前端工程师必须要知道的HTTP部分
1. IETF组织制定的标准
rfc7234: https://tools.ietf.org/html/rfc7234 --- 原来的2616以被废弃
2. 格式
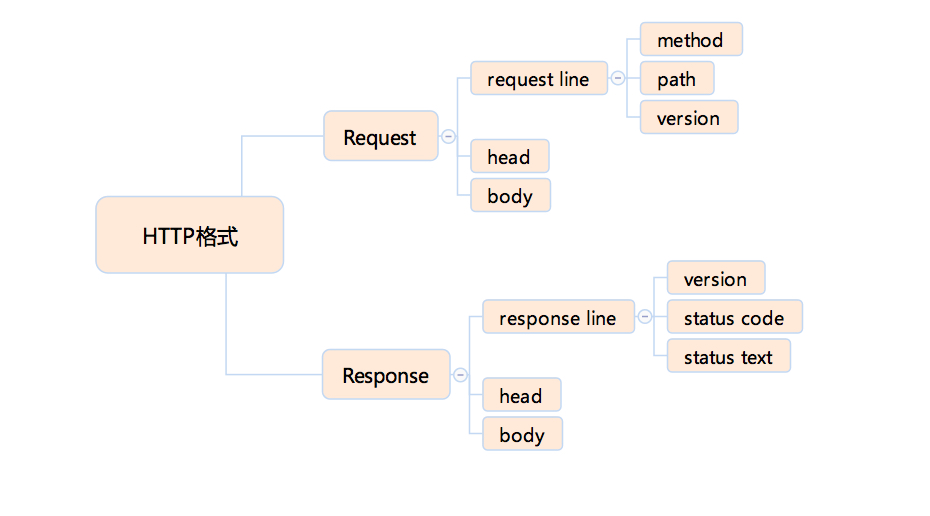
HTTP分为 请求Request 和 响应Response,如图:

Request
Header(例子解析):

Body:
一般请求体就是以下4种格式
- application/json
- application/x-www-form-urlencoded
- mutipart/form-data
- text/xml
Demo:
GET / HTTP/1.1
Host: time.geekbang.org
Response
Header(例子解析):

Body:
一般响应体就是HTML、JSON 或者 二进制多媒体数据
Demo:
HTTP/1.1 Moved Permanently
Date: Fri, Jan :: GMT
Content-Type: text/html
Content-Length:
Connection: keep-alive
Location: https://time.geekbang.org/
Strict-Transport-Security: max-age= <html>
<head><title> Moved Permanently</title></head>
<body bgcolor="white">
<center><h1> Moved Permanently</h1></center>
<hr><center>openresty</center>
</body>
</html>
3. HTTP Method
- GET (查)
- POST (改)
- PUT (增)
- DELETE (删)
- HEAD (只返回响应头的GET)
- CONNECT (多用于WebSocket、HTTPS)
- OPTIONs、TRACE (多用于调试)
4. HTTP Status Code
状态代码有以下:
- 1xx:指示信息--表示请求已接收,继续处理。
- 2xx:成功--表示请求已被成功接收、理解、接受。
- 3xx:重定向--要完成请求必须进行更进一步的操作。
- 4xx:客户端错误--请求有语法错误或请求无法实现。
- 5xx:服务器端错误--服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下。
- 200 OK:请求成功
- 301 Moved Permanently 永久性重定向
- 302 Move temporarily 临时重定向
- 304 Not Modified 客户端缓存没有更新
- 400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
- 401 Unauthorized:没有身份认证
- 403 Forbidden:没有权限
- 404 Not Found:没有资源
- 500 Internal Server Error:发生不可预期的错误
- 503 Server Unavailable:暂时不能处理请求,一段时间后可能恢复正常
Get 和 Post 的区别?
无副作用:资源不变
幂等:执行多次,跟执行一次效果一致。
1. 在符合标准的情况下,Get运用于无副作用,幂等的场景,Post 多用于 有副作用,不幂等的场景。
2. Get 能缓存,Post 不能
3. Get 参数受限于url长度上限
4. Post 支持更多的编码类型,Get 只有urlencode
前端工程师必须要知道的HTTP部分的更多相关文章
- 前端工程师必须要知道的SEO技巧(1):rel=nofollow的使用
前提:最近我在找工作,想面试一些关于前端的工作,被问到了一些关于SEO优化的问题.我深深的感觉我所回答的太过于表面,没有深入.所以,又把SEO的内容看了一遍.自己总结如下:有的是看的其他博友的贴子,发 ...
- 前端工程师必须要知道的SEO技巧(2):制作比设计还要漂亮的代码(内容和语义化代码)实现下
提醒自己:上一篇文章属于纯理论的文章,我自己有的部分之从网上摘抄的,我自己也是不理解的.或许过一段日子我就能全明白了.我自己还是喜欢实战,做几个例子就明白了. 怎么做让自己网页的标签来实现语义化,我直 ...
- 喂,前端,你应该知道的chrome插件
最近,优点闲. 压力,有点大,回顾,曾今被问,你怎么查看内存泄露,然后,一脸蒙. 工欲善其事, 必先利其器 最近在研究chrome devtools,发现,其实他很强.而且chrome6周一次的更新, ...
- 每个 JavaScript 工程师都应当知道的 10 个面试题
1. 能说出来两种对于 JavaScript 工程师很重要的编程范式么? JavaScript 是一门多范式(multi-paradigm)的编程语言,它既支持命令式(imperative)/面向过程 ...
- 前端程序员应该知道的15个 jQuery 小技巧
下面这些简单的小技巧能够帮助你玩转jQuery. 返回顶部按钮 预加载图像 检查图像是否加载 自动修复破坏的图像 悬停切换类 禁用输入字段 停止加载链接 切换淡入/幻灯片 简单的手风琴 让两个div高 ...
- 前端程序员应该知道的 15 个 jQuery 小技巧
下面这些简单的小技巧能够帮助你玩转jQuery. 返回顶部按钮 预加载图像 检查图像是否加载 自动修复破坏的图像 悬停切换类 禁用输入字段 停止加载链接 切换淡入/幻灯片 简单的手风琴 让两个div高 ...
- 【译】前端开发者都应知道的 jQuery 小技巧
回到顶部按钮 通过使用 jQuery 中的 animate 和 scrollTop 方法,你无需插件便可创建一个简单地回到顶部动画: // Back to top $('a.top').click(f ...
- 前端Leader你应该知道的NPM包管理机制
npm install 命令 首先总结下npm 安装一个模块包的常用命令. /* 模块依赖会写入 dependencies 节点 */ npm install moduleName npm insta ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
随机推荐
- Selenium自动化测试-unittest单元测试框架使用
一.什么是unittest 这里我们将要用的unittest是python的单元测试框架,它的官网是 https://docs.python.org/2/library/unittest.html,在 ...
- Linux经常用到的命令以及快捷键
Linux常用命令和快捷键 最近一直在对CentOS系统进行各种体验,为方便自己也方便他人,整理了Linux常用命令及快捷键,不过其实大多和DOS是一样的,只是命令的表达上可能有点儿不一样. Linu ...
- ASP.NET MVC学习系列(4)——MVC过滤器FilterAttribute
1.概括 MVC提供的几种过滤器其实也是一种特性(Attribute),MVC支持的过滤器类型有四种,分别是:AuthorizationFilter(授权),ActionFilter(行为),Resu ...
- Python开发【第五篇】内置函数
abs() 函数返回数字的绝对值 __author__ = "Tang" a = -30 all() 函数用于判断给定的可迭代参数iterable中的所有元素是否都为True,如果 ...
- jsplumb 中文基础教程
jsplumb 中文基础教程 https://github.com/wangduanduan/jsplumb-chinese-tutorial
- gulp配置(编译压缩转码自动刷新注释全)
参考自:http://www.sheyilin.com/2016/02/gulp_introduce/ 在原先基础上增加了less编译 es6转码资源地图等,修改了一部分的热刷新. gulpfile. ...
- UVALive - 3523 - Knights of the Round Table
Problem UVALive - 3523 - Knights of the Round Table Time Limit: 4500 mSec Problem Description Input ...
- Android/Linux Thermal框架分析及其Governor对比
图表 1 Thermal框架 随着SoC性能的快速提升,功耗也极大提高,带来的负面影响是SoC的温度提高很快,甚至有可能造成物理损坏.同时功耗浪费也降低了电池寿命. 从上图可知,Thermal框架可以 ...
- Docker镜像拉不下来?试试这些
DaoCloud 加速器1.0(永久免费) DaoCloud是国内第一家Dock Hub加速器提供商 注意,加速器 2.0 需要使用 DaoCloud 自己的云服务器才可以使用.官方宣称会继续支持加速 ...
- Leetcode 88. Merge Sorted Array(easy)
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array. Note:Yo ...
