Docker+Teamcity+Maven+SVN搭建持续集成环境

这是使用Jenkins作为CI/CD工具,Teamcity的作用是相同的。
Docker+Teamcity+Maven+SVN搭建持续集成环境的更多相关文章
- Docker+Jenkins+Maven+SVN搭建持续集成环境
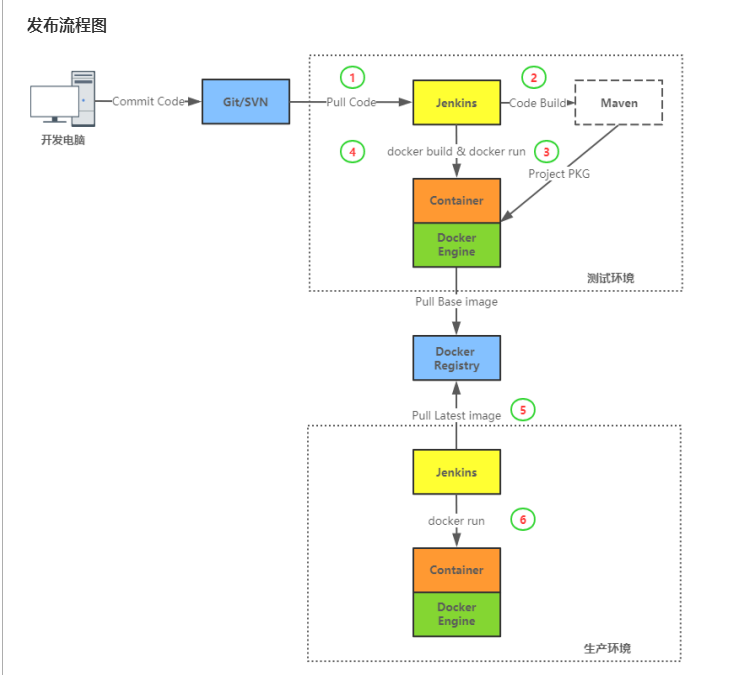
Docker+Jenkins+Maven+SVN搭建持续集成环境 环境拓扑图(实验项目使用PHP环境) 发布流程图 环境说明 系统:Centos 7.4 x64 Docker版本:18.09.0 Ma ...
- Hudson+Maven+Svn搭建持续集成环境
Hudson+Maven+Svn搭建持续集成环境 博客分类: 配置管理 mavenSVNTomcat项目管理配置管理 一.所用开发工具 1. Hudson: Hudson 是一种革命性的开放源码 ...
- Jenkins+Maven+Svn搭建持续集成环境持续集成和自动部署
Jenkins和Hudson有很深的渊源,Jenkins目前更新频繁,目前选用Jenkins为持续集成工具和自动部署 Jenkins的使用有很多的介绍,主要记录如下要点: 192.168.1.240: ...
- selenium+jenkins+maven+testNG搭建持续集成环境
为了简明起见,分几大部分,很基础的细节就不详述了 一·安装jenkins 二·创建一个maven项目的job 2.1 填上SVN的Repository URL 2.2 由于是在本地执行maven ...
- 使用Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境(二)
前言 上一篇随笔Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境(一)介绍maven和nexus的环境搭建,以及如何使用maven和nexus统一管理库 ...
- Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境(二)
上一篇随笔Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境(一)介绍maven和nexus的环境搭建,以及如何使用maven和nexus统一管理库文件和版本,以 ...
- 使用Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境
前言 但凡一个略有规模的项目都需要一个持续集成环境的支撑,为什么需要持续集成环境,我们来看一个例子.假如一个项目,由A.B两位程序员来协作开发,A负责前端模块,B负责后端模块,前端依赖后端.A和B都习 ...
- Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境
使用Maven+Nexus+Jenkins+Svn+Tomcat+Sonar搭建持续集成环境(一) 2015-01-14 20:28 by 飘扬的红领巾, 4322 阅读, 5 评论, 收藏, 编辑 ...
- 用MSBuild和Jenkins搭建持续集成环境(2)
http://www.infoq.com/cn/articles/MSBuild-2 作者 Mustafa Saeed Haji Ali ,译者 李剑 发布于 2012年10月23日 | 注意: ...
随机推荐
- Nginx基本安装
Windows安装Nginx 解压:nginx-windows 双击: nginx.exe 能看到nginx欢迎界面说明,nginx安装成功 演示下 nginx做静态服务器 启动Nginx C:\se ...
- 最大流sap
带当前弧优化 gap优化的sap 甚至省去了开始的bfs分层 虽然花了一些时间了解原理 但是感觉不亏 现在能完全独立靠原理写出具体实现了 #include<cstdio> #include ...
- java_基础_接口和抽象类
1.接口 java中接口的存在意义是:让多个继承该接口的类实现多态,让多个类有相同的特征 示例代码: interface MyInterface{ void myMethod(); } class T ...
- 上传及更新代码到github(以及如何在vscode上提交自己的代码)
上传本地代码 第一步:去github上创建自己的Repository,创建页面如下图所示: 红框为新建的仓库的https地址 第二步: echo "# Test" >> ...
- bios下能看到硬盘,进入系统看不到的解决方法
新加了个固态硬盘 安装完系统后,打开我的电脑 看不到老硬盘的分区,进入磁盘管理也看不到. 最后,重启 选择老硬盘进入系统后, 再重启,进入新硬盘的系统, 就显示出来了
- Oracle debug
执行慢的使用使用debug环境变量,可以收集详细的日志 rootcrs.pl/roothas.pl执行慢 参考如下文档设置debug环境变量,重现问题并收集详细日志. How to turn on r ...
- Carthage 让项目支持及使用,第三方静态库转为动态库
Carthage介绍 具体使用,可以查看官网的,文档地址 https://github.com/Carthage/Carthage.如果看不懂英文,可以看一下官文的翻译:https://www.jia ...
- JavaScript 当前URL取参返回字典
getParam : function(){ return (key, strURL = window.location.search) => new RegExp("(^|\\?|& ...
- windows----------如何禁用PC端微信的开机启动
1.开始菜单--->运行--->输入msconfig 2.如下图,然后点击启动 3.打开任务管理器 4.右键wechat,然后禁用.
- PHP----------linux下如何安装redis扩展。安装redis可以在我的博客redis里面寻找。
1.扩展下载地址:wget https://github.com/phpredis/phpredis/archive/develop.zip 2.下载完了以后解压压缩包 解压以后切换到 cd phpr ...
