}).catch( res => {
console.log(res)
})
}
}
})
注意uploadFile()方法,这是我们覆盖的上传方法。我猜测在我们触发开始上传文件事件(this.$refs.upload.submit())后,组件会遍历当前文件列表的的文件,并调用上传(uploadFile())方法,在(uploadFile())方法里会传入一个file参数:
红色方框就是我们要的每个file文件。
现在思路清晰了,只要在每次调用uploadFile()方法里把遍历到的文件append()到FormData里面,然后再在上传按钮的事件里将“装载”好的FormData对象作为参数发送到服务端就好了,
表单数据也是一样的append操作,下面是后台的java代码:
参考:
https://segmentfault.com/a/1190000015834181
springBoot+ vue+ Element-ui实现合并多图上传(一次请求多张图片)的更多相关文章
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
随机推荐
- 数据文件实时同步(rsync + sersync2)
因近期项目需求,需要同步云端服务器的数据给**方做大数据分析. 思路: 起初只要数据同步,准备开放数据采集接口.但实时性较差,会有延迟. 故而寻觅各种解决方案,最终确定使用 rsync 进行文件同步, ...
- 字符串转数字练习--String to Integer (atoi)
Implement atoi which converts a string to an integer. The function first discards as many whitespace ...
- 记一次 c 语言 的 多线程查找 简单实现
//仅供参考学习 1 #define _CRT_SECURE_NO_WARNINGS //屏蔽 vs 的a #include <stdio.h> #include <stdlib.h ...
- react this的作用域问题,麻烦大佬们帮我解决一下
element里面有个Table组件,我想在编辑和删除那里加上点击事件,但是发现点击方法没有效果 这里面的this看起来好像只针对这个作用域里面的,这里没有办法设置状态,也不能调用方法 设置状态会出现 ...
- js 发送短信倒计时、秒杀倒计时实现代码
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name ...
- Centos7安装配置Nginx
Nginx 安装 系统平台:CentOS 7.4 64位. 一,安装编译工具及文件 yum -y install make zlib zlib-devel gcc-c++ libtool openss ...
- ansible roles
roles 特点 目录结构清晰 重复调用相同的任务 目录结构相同 web - tasks - install.yml - copfile.yml - start.yml - main.yml - t ...
- 证明与计算(2): 离散对数问题(Discrete logarithm Problem, DLP)
离散对数问题,英文是Discrete logarithm Problem,有时候简写为Discrete log,该问题是十几个开放数学问题(Open Problems in Mathematics, ...
- Python Scrapy项目创建(基础普及篇)
在使用Scrapy开发爬虫时,通常需要创建一个Scrapy项目.通过如下命令即可创建 Scrapy 项目: scrapy startproject ZhipinSpider 在上面命令中,scrapy ...
- 2019中山大学程序设计竞赛 Triangle
今天水了一发hdu上的中山校赛 这个题交了将近十遍才过...... 就是说给 n 个木棍,如果能找出3个能组成三角形的木棍就输出yes 反之输出no 乍一看很简单 一个排序遍历一遍就好了 但是n值太大 ...
