利用axure软件实现app中的轮播图功能
1、首先在axure软件中插入一张手机模型图片并调整为合适大小
2、在需要展示轮播图片位置拖入【动态面板】并且调整大小

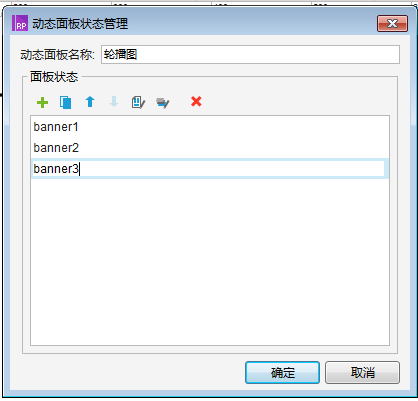
拖入后双击动态面板, 填入面板名称,并且添加面板状态(此处轮播图为三张,所以有三个面板状态)。
填入面板名称,并且添加面板状态(此处轮播图为三张,所以有三个面板状态)。
3、添加完毕后双击第一个面板状态进行编辑,先在元件库中拖入图像元件,然后鼠标右键选择导入图像,将需要进行轮播的第一张图片添加至此处并且调整大小和面板矩形框相同。并且拖入三个小圆型,当轮播第一张图片时圆形显示为绿色,其余不变,所以将第一个圆形的样式填充为绿色。

4、添加完第一张图片后返回页面可以看到页面中已经显示了第一张图片了,依次点击第二、第三个面板状态导入图像。将三个面板都编辑完成后返回首页。
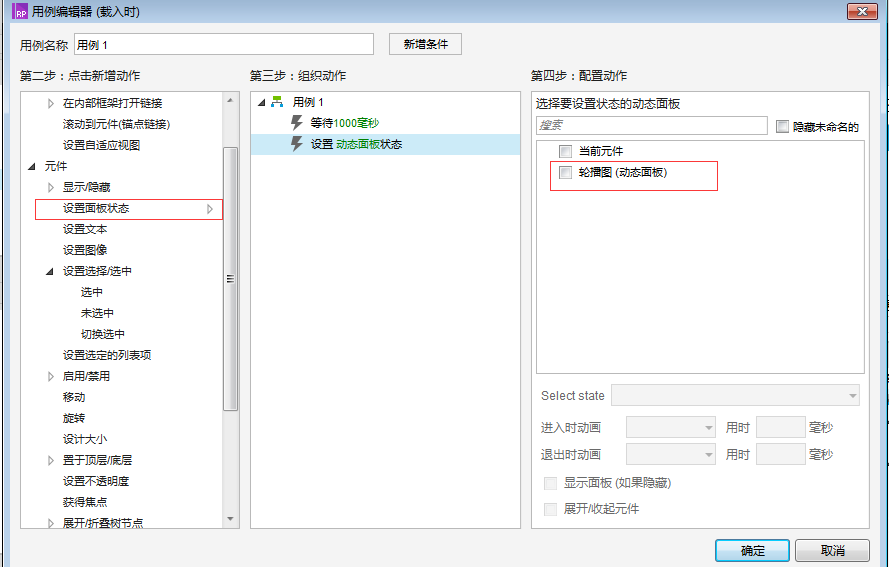
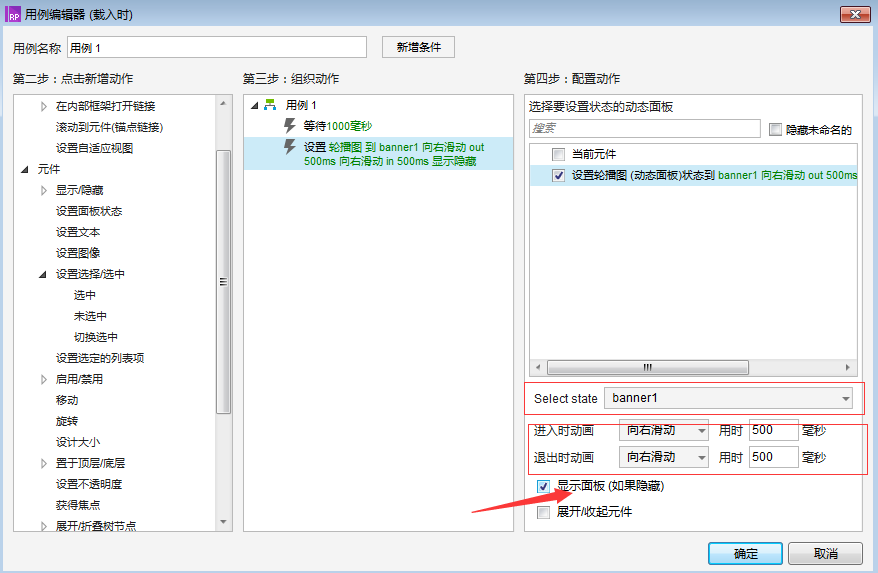
5、在右边动态面板中双击【载入时】,在【杂项】中选择等待,并且点击设置面板状态,在右边配置动作中选择之前添加的动态面板轮播图,并且依次按照以下石丽图进行选择,选择完成后依次按照下列步骤完成第二、第三个面板的设置。



6、设置完成后按F5进行预览 查看当前效果。
利用axure软件实现app中的轮播图功能的更多相关文章
- android中广告轮播图总结
功能点:无限轮播.指示点跟随.点击响应.实现思路: 1.指示点跟随,指示点通过代码动态添加,数量由图片数量决定. 在viewpager的页面改变监听中,设置点的状态选择器enable,当前页时,set ...
- angularjs中使用轮播图指令swiper
我们在angualrjs移动开发中遇到轮播图的功能 安装 swiper npm install --save swiper 或者 bower install --save swiper 引入文件 ...
- js轮播图和bootstrap中的轮播图
js中的轮播图案例: <!DOCTYPE html><html lang="en"> <head> <meta charset=" ...
- Flask实战第53天:cms编辑轮播图功能完成
后端逻辑 表单验证, 这里编辑就是和添加的内容一样,所以可以直接继承添加轮播图的表单验证,然后多加一个轮播图的id即可 编辑cmd.forms.py class UpdateBannerForm(Ad ...
- Flask实战第54天:cms删除轮播图功能完成
后台逻辑 编辑cms.views.py @bp.route('/dbanner/',methods=['POST']) @login_required def dbanner(): banner_id ...
- React中使用CSSTransitionGroup插件实现轮播图
动画效果,是一个页面上必不可少的功能,学习一个新的东西,当然就要学习,如何用新的东西,用它的方法去实现以前的东西啦.今天呢,我就在这里介绍一个试用react-addons-css-transition ...
- 微信小程序之swiper轮播图中的图片自适应高度
小程序中的轮播图很简单,官方都有例子的,但是唯一的缺陷就是swiper是固定死的150px高度,这样如果传入的图片大于这个高度就会被隐藏.辣么,怎样让图片自适应不同分辨率捏. 我的思路是:获取屏幕宽度 ...
- Ionic4.x 中的 UI 组件(UI Components) Slides 轮播图组件、Searchbar 组件、 Segment 组件
Slides 轮播图组件 Ionic4.x 中的轮播图组件是基于 swiper 插件,所以配置 slides 的属性需要在 swiper 的 api 中 找 Swiper Api:http://ida ...
- 初识 swift 封装轮播图
一.简介 换了一家公司.换了一个环境刚开始来公司自然不能有一丝一毫的放松,每天即使是没有什么工作也是看看这个博客.那个源码.尽量让自己更充实.慢慢的开始写几篇博客记录下自己遇到的一些问题和解决方法.其 ...
随机推荐
- 【实战问题】【4】Vue写的页面在微信手机端和微信web开发者工具中都能正常显示,但是在微信pc端上显示空白
原因:pc端微信浏览器不支持es6,而代码中使用了 let . 解决:将 let 改为 var(若使用 es6 语法比较多,可以进行转换,将 es6 语法转为 es5) 参考博客: 1,h5微信页面在 ...
- 序列化---Serializable与Externalizable源码
Serializable接口总结: 1. java.io.Serializable接口是一个标识接口,它没有任何字段和方法,用来表示此类可序列化: 2. 父类声明该接口,则其与其所有子类均可序列化,都 ...
- arcpy简单示例
最好在arcmap内置python模块运行. 这里用的是Zonel Stastic as Table模块,计算各个国家的逐月径流量的统计数据.需要对数百个tiff进行计算和导出,使用arcpy可以大大 ...
- 51nod-1627 瞬间移动(组合数+逆元)
题目描述: 有一个无限大的矩形,初始时你在左上角(即第一行第一列),每次你都可以选择一个右下方格子,并瞬移过去(如从下图中的红色格子能直接瞬移到蓝色格子),求到第n行第m列的格子有几种方案,答案对10 ...
- 微信小程序 wx.request
onLoad: function () { var that = this console.log('https://free-api.heweather.com/s6/weather?locatio ...
- 读javascript高级程序设计-目录
javascript高级编程读书笔记系列,也是本砖头书.感觉js是一种很好上手的语言,不过本书细细读来发现了很多之前不了解的细节,受益良多.<br/>本笔记是为了方便日后查阅,仅作学习交流 ...
- 【lintcode】 二分法总结 I
二分法:通过O(1)的时间,把规模为n的问题变为n/2.T(n) = T(n/2) + O(1) = O(logn). 基本操作:把长度为n的数组,分成前区间和后区间.设置start和end下标.i ...
- 在Mac上安装office2016(破解版)
doffice2016下载地址: 链接:https://pan.baidu.com/s/1V6I_QQiK2VK1rf0v4aVk5g 密码:3ijf 执行破解程序: 链接:https://pan. ...
- java ssl 连接AD域
1.安装证书服务和IIS服务,不需要启动asp.(其会在c盘生成一个crt文件)2.获取crt证书文件 windows 2003:文件位于系统盘根目录 windows 2008: 文件位于C:\Win ...
- TF-IDF特征选择
