谷歌chrome浏览器vue调试工具vue-devtools的安装
先导
vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
第一步:
我们可以先从github上找到vue-devtools的项目,下载到本地。下载vue-devtools链接。
克隆方法:git clone https://github.com/vuejs/vue-devtools.git
第二步:
解压下载好的文件,进入到vue-devtools目录,安装项目所需要的依赖包。
安装方法:npm install 或者 cnpm install (注:cnpm命令是国内的镜像,速度会快一些)
第三步:
编译项目文件。
编译方法:npm run build
第四步:
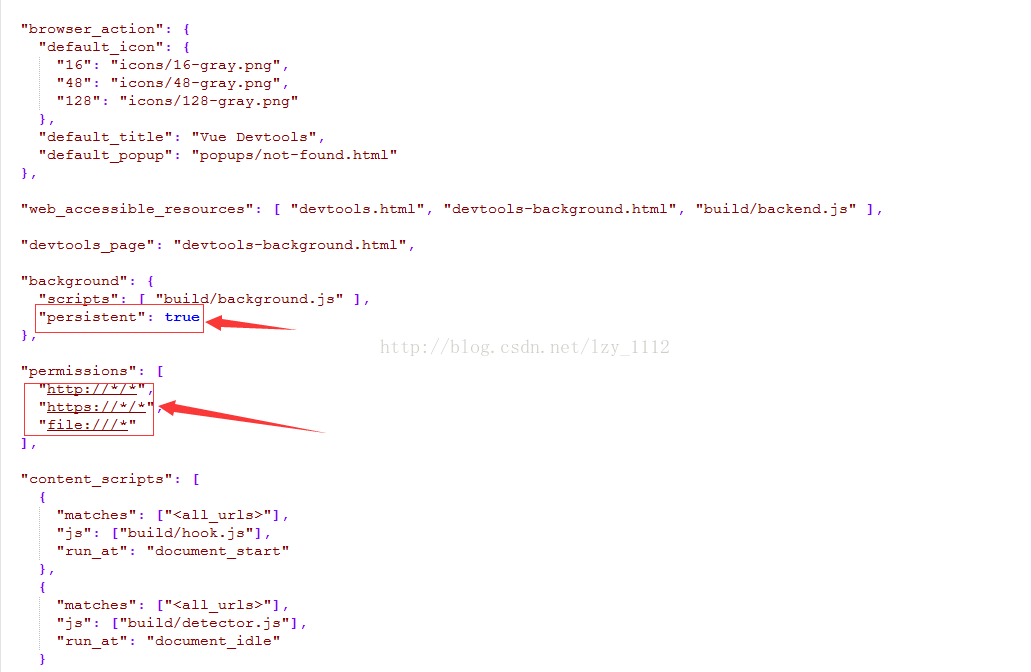
修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件。
persistent参数改为true,访问协议是否包含:1.http://*/*; 2.https://*/*; 3.file:///*;这三种情况
第五步:
添加至浏览器:
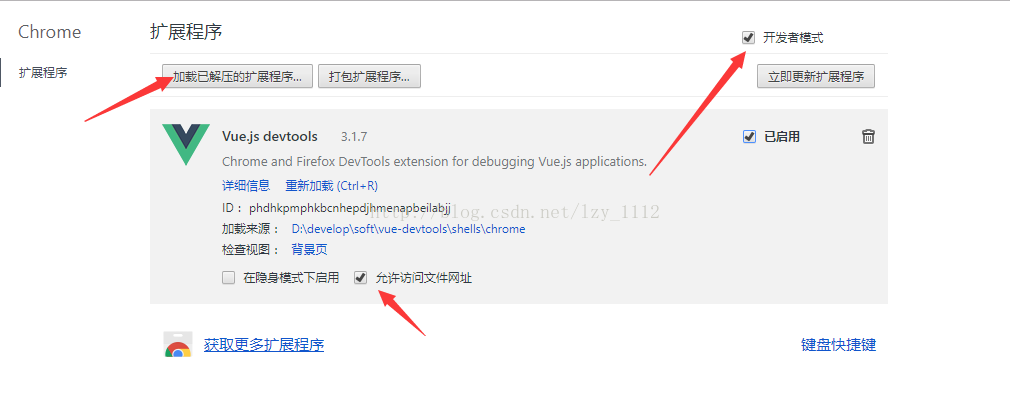
添加方法:在chrome浏览器输入地址:“chrome://extensions/”进入扩展程序页面,
然后点击“加载已解压的扩展程序...”按钮;选择vue-devtools>shells目录下的Chrome文件夹;
还需允许文件地址是否访问。如果看不到“加载已解压的扩展程序...”按钮,先勾选“开发者模式”。如下图:
第六步:
使用:
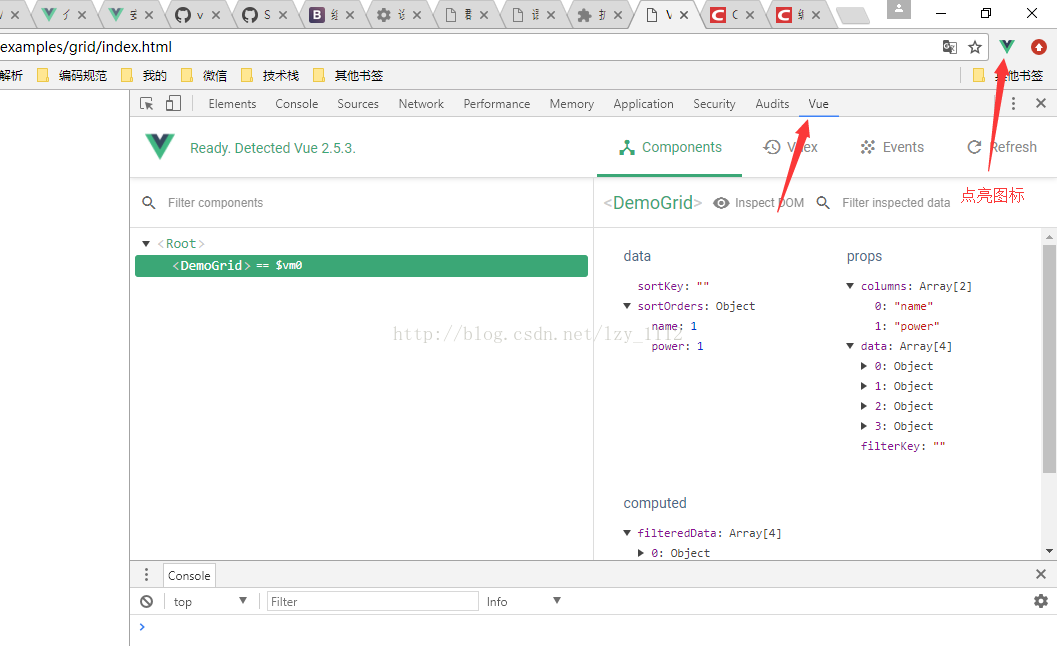
打开我们的vue应用,打开调试,点击vue扩展图标,就可以使用了。如下图:
注:如果点击vue扩展图标还是提示:
Vue.jsis detectendonthis page.Open DevToolsand lookfor the Vue panel
谷歌chrome浏览器vue调试工具vue-devtools的安装的更多相关文章
- 在 Ubuntu 16.04 中安装谷歌 Chrome 浏览器
进入 Ubuntu 16.04 桌面,按下 Ctrl + Alt + t 键盘组合键,启动终端. 也可以按下 Win 键(或叫 Super 键),在 Dash 的搜索框中输入 terminal 或&q ...
- Ubuntu 16下安装64位谷歌Chrome浏览器
Ubuntu 16下安装64位谷歌Chrome浏览器 1.将下载源加入到系统的源列表 在终端中,输入以下命令: sudo wget https://repo.fdzh.org/chrome/googl ...
- Ubuntu 16.04下安装64位谷歌Chrome浏览器
1.进入 Ubuntu 16.04 桌面,按下 Ctrl + Alt + t 键盘组合键,启动终端. 也可以按下 Win 键(或叫 Super 键),在 Dash 的搜索框中输入 terminal 或 ...
- Ubuntu 16.04中安装谷歌Chrome浏览器
1.进入 Ubuntu 16.04 桌面,按下 Ctrl + Alt + t 键盘组合键,启动终端. 2.在终端中,输入以下命令: sudo wget https://repo.fdzh.org/ch ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- 谷歌chrome浏览器和火狐firefox浏览器自带http抓包工具和请求模拟插件
谷歌chrome浏览器自带http抓包工具 chrome://net-internals/ 谷歌chrome浏览器http请求模拟插件:postman 火狐http请求模拟插件:httprequest ...
- Ubuntu小技巧——怎样安装谷歌Chrome浏览器
对于刚刚开始使用Ubuntu并想安装谷歌Chrome浏览器的新用户来说,本文所介绍的方法是最快捷的.在Ubuntu上安装谷歌Chrome的方法有很多.一些用户喜欢直接在谷歌Chrome下载页面获得 d ...
- 关于如何解决谷歌Chrome浏览器空白页的问题
谷歌Chrome浏览器突然不打开任何网页,无论是任何站点(如http://www.baidu.com), 还是Chrome浏览器的设置页面(chrome://settings/), 扩展页面 ( ch ...
- 谷歌Chrome浏览器提示adobe flash player已过期完美解决办法
最近使用谷歌Chrome浏览器提示adobe flash player已过期,浏览网页时一些flash元素的东西都无法正常显示,在网上尝试寻找很多方法,都不能解决,最后,经测试有效方法如下:一:下载最 ...
- Ubuntu基础教程——安装谷歌Chrome浏览器
对于刚刚开始使用Ubuntu并想安装谷歌Chrome浏览器的新用户来说,本文所介绍的方法是最快捷的.在Ubuntu上安装谷歌Chrome的方法有很多.一些用户喜欢直接在 谷歌Chrome下载页面 获得 ...
随机推荐
- callback理解
ex: var fn1 = function(callback){ //do something callback && c ...
- Node.js 串口通讯 node-serialport 使用说明
官网:https://serialport.io/en/ 安装:npm install serialport Parsers说明:parser-byte-length:大概意思是定义了一个长度为len ...
- JS-斜杠和反斜杠的转换
例子:var url = "http://localhost:64177/Home/AccordionIndex"; 将斜杠转换成反斜杠: url = url .replace(& ...
- jQuery常用 遍历函数
jQuery 遍历函数包括了用于筛选.查找和串联元素的方法.本文主要介绍日常工作中常用的JQ遍历,帮助一下初学者快速的接触遍历函数,提高自己的代码编写速度,写出更简洁更实用的代码,祝前端的同学们,在前 ...
- css中关于单位的一些问题
Css中关于单位的一些问题 相对字体长度: Em:Em 是一个相对单位.起初排版度量时是基于当前字体大写字母”M”的尺寸的.当改变font-family时,它的尺寸不会发生改变,但在改变font-si ...
- PCF学习知识
1. 去PCF官网注册一个免费账号,地址是: https://login.run.pivotal.io/login 2.安装PCF的命名,cf cli. 地址https://pivotal.io/pl ...
- 日积月累--线程中断interrupt()方法
线程中断方法interrupt()方法的理解: interrupt()方法的源码: interrupted()方法的源码及注解: isInterrupted()方法源码及注解: 在了解这个方法之前我们 ...
- input.nextLine()的注意事项
若在input.nextInt()和input.nextDouble()后使用input.nextLine(),要先加一个input.nextLine()进行换行
- Spring 内部注入bean
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- SpringBoot的学习【7.引入配置文件】
1.@PropertySource 作用:加载指定的配置文件 2.@ImportResource ---恢复内容结束---