JS(JavaScript)的初了解7(更新中···)
1.逻辑运算 || && !
1||2 5&&4 !0
||
遇到第一个为true的数字就终止并返回
&&
遇到第一个为false的值 就终止 返回false的值,如果没有false就返回最后那个数
||和&&在一起
&&的优先级比较高 高于||


2.作用域的问题
1.Js代码如何执行
2.js环境
3.栈 堆
Js代码在客户端执行前,浏览器会给这个js一个全局环境,这个环境分两个部分,
一个是内存模块,一个是执行模块,内存模块找到当前环境下的所有带var和function的关键字,var进行变量声明,function 进行声明和定义。
执行模块逐行向下执行(会出现语句和代码块),如果是函数执行。
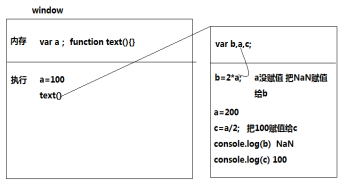
函数执行:会开辟一个类似于window的私有作用域,在这个私有作用域里又分两个模块,内存模块和执行模块。内存模块找出当前环境下的所有带var和function的关键字,还需要注意函数的形参,因为他也是一个私有变量,带var的进行变量声明为私有变量
Function 声明和定义都完成了,然后是执行模块逐行执行。
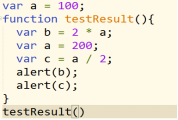
案例

图形分析

DOM对象 dom的全称 document object model
Dom 主要研究html中的节点(标签)对节点进行操作,改变标签,改变标签属性,改变css样式,添加事件等。Dom研究是的对象是document
操作流程
1.选择你要操作的节点
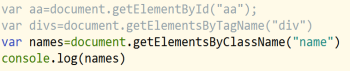
document.getElementById(“idname”) 通过id名获取元素
document.getElementsByTagName(“div”) 标签获取
获取整个网页中所有的div构成的一个数组集合
Document.getElementsByClassName(“name”) 通过class
获取整个网页中class叫name的数组聚合

2输出
1) document.Write()在整个文档输出
2) 指定的元素中输出 element.innerHTML=
innerHTML指的是元素中的内容
指定的元素中输出Element.innerText=
二者区别
innerHTML中可以嵌套标签
innerText 中只能是文本

JS(JavaScript)的初了解7(更新中···)的更多相关文章
- JS(JavaScript)的初了解(更新中···)
1.js介绍 Js全称叫javascript,但不是java,他不仅是是一门前台语言,经过发展,现在也是一门后台语言:而java是后台语言. Js作者是布兰登艾奇. 前台语言:运行在客户端的 后台语言 ...
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- html的初了解(更新中···)
(注:在学习时要养成一个良好的习惯,即每次写完都随手保存,快捷键为ctrl+s.即每次写完都随手点一下ctrl+s.) html是万维网的核心语言.标准通用标记语言下的一个应用超文本标记语言. 网页的 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
随机推荐
- mongodb 笔记
1.java驱动下的mongo操作 1.1 数据库连接 package com.mongodb.text; import java.net.UnknownHostException; import c ...
- grumphp在docker里问题
.git/hooks/commit-msg .git/hooks/pre-commit 这两个文件的路径指向为docker环境下,如果在容器外执行提交会发现找不到路径,所以要修改这两个文件的路径为容器 ...
- 学习ActiveMQ(五):activemq的五种消息类型和三种监听器类型
一.前面我们一直发送的是字符串类型,其实activemq一共支持五种消息类型: 1.String消息类型:发送者:消费者: 1.String消息类型:发送者:消费者: 1.String消息类型:发送者 ...
- 【SpringBoot】springboot -- 2.0版本自定义ReidsCacheManager的改变
1. 问题发现 在1.0版本中,我们配置redis的cacheManager是这种方式: //缓存管理器 @Bean public CacheManager cacheManager(@Suppres ...
- OO第二单元电梯线程系列总结作业
电梯系列第一次作业 功能描述: 傻瓜电梯无需考虑超载捎带 线程模式: Producer-Consumer Pattern 思路: 第一次作业是一个傻瓜电梯,分别有一个生产者生成电梯指令(也就是Inpu ...
- 对象是存入cookie中需要注意
直接把对象存入cookie中的话,会转为字符串的 cookie中保存的都是字符串 所以取出来后还需要进行转换,转换成对象 JSON.parse()进行转换
- Oracle 12.2报错ORA-15032、ORA-15410或ORA-15411解决
现象:在Oracle 12.2.0.1 RAC环境,在其ASM实例中,如果添加不同大小或者不同数量的LUN到failgroup中,会报错: ORA-15032: not all alterations ...
- Backup &recovery备份和还原
实践版本:MySQL5.7 备份类型(backup type)物理和逻辑备份(Physical Versus Logical Backup) 物理备份是指直接复制存储数据库内容的目录和文 ...
- ShellExecute 打开网页、目录、邮箱
#include <Windows.h> #include <tchar.h> int WINAPI _tWinMain(HINSTANCE hInstance, HINSTA ...
- Go 初体验 - 并发与锁.2 - sync.WaitGroup
sync包里的WaitGroup主要用于协程同步 计数主协程创建的子线程 WaitGoup.Add(i) 调用清除标记方法WaitGroup.Done() 使用WaitGroup.Wait()来阻塞, ...
