CSS盒子内容
内边距
内边距(padding):内容与边框之间的距离
注意:padding 只能移动盒子的内容
padding属性联写: padding: 10px; 内边距的上下左右都移动
padding: 10px 20px; 上下10px,左右20px
padding: 10px 20px 30px; 上10px 左右20px 下30px
padding: 10px 20px 30px 40px; 上10 右20 下30 左40
盒子大小问题:
边框和内边距可以改变盒子大小
盒子大小(宽度) = 内容的宽度+左右内边距+左右边框
注意:做案例时候要把内容大小相应减少 避免盒子越变越大
嵌套盒子padding值对盒子大小的影响:
“继承”的盒子,默认不设置宽度的情况下,给与盒子设置padding值在父盒子宽度范围内,不会影响盒子大小
拓展:CSS3中的box-sizing属性
语法:box-sizing: content-box(正常计算) | border-box(智能计算) | inherit;
其中border-box可以
当你设置
box-sizing:border-box以后,这就能达到你想要的目的。例如,上面我们想要一个宽度为200px的盒子,那么我们直接设置宽度为200px。是不是看起来清晰多了。当再设置它的左右边框和左右补白后,它的内容区会自动调整。这可能更直接和一目了然。CSS代码如下:
div {
box-sizing: border-box;
width: 200px;
padding: 20px;
border: 1px solid #DDD;
}

外边距
外边距:盒子与盒子之间的距离。移动盒子。
属性联写:与内边距联写一样
注意:外边距不会改变盒子大小
特点: 垂直外边距合并,会以最大外边距的值为准
垂直外边距塌陷--》解决方式:
a.给父元素设置边框
b.给父元素设置overflow:hidden;
由于overflow:hidden触发了元素的bfc(格式化上下文),浏览器自动把这个元素独立出来(包裹性)
标签默认的外边距:不要忘记去除
http://www.cnblogs.com/yjzhu/archive/2012/11/05/2755095.html
标准流(normal flow)
在页面中标签(元素)默认的显示方式就是标准流的显示方式
浮动
用法: float: left | right;
特点: 1.浮动的元素不占位置 (脱标--脱离标准流的显示方式)
2.浮动可以让块级元素在一行上显示
3.可以进行元素的模式转换(行内块)
作用:
1. 图片文字环绕效果
2.让块级元素在一行上显示使用浮动
网页布局
制作导航
2.2.1清除浮动(清除浮动带来的影响)
清除浮动:
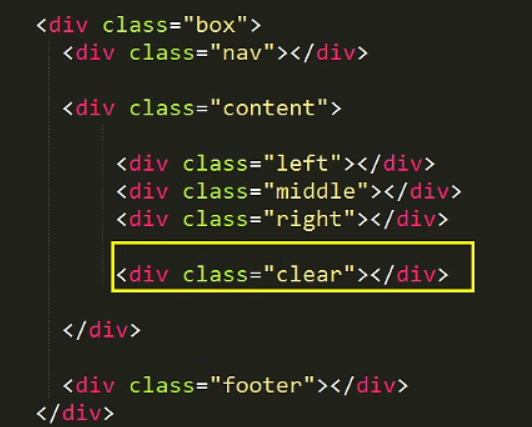
1.使用clear: left | right | both;
直接在浮动的元素后面增加一个空标签,在设置该空标签clear


2.给父元素设置overflow:hidden;
overflow:hidden: 可以将超出父元素的部分进行隐藏
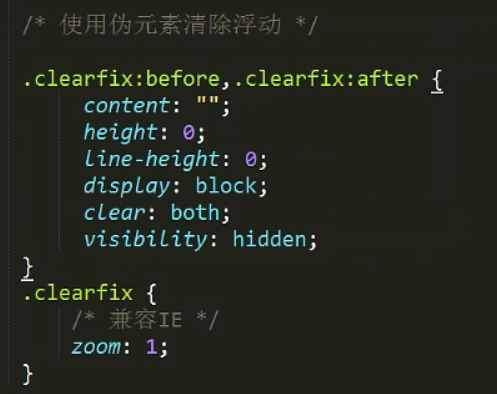
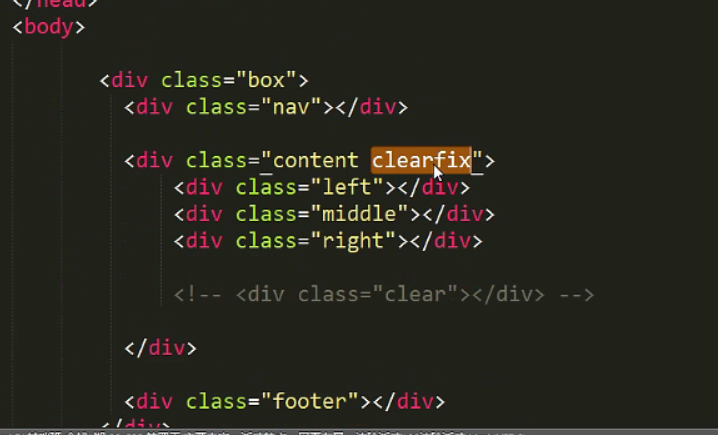
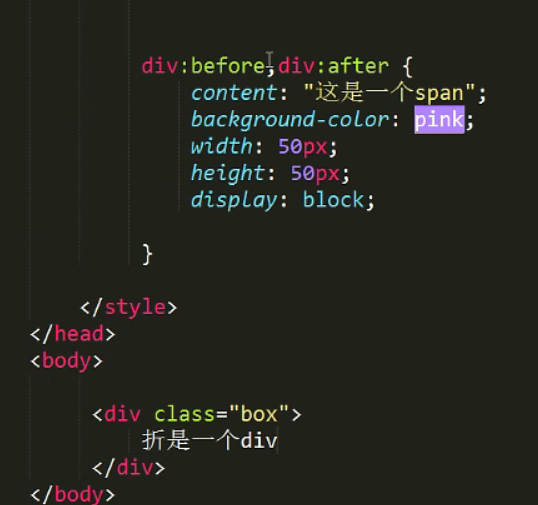
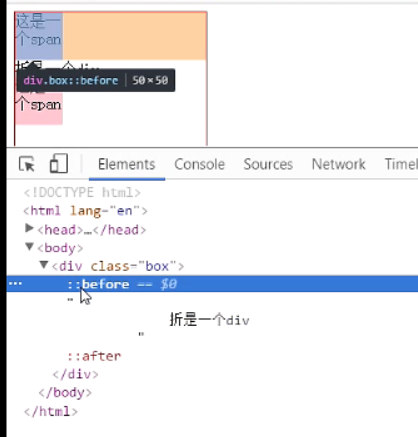
3.使用伪元素清除浮动(推荐)

或者

调用者:

PS:何时用消除浮动
- 父容器没有高度
- 父容器中所有的子元素都设置了浮动
伪元素
after:

before


选择区域:

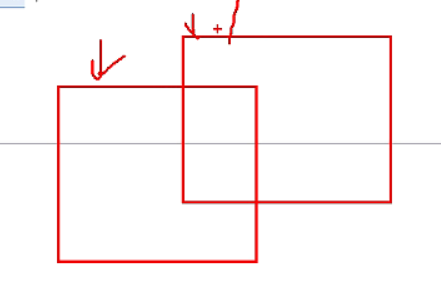
定位(重点)
作用:通过定位可以移动元素位置
使用场景:当页面中出现盒子压盒子的效果时,推荐使用定位

定位特点: 定位体现元素之间的层级关系
分类:
静态定位:
绝对定位:
相对定位:
固定定位:
<!--
浮动元素的特点:
1)脱标
2)改变元素的显示方式
3)显示方式与行内块一致 定位有四种:
1)静态定位(标准流)
关键字: position: static;
2)相对定位
关键字: position: relative;
特点:
1)相对于自己原本的位置发生的偏移。
2)没有脱标
3)没有改变元素的显示方式
3)绝对定位:
关键字: position: absolute;
特点:
1)位置关系:
a:如果绝对定位的元素没有父元素,那么绝对定位的元素的位置是以body为基准发生平移
b:如果绝对定位的元素有父元素,但是父元素没有定位,那么绝对定位的元素的位置还是以body为基准发生平移
c:如果绝对定位的元素有父元素,并且父元素有定位(非静态),那么绝对定位的元素的位置是以父元素基准发生平移的
2)脱标(不占位置)
3)改变了元素的显示方式,实现了模式转换。代替浮动作用
4)显示方式变为行内块元素
4)固定定位
1)位置关系:
a. 固定定位的元素始终是以body(浏览器 )可视区域为参照设置定位
2)脱标(不占位置)
3)改变元素的显示方式
4)元素的显示方式变为 注意:
一般情况下定位都要配合定位偏移属性来使用trbl:top,right,bottom,left -->
给导航设置圆角的代码:
c3 里面的属性:border-radius:7px;
CSS盒子内容的更多相关文章
- Css布局常用 1.盒子内容局中 2. 物理一像素 3.倒三角形 绘制
布局 对象属性 new Person('') 原型链 (创建对象.使用对象中的属性,如果没有那么就去原型找) new Person() Person{ name:'', getname( ...
- CSS进阶内容—盒子和阴影详解
CSS进阶内容 在学习了CSS基本知识之后,我们需要进一步了解CSS,因此写下了这篇文章 当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园 CSS三大特性 首先我们先 ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- CSS 盒子
转载自:http://www.zblog.us/programing/web/css/cssbox-introduce-2.html 盒子模型定义 如果CSS对HTML文档元素生成了一个描述该元素在H ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
- CSS盒子模型学习记录1
http://www.blueidea.com/tech/web/2007/4545.asp 代码试验: html代码: <!DOCTYPE html PUBLIC "-//W3C// ...
- 标准的CSS盒子模型?与低版本IE的盒子模型有什么不同的?
CSS盒子模型:由四个属性组成的外边距(margin).内边距(padding).边界(border).内容区(width和height); 标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不 ...
随机推荐
- BootStrap 学习笔记一
1.bootstrap列偏移 列偏移是指在网格系统中,可以使用偏移列来达到让某列右移的效果,只需要在class的“col-*-*”后追加“col-*-offset-*” <div class=& ...
- Vue2全家桶之一:vue-cli(vue脚手架)超详细教程
本文转载于:https://www.jianshu.com/p/32beaca25c0d 都说Vue2简单上手容易,的确,看了官方文档确实觉得上手很快,除了ES6语法和webpack的配置让你感到 ...
- windows和linux环境下keras的模型框架可视化
1.简介 keras提供了模型可视化模块,下面讲解下安装教程和简易教程. 2.安装教程 2.1windows环境下的安装 2.1.1安装指定模块 pip install pydot-ng pip in ...
- 20175212童皓桢 《Java程序设计》第六周学习总结
20175212童皓桢 <Java程序设计>第六周学习总结 教材学习内容总结 第七章 内部类与异常类 1.内部类 Java支持在一个类中定义另一个类,这样的类称作内部类,包含内部类的类称为 ...
- Vue项目本地run与build后样式不同,build后样式不生效
今天老大,让我改一个按钮的样式,就是鼠标放在按钮上,改变字体的颜色.觉得小意思啦,不就是:hover吗? 啊...什么鬼?本地run可以,但是build之后并没有生效!!! 我们项目引入的第三方UI库 ...
- pip更新
python -m ** install -U **
- 福利来了,现“免费”赠送Spring微服务实战书籍
本书适合拥有构建分布式应用程序的经验.拥有Spring的知识背景以及对学习构建基于微服务的应用程序感兴趣的Java开发人员阅读. 本书籍赠送活动详情,请识别上图二维码☝☝☝☝☝ 书籍推荐 本书教读者如 ...
- QT + OpenCV + MinGW 在windows下配置开发环境
由于研究项目需要,最近开始接触C++界面设计,关于“QT + OpenCV + MinGW在windows下配置开发环境”着实让人头疼,单次配置时间相当长,也十分不容易,本人第一次配置成 ...
- 重命名文件夹提示"找不到指定文件"
本人Win10使用360粉碎了一个文件夹后,出现如下问题,并且重启无效,因已修复好,借图: 出现以上问题不用慌,程序员必备技能,重装系统可破. 哈哈,开个玩笑,解决方法步骤如下: ①百度下载 Fold ...
- 【转载】Excel 三维地图入门
三维地图入门(office 2016) https://support.office.com/zh-cn/article/%E4%B8%89%E7%BB%B4%E5%9C%B0%E5%9B%BE%E5 ...
