Adaptive Placeholders
https://wisdmlabs.com/blog/create-adaptive-placeholders-using-css/
https://circleci.com/blog/adaptive-placeholders/
https://stackoverflow.com/questions/47983822/css-operator-adaptive-placeholder-contact-form-7-wordpress
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
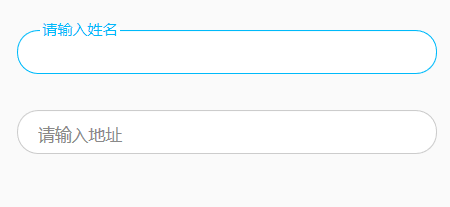
<title>Adaptive Placeholder – 自适应的占位符效果</title> <style type="text/css"> body {
background-color: #FAFAFA;
}
.top-banner {
background: #555;
}
input[type=text] {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
height: -webkit-calc(3em + 2px);
height: calc(3em + 2px);
margin: 0 0 1em;
padding: 1em;
border: 1px solid #cccccc;
border-radius: 1.5em;
background: #fff;
resize: none;
outline: none;
}
input[type=text][required]:focus {
border-color: #00bafa;
}
input[type=text][required]:focus + label[placeholder]:before {
color: #00bafa;
}
input[type=text][required]:focus + label[placeholder]:before, input[type=text][required]:valid + label[placeholder]:before {
-webkit-transition-duration: .2s;
transition-duration: .2s;
-webkit-transform: translate(0, -1.5em) scale(0.9, 0.9);
-ms-transform: translate(0, -1.5em) scale(0.9, 0.9);
transform: translate(0, -1.5em) scale(0.9, 0.9);
}
input[type=text][required]:invalid + label[placeholder][alt]:before {
content: attr(alt);
}
input[type=text][required] + label[placeholder] {
display: block;
pointer-events: none;
line-height: 2.3em;
margin-top: -webkit-calc(-3em - 2px);
margin-top: calc(-3em - 2px);
margin-bottom: -webkit-calc((3em - 1em) + 2px);
margin-bottom: calc((3em - 1em) + 2px);
}
input[type=text][required] + label[placeholder]:before {
content: attr(placeholder);
display: inline-block;
margin: 0 -webkit-calc(1em + 2px);
margin: 0 calc(1em + 2px);
padding: 0 2px;
color: #898989;
white-space: nowrap;
-webkit-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#ffffff));
background-image: -webkit-linear-gradient(top, #ffffff, #ffffff);
background-image: linear-gradient(to bottom, #ffffff, #ffffff);
-webkit-background-size: 100% 5px;
background-size: 100% 5px;
background-repeat: no-repeat;
background-position: center;
} *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0}
.clearfix{*zoom:1}
.fl{float:left}
.fr{float:right}
.fl,.fr{_display:inline}
.top-banner {
position:absolute;
z-index: 999;
left:0;
top:0;
height:40px;
line-height:40px;
padding:0 30px;
width:100%;
font-size: 13px;
background-color: rgba(255, 255, 255, 0.15);
color: #fff;
font-family: "宋体","Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 15px;
/*text-shadow: 1px 1px 3px #333;*/
/*box-shadow: 0 1px 0 #999;*/
}
.top-banner a {
color: #fff;
text-decoration: none;
}
</style>
<script type="text/javascript">
$(function() {
$("input[id$=address]").qtip({
content: '涂聚文告诉你,好样的'
});
});
</script> </head> <body>
<div style="width:400px;height:100px;margin:300px auto">
<form>
<input required='必须填写' type='text' class="name" id="name">
<label alt='请输入姓名' placeholder='姓名'></label>
<input required='必须填写' type='text' class="address" id="address">
<label alt='请输入地址' placeholder='地址'></label> </form>
</div>
<div class="footer-banner" style="width:728px; margin:200px auto 0"></div>
<script src="js/jquery.min.js"></script>
</body>
</html>

Adaptive Placeholders的更多相关文章
- 移动端web自适应解决方案: adaptive.js
代码有更新,最好直接查看github github:https://github.com/finance-sh/adaptive adaptivejs利用rem解决移动端页面开发的自适应问题 页面模板 ...
- 【Win 10应用开发】Adaptive磁贴模板的XML文档结构
在若干天之前,老周给大家讲了Adaptive Toast通知的XML模板,所以相应地,今天老周给大家介绍一下Adaptive磁贴的新XML模板. 同样道理,你依旧可以使用8.1时候的磁贴模板,在win ...
- [MySQL] Buffer Pool Adaptive Flush
Buffer Pool Adaptive Flush 在MySQL的帮助文档中Tuning InnoDB Buffer Pool Flushing提到, innodb_adaptive_flushin ...
- Adaptive Placeholder – 自适应的占位符效果
在早期,我们都是通过使用 JavaScript 来实现占位符功能.而现在,HTML5 原生提供的 placeholder 属性让我们在现代浏览器轻松就能实现这样的功能.这里向大家分享一个自适应的占位符 ...
- Adaptive Backgrounds – jQuery 自适应背景插件
Adaptive Backgrounds 是一款很特别的 jQuery 插件,可以从图像中提取主导颜色并将它应用到它的父元素.这个插件利用 Canvas 元素和 ImageData 对象.需要注意的是 ...
- Adaptive Code Via C#读书笔记
原书链接: http://www.amazon.com/Adaptive-Code-via-principles-Developer-ebook/dp/B00OCLLYTY/ref=dp_kinw_s ...
- Win 10 开发中Adaptive磁贴模板的XML文档结构,Win10 应用开发中自适应Toast通知的XML文档结构
分享两篇Win 10应用开发的XML文档结构:Win 10 开发中Adaptive磁贴模板的XML文档结构,Win10 应用开发中自适应Toast通知的XML文档结构. Win 10 开发中Adapt ...
- Correlation Filter in Visual Tracking系列一:Visual Object Tracking using Adaptive Correlation Filters 论文笔记
Visual Object Tracking using Adaptive Correlation Filters 一文发表于2010的CVPR上,是笔者所知的第一篇将correlation filt ...
- [Notes] Reading Notes on [Adaptive Robot Control – mxautomation J. Braumann 2015]
Reading sources: 1.Johannes Braumann, Sigrid Brell-Cokcan, Adaptive Robot Control (ARC ) Note: buil ...
随机推荐
- 东软实习<2>
学习过程及小节 Jdk在linux上的安装解压配置 Mysql的安装 配置 Tomcat的安装 配置 管理 SSH的安装 Notepad的连接与使用 对四大作用域及其范围进行了介绍 讲解了有关负载均衡 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
在<Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明>教程中,我们介绍了如何使用“客服接口”,即在服务器后台,在任意时间向微信发送文本.图文.图片等不 ...
- Touch事件在移动端web开发中的详解
一.pc端事件回顾 HTML事件.DOM0事件.DOM2事件 事件对象. 如果上述概念不清楚,请先去了解. 二.移动端事件简介 2.1 pc端事件在移动端的问题 移动设备主要特点是不配备鼠标,键盘 ...
- 打个响指Selenium自动化开启
最近斗哥在朋友的影响下,接触了自动化测试工具中的一个项目:appium自动化测试脚本. appium类库封装了标准Selenium客户端类库,为用户提供所有常见的JSON格式selenium命令以及额 ...
- [Swift]LeetCode743. 网络延迟时间 | Network Delay Time
There are N network nodes, labelled 1 to N. Given times, a list of travel times as directededges tim ...
- Ubuntu 16.04下使用Eclipse:创建工程时卡死的解决方法
问题如下: Ubuntu 16.04下使用Eclipse创建工程时出现卡顿和卡死,新建一个MapReduce项目卡了一下午,鼠标变成了圆圈进度条转了一下午,还关不掉. 当我直接去关闭新建项目的窗口时, ...
- iOS学习——核心动画
iOS学习——核心动画 1.什么是核心动画 Core Animation(核心动画)是一组功能强大.效果华丽的动画API,无论在iOS系统或者在你开发的App中,都有大量应用.核心动画所在的位置如下图 ...
- webstorm 支持vue element-ui 语法高亮属性自动补全
如果webstorm中 提示 Unknown html tag el-*** 说明没有加载 node_modules 下的 element-ui 解决办法就是: 在webstorm 打开的状态下 第一 ...
- python获取当前运行程序的名字
import os filename = os.path.abspath(__file__) print filename 打印结果: E:\bluedon\test.py
- Python 工厂函数和内建函数
工厂函数 工厂函数都是类对象, 即当你调用他们时, 创建的其实是一个类实例 例如: str(), list(), tuple()... 内建函数 内建函数通常是python自定义的一些函数, 这些函数 ...
