Emgucv - ImageBox控件
C#的Winform中用来显示图片的控件是PictureBox,而Emgucv中显示图片用的是ImageBox。
1.ImageBox属性
在WinForm中,单击ImageBox控件,右击查看属性页
(1)FunctionalMode:
Minimun:鼠标在图像上的任何操作失效
RightClickMenu:仅鼠标右键有效
PanAndZoom:仅鼠标滚轮缩放有效
Everything:鼠标滚轮、左键框选、右键功能均生效。
2.使用方式
(1)按照上篇Emgucv配置;
(2)在工具箱中查找ImageBox控件,拖入winform设计窗体。
(3)通过按钮事件为ImageBox填充图片
private void btnReadLocalPic_Click(object sender, EventArgs e)
{
OpenFileDialog ofdOpenLocalImage = new OpenFileDialog();
ofdOpenLocalImage.InitialDirectory = @"C:\Users\Public\Pictures"; //设置默认路径
ofdOpenLocalImage.Title = "请选择要打开的图片";
ofdOpenLocalImage.Multiselect = true;
ofdOpenLocalImage.Filter = "jpg图片|*.jpg|jpeg图片|*.jpeg|bmp图片|*.bmp|png图片|*.png|pdf文件|*.pdf";
ofdOpenLocalImage.CheckFileExists = true;
ofdOpenLocalImage.Multiselect = false;
if (ofdOpenLocalImage.ShowDialog(this) == DialogResult.OK)
{
Image<Bgr, byte> img = new Image<Bgr, byte>(ofdOpenLocalImage.FileName);
this.imgbShow.Image = img;
}
else
{
MessageBox.Show("你没有选择图片");
}
}
(4)使用中有遇到使用上面程序,正确编译了,但在执行到图像读取位置时,出现了异常,单点调试,问题出现在下面这一句:在文件Image.cs中
private void LoadImageUsingOpenCV(FileInfo file)
{
using (Mat m = CvInvoke.Imread(file.FullName, CvEnum.LoadImageType.AnyColor | CvEnum.LoadImageType.AnyDepth))
{
if (m.IsEmpty)
throw new NullReferenceException(String.Format("Unable to load image from file \"{0}\".", file.FullName));
LoadImageFromMat(m);
}
}

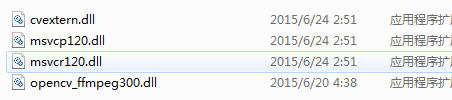
通过将Emgucv安装包下bin目录下下面几个文件复制到工程文件的Debug或Release下即可

3.扩展应用
(1)如何设置通过鼠标滚轮来对图像进行缩放(以图像中心为原点)?
Emgucv - ImageBox控件的更多相关文章
- EmguCV控件Emgu.CV.UI.ImageBox及C# picturebox显示图片连续刷新出现闪烁问题
在上一篇里,EmguCV(OpenCV)实现高效显示汉字及叠加 实现了视频叠加及显示,但存在问题,就是 Emgu.CV.UI.ImageBox及C# picturebox显示图片时都会出现闪烁,尤其 ...
- EmguCV3.0几个控件的使用
值方图(Histogram)是一种统计图数据,在影像处理中最常被用来统计一张图像或是感兴趣(ROI)区域的色彩分布,在这边本人使用的EmguCV 2.4.0版的内建值方图工具只有被包含在WinForm ...
- OLE、OCX和ActiveX控件之间的比较
OLE(Object Linking and Embedding,对象连接与嵌入) 一.过去的OLE和今天的OLE 最初的OLE含义是指在程序之间链接和嵌入对象数据,它提供了建立混合文档的手段(资 ...
- VC++编写ActiveX控件
ActiveX这门技术是通过生成“*.ocx”文件来实现的.先来了解下OCX文件,在百度百科上面对OCX是这样解释的:“.ocx是ocx控件的扩展名,OCX 是对象类别扩充组件.如果你用过Visual ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- HTML5 progress和meter控件
在HTML5中,新增了progress和meter控件.progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装.文件的复制等场景的进度.meter控件为计量条控件,表示某 ...
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核: 若页面需默认用极速核,增加标签:<meta name=& ...
- JS与APP原生控件交互
"热更新"."热部署"相信对于混合式开发的童鞋一定不陌生,那么APP怎么避免每次升级都要在APP应用商店发布呢?这里就用到了混合式开发的概念,对于电商网站尤其显 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
随机推荐
- Linux设备树(三 属性)
三 属性(property) device_type = "memory"就是一个属性,等号前边是属性,后边是值.节点是一个逻辑上相对独立的实体,属性是用来描述节点特性的,根据需要 ...
- qml : qml控件自适应;
import QtQuick 2.4 Item { property var targetItem: parent property bool fixedAspectRatio: true // El ...
- 微服务之服务中心—Eureka
Eureka 简介Eureka 是 Spring Cloud Netflix 的一个子模块,也是核心模块之一,用于云端服务发现,是一个基于 REST 的服务,用于定位服务,以实现云端中间层服务发现和故 ...
- openstack项目【day23】:Neutron实现网络虚拟化
本节内容 一 Neutron概述 二 neutron openvswitch+gre/vxlan虚拟网络 三 neutron ovs opnflow流表和l2 population 四 dhcp ag ...
- CMDB服务器管理系统【s5day92】:服务器管理回顾
一.服务器管理回顾 1.requests 发送: requests.post(url='',data=,json=) requests.get() Django接受: request.POST, co ...
- OpenStack VS Kubernetes,谁是你心中的王者?
当下云计算的领域里热度最高的两个项目,无疑是OpenStack和Kubernetes.如果云计算是一个风起云涌的江湖,毫不夸张的说OpenStack和Kubernetes就是江湖里的泰山北斗.Op ...
- Python系列之 - 异常处理
python提供的异常处理 BaseException 所有异常的基类 SystemExit 解释器请求退出 KeyboardInterrupt 用户中断执行(通常是输入^C) Exception 常 ...
- python的线程和进程
1.线程的基本概念 概念 线程是进程中执行运算的最小单位,是进程中的一个实体,是被系统独立调度和分派的基本单位,线程自己不拥有系统资源,只拥有一点在运行中必不可少的资源,但它可与同属一个进程的其它线程 ...
- 可变与不可变类型数据,列表的copy方法
我们先来了解一下可变与不可变类型的数据 (1)可变类型:列表,字典(内存中的数据允许被修改) 不可变类型:数字,字符串,元组(内存中的数据不允许被修改) 接着我们通过一个实例来看一看可变与不可变类型数 ...
- Jhipster 一个Spring Boot + Angular/React 全栈框架
Jhipster 一个Spring Boot + Angular/React 全栈框架: https://www.jhipster.tech/
