js备战春招の四のDOM
通过js查找html元素的三种方法:
1、通过id找到html元素。
2、通过标签名找到html元素。
3、通过类名找到html元素。
DOM HTML
document.write(); 直接写入html中
document.getElementById(id).innerHTML=新的html; 修改html中的内容
document.getElementById(id).innerHTML 获取相应id下的镶嵌内容
document.getElementById(id).attribute(这里的attribute是属性的意思,在语法中应该写入相应的属性标签才行,而不是写入attribute)=新属性值; 改变html属性值(包含相应事件分配属性的存在)
document.getElementById(id).onclick=function(){xxxxxx};
onload&onunload事件
onchange事件 <input type="text" id="fname" onchange="upperCase()">
onmouseover&onmouseout
onmousedown&onmouseup
onclick
onfocus
onload
DOM CSS
document.getElementById(id).style.property(这里的意思是选取其中的一个css来写入,后面跟着相应的样式值。)=新样式
visibility:表示元素显示或者隐示,(visible表示出现,hidden表示隐藏)
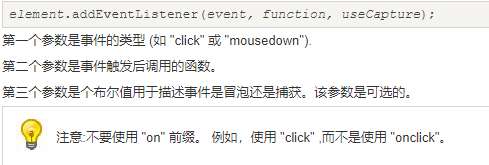
DOM EventListener

默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
在添加多个时依次添加,而不是一次在addEventlistener
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
emoveEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:其语法同addEventListener相同。第一个为事件的类型,第二个为接下来事件触发后调用的函数。
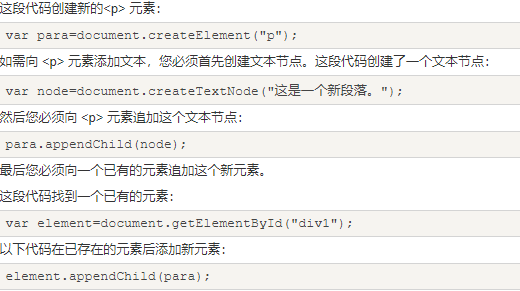
创建新的html元素

删除已有的html元素

js备战春招の四のDOM的更多相关文章
- js备战春招の四のjs函数
1.普通函数声明: 2.函数表达式:函数表达式可以存储在变量中,在函数表达式存储在变量后,变量也可作为一个函数使用: 以上函数实际上是一个 匿名函数 (函数没有名称).函数存储在变量中,不需要函数名称 ...
- js备战春招の四の表单
表单验证:required="required"(浏览器自动验证) javascript表单验证: <input id="numb">这条html标 ...
- js备战春招の四の严格模式
JavaScript 严格模式(strict mode)即在严格的条件下运行. use strict 严格模式下你不能使用未申明的变量 "use strict" 指令只运行出现在脚 ...
- js备战春招の四のdevtool中各种错误、调试的使用技巧
try 语句允许我们定义在执行时进行错误测试的代码块. catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块. JavaScript 语句 try 和 catch 是成对出现的. ...
- js备战春招の四の正则表达式详解
正则表达式语法规则:/正则表达式主体/修饰符(可选)什么是正则表达式:正则表达式是用于匹配字符串中字符组合的模式.在 JavaScript中,正则表达式也是对象.这些模式被用于 RegExp 的 ex ...
- js备战春招の三
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准. window.alert() 弹出警告框. document.write() 方 ...
- 备战春招!开源社区系统 Echo 超全文档助力面试
博主东南大学硕士在读,寒假前半个月到现在差不多一个多月,断断续续做完了这个项目,现在终于可以开源出来了,我的想法是为这个项目编写一套完整的教程,包括技术选型分析.架构分析.业务逻辑分析.核心技术点分析 ...
- CSS备战春招の二
CSS:层叠样式表 CSS注释形式:/* */ class 选择器有别于id选择器,class可以在多个元素中使用 id属性不要以数字开头,以数字开头在特定浏览器中不起作用 类名的第一个字符不要使用 ...
- html备战春招の一
html不是一种编程语言,而是一种标记语言,通过使用标签来标记网页. 对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码.有些 ...
随机推荐
- idea搭建可运行Servlet的Web项目[maven]
1. new Project File > new > Project… 2. 填写 GroupID\ArtifactID GroupID 是项目组织唯一的标识符,实际对应JAVA的包的结 ...
- 2019/4/22 拓扑排序的高效写法. 模板题HDU1285:确定比赛名次
传送门 Problem Description 有N个比赛队(1<=N<=500),编号依次为1,2,3,....,N进行比赛,比赛结束后,裁判委员会要将所有参赛队伍从前往后依次排名,但现 ...
- java8新特性学习笔记链接
https://blog.csdn.net/yitian_66/article/details/81010434
- RS232通信(Android)
一. 添加依赖dependencies { implementation 'com.github.kongqw:AndroidSerialPort:1.0.1'} 二. 使用方法 package co ...
- 【Docker】-NO.132.Docker.1 -【Docker 修改容器端口】
Style:Mac Series:Java Since:2018-09-10 End:2018-09-10 Total Hours:1 Degree Of Diffculty:5 Degree Of ...
- python类与对象-如何让对象支持上下文管理
如何让对象支持上下文管理 问题举例 一个telnet客户端的类TelnetClient, 调用实例的connect(),login(),interact方法 启动客户端与服务器交互,交互完毕后需要调用 ...
- session 和 cookie
在web请求中,很多的时候服务器需要知道来访的客户是谁,但是HTTP协议本身是不带认证的(ftp协议需要用户密码),因此cookie和session诞生了. session是解决http协议无状态 ...
- 完整工程,deeplab v3+(tensorflow)代码全理解及其运行过程,长期更新
前提:ubuntu+tensorflow-gpu+python3.6 各种环境提前配好 1.下载工程源码 网址:https://github.com/tensorflow/models 下载时会遇到速 ...
- 阿里云mysql安装配置(CentOS 7.3 64)
自建目录并且加载yum资源mysql 安装 回车之后竟然出现不可以的情况(原因是原来的镜像里面默认装好了mysql5.7) 然后只能尝试跳过密码登录 #vim /etc/my.cnf 在文档内搜索my ...
- cygwin 安装 apt-cyg
apt-cyg apt-cyg is a Cygwin package manager. It includes a command-line installer for Cygwin which c ...
