out对象
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>out对象</title>
</head>
<body>
<%
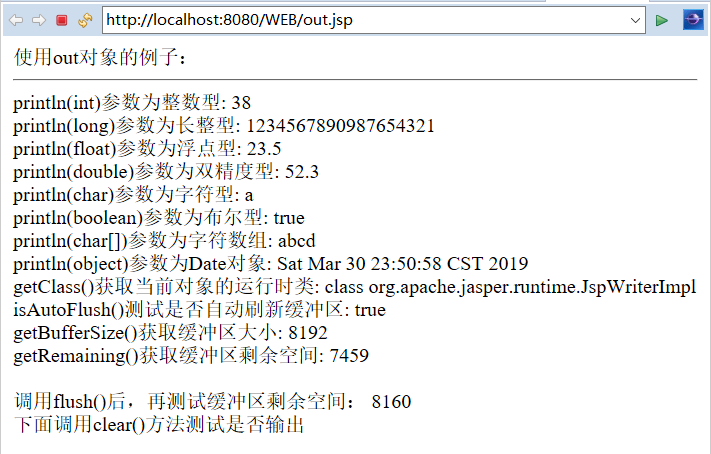
out.println("使用out对象的例子:<BR><hr>");
out.println("println(int)参数为整数型:");
out.println(38);
out.println("<BR>println(long)参数为长整型:");
out.println(1234567890987654321L);
out.println("<BR>println(float)参数为浮点型:");
out.println(23.5f);
out.println("<BR>println(double)参数为双精度型:");
out.println(52.3d);
out.println("<BR>println(char)参数为字符型:");
out.println('a');
out.println("<BR>println(boolean)参数为布尔型:");
out.println(true);
out.println("<BR>println(char[])参数为字符数组:");
out.println(new char[]{'a','b','c','d'});
out.println("<BR>println(object)参数为Date对象:");
out.println(new java.util.Date()); out.println("<BR>getClass()获取当前对象的运行时类:");
out.println(out.getClass());
out.println("<BR>isAutoFlush()测试是否自动刷新缓冲区:");
out.println(out.isAutoFlush());
out.println("<BR>getBufferSize()获取缓冲区大小:");
out.println(out.getBufferSize());
out.println("<BR>getRemaining()获取缓冲区剩余空间:");
out.println(out.getRemaining());
out.flush();//立即输出缓冲区的数据 out.println("<BR><BR>调用flush()后,再测试缓冲区剩余空间:");
out.println(out.getRemaining());
out.flush();//再次输出缓冲区的数据 out.println("<BR>下面调用clear()方法测试是否输出");
out.clear(); out.println("<BR>下面调用close()方法测试这里的内容是否输出");
out.close();
%>
</body>
</html>

out对象的更多相关文章
- 如何一步一步用DDD设计一个电商网站(九)—— 小心陷入值对象持久化的坑
阅读目录 前言 场景1的思考 场景2的思考 避坑方式 实践 结语 一.前言 在上一篇中(如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成),有一行注释的代码: public interfa ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- Asp.Net WebApi核心对象解析(下篇)
在接着写Asp.Net WebApi核心对象解析(下篇)之前,还是一如既往的扯扯淡,元旦刚过,整个人还是处于晕的状态,一大早就来处理系统BUG,简直是坑爹(好在没让我元旦赶过来该BUG),队友挖的坑, ...
- JS核心系列:浅谈原型对象和原型链
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对 ...
- Chrome出了个小bug:论如何在Chrome下劫持原生只读对象
Chrome出了个小bug:论如何在Chrome下劫持原生只读对象 概述 众所周知,虽然JavaScript是个很灵活的语言,浏览器里很多原生的方法都可以随意覆盖或者重写,比如alert.但是为了保证 ...
- XStream将java对象转换为xml时,对象字段中的下划线“_”,转换后变成了两个的解决办法
在前几天的一个项目中,由于数据库字段的命名原因 其中有两项:一项叫做"市场价格"一项叫做"商店价格" 为了便于区分,遂分别将其命名为market ...
- ASP.NET内置对象的总结
1. Response对象可形象的称之为响应对象,用于将数据从服务器发送回浏览器. 实例源码:链接: http://pan.baidu.com/s/1dDCKQ8x 密码: ihq0 2. Requ ...
- ADO.NET对象的详解
1. Connection 类 和数据库交互,必须连接它.连接帮助指明数据库服务器.数据库名字.用户名.密码,和连接数据库所需要的其它参数.Connection对象会被Command对象使用,这样就能 ...
- 对Castle Windsor的Resolve方法的解析时new对象的探讨
依赖注入框架Castle Windsor从容器里解析一个实例时(也就是调用Resolve方法),是通过调用待解析对象的构造函数new一个对象并返回,那么问题是:它是调用哪个构造函数呢? 无参的构造函数 ...
随机推荐
- mac环境使用ATS验证
https://blog.csdn.net/skylin19840101/article/details/53760146 参考的这篇文章,用 /usr/bin/nscurl --ats-diagno ...
- python多进程并发和多线程并发和协程
为什么需要并发编程? 如果程序中包含I/O操作,程序会有很高的延迟,CPU会处于等待状态,这样会浪费系统资源,浪费时间 1.Python的并发编程分为多进程并发和多线程并发 多进程并发:运行多个独立的 ...
- 820板子安装python
1. 需要安装python, 从 python.org上下载版本,我下的是python3.5,网上搜索到的是python2.7的交叉编译过程 和820的结合下. 需要注意,先把820的环境设置好,就是 ...
- JDBCUtils相关
1.之所以使用类加载器InputStream is = JdbcUtils.class.getClassLoader().getResourceAsStream("jdbcInfo.prop ...
- appium 环境搭建2
以windows-x64为例安装的软件有JDK AndriodSDK Node.js Appium(界面化的可以不装) python Appium_Python_Client.安装的顺 ...
- java中xxe漏洞修复方法
java中禁止外部实体引用的设置方法不止一种,这样就导致有些开发者修复的时候采用的错误的方法 之所以写这篇文章是有原因的!最早是有朋友在群里发了如下一个pdf, 而当时已经是2019年1月末了,应该不 ...
- java String补足
regionMatches()方法: equals 比较内容 == 比较的是地址
- 检测U盘插入、拨出状态
头文件 #include <Dbt.h> 关键代码: LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LP ...
- docker 标记和推送镜像
打开Launchpad并定位到docker Quickstart Terminal图标. 点击Docker Quickstart Terminal图标, 打开一个窗口. 将光标定位到Docker Qu ...
- Beyond Compare相同文件为何显示差异
原文地址: http://www.beyondcompare.cc/wenti/wenjian-chayi.html Beyond Compare是一款经典老牌且优秀的专业级文本比较工具,它可以很方便 ...
