todos+增删改查+js练习
增删改查+js练习+es6字符串模板@haloBabyBear
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>todos</title>
<style>
*{
margin:0;
padding:0;
} #content{
position:absolute;
top:50%;
left:50%;
transform:translate(-200px,-200px);
} #input{
width:395px;
height: 30px;
margin-bottom:10px;
}
#infoBox{
width:400px;
height:300px;
border:1px solid #000;
}
ul{
list-style-type: none;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div id="content">
<input type="text" id="input"/>
<ul id="infoBox">
</ul>
</div>
<script src="todos.js"></script>
</body>
</html>
/**
*
*/
var data = [{"name":"item1","id":11},{"name":"item2","id":22}];
var input = document.getElementById("input");
var info =document.getElementById("infoBox");
//li对象
var lis = document.getElementsByTagName('li');
var txtName = document.getElementsByClassName("txtName");
var editInput = document.getElementsByClassName("editInput"); //初始化数据,及添加时调用
function init(data){
var fragment = document.createDocumentFragment(); data.forEach(function aa(item){
var li = document.createElement("li");
li.innerHTML = `<span class="txtName" data-id="${item.id}" data-name="${item.name}" ondblclick="edit(${item.id})">${item.name}</span>
<input class="editInput hide" type="text" value="${item.name}" onblur="editFinished(${item.id})"/>
<span data-id="${item.id}" style='float:right;cursor: pointer' onclick='remove(${item.id})'>X</span>`;
// li.setAttribute("data-id",item.id);
li.style ="margin-top:10px";
fragment.appendChild(li);
}); info.appendChild(fragment);
}
//页面加载好加载数据
window.onload = init(data); function remove(id){
for(var i=0;i<lis.length;i++){
if(lis[i] != null){
//删除元素 元素.parentNode.removeChild(元素);
if (lis[i].childNodes[4].dataset.id == id +"")
lis[i].parentNode.removeChild( lis[i]);
}
}
} function add(){
var idNum = Math.floor(100*Math.random());
//设置新的数组,数组长度一直为1
var newElement = [];//清空
newElement.push({"name":input.value,id:idNum});
data.push({"name":input.value,id:idNum});//infoBox中渲染的数据中添加新数据
init(newElement);//添加新数据
console.log(data);
return data;//返回所有数据
} //编辑
function edit(id){
for(var i=0;i<txtName.length;i++){
if(txtName[i].dataset.id == id + ""){
txtName[i].className = "txtName hide";
editInput[i].className = "editInput";
} }
} //编辑成功
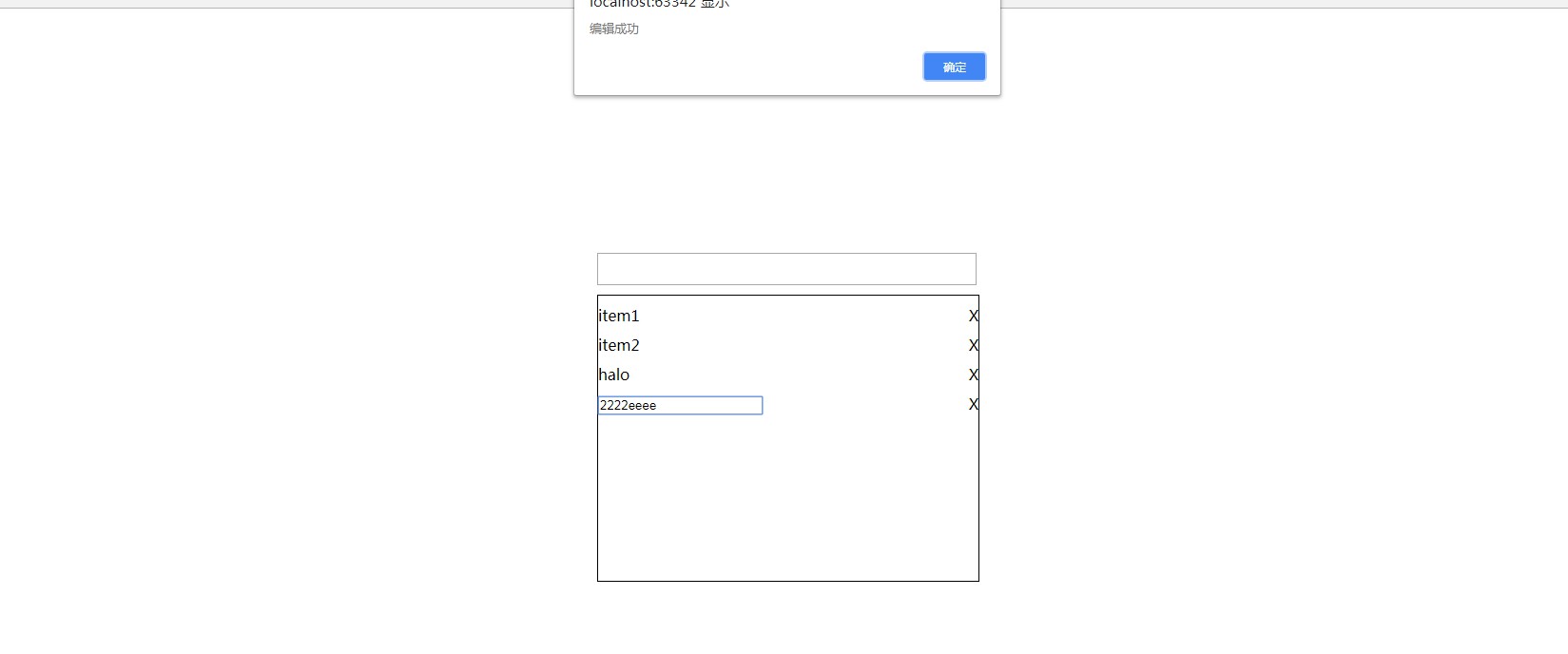
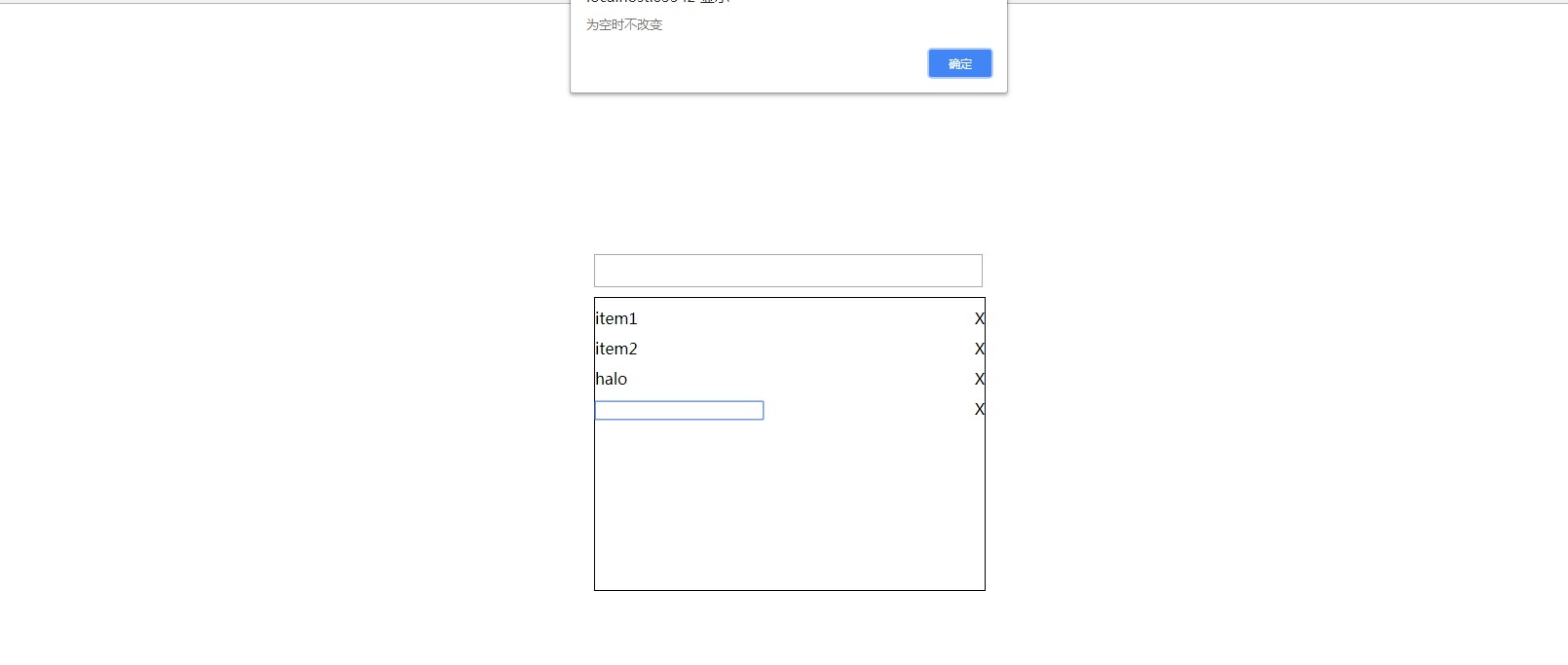
function editFinished(id){
for(var i=0;i<txtName.length;i++){
if(txtName[i].dataset.id == id + ""){
var temp = txtName[i].dataset.name;
if (editInput[i].value === ''){
txtName[i].className = "txtName";
editInput[i].className = "editInput hide";
txtName[i].innerHTML = temp;
alert("为空时不改变");
}
else{
txtName[i].className = "txtName";
editInput[i].className = "editInput hide";
txtName[i].innerHTML = editInput[i].value;
alert("编辑成功");
}
}
}
} input.addEventListener('keydown', function(ev) {
//按键为回车键时执行
if (ev.keyCode === 13) {
//输入为空时不执行添加操作
if (input.value === '') return;
//添加数据
add();
//清空数据
input.value = '';
}
else {
//延时搜索
setTimeout(function() {
search(input.value);
}, 10)
}
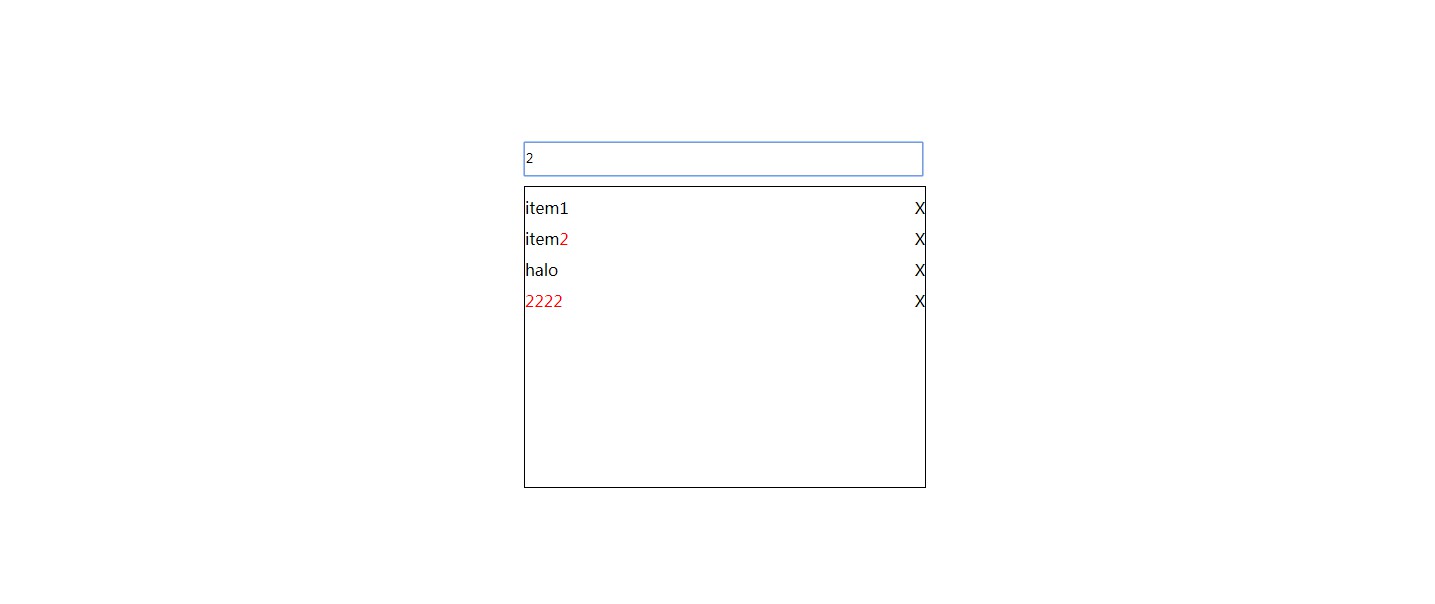
}); function search($str){
for(var i=0;i<txtName.length;i++){
//ig全局匹配,不区分大小写
var reg = new RegExp("(" + $str + ")", "ig");
var temp = txtName[i].dataset.name;
//$1指原始字符串
//高亮要查找的字符串
temp = temp.replace(reg,"<span style='color:red'>$1</span>");
txtName[i].innerHTML = temp;
}
}



todos+增删改查+js练习的更多相关文章
- 增删改查js
-----------------------------------------------------一---------------------------------------------- ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(四):自定义T4模板快速生成页面
前言:上篇介绍了下ko增删改查的封装,确实节省了大量的js代码.博主是一个喜欢偷懒的人,总觉得这些基础的增删改查效果能不能通过一个什么工具直接生成页面效果,啥代码都不用写了,那该多爽.于是研究了下T4 ...
- easyui datagrid 增删改查示例
查询JSP页面 <!doctype html> <%@include file="/internet/common.jsp"%> <!-- 新样式右侧 ...
- BootstrapTable+KnockoutJS实现增删改查解决方案
BootstrapTable+KnockoutJS实现增删改查解决方案 前言:上篇介绍了下ko增删改查的封装,确实节省了大量的js代码.博主是一个喜欢偷懒的人,总觉得这些基础的增删改查效果能不能通过一 ...
- Node.js + MySQL 实现数据的增删改查
通过完成一个 todo 应用展示 Node.js + MySQL 增删改查的功能.这里后台使用 Koa 及其相应的一些中间件作为 server 提供服务. 初始化项目 $ mkdir node-cru ...
- JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查)
前言:关于Vue框架,好几个月之前就听说过,了解一项新技术之后,总是处于观望状态,一直在犹豫要不要系统学习下.正好最近有点空,就去官网了解了下,看上去还不错的一个组件,就抽空研究了下.最近园子里vue ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(一)
前言:出于某种原因,需要学习下Knockout.js,这个组件很早前听说过,但一直没尝试使用,这两天学习了下,觉得它真心不错,双向绑定的机制简直太爽了.今天打算结合bootstrapTable和Kno ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(三):两个Viewmodel搞定增删改查
前言:之前博主分享过knockoutJS和BootstrapTable的一些基础用法,都是写基础应用,根本谈不上封装,仅仅是避免了html控件的取值和赋值,远远没有将MVVM的精妙展现出来.最近项目打 ...
- Node.js、express、mongodb 入门(基于easyui datagrid增删改查)
前言 从在本机(win8.1)环境安装相关环境到做完这个demo大概不到两周时间,刚开始只是在本机安装环境并没有敲个Demo,从周末开始断断续续的想写一个,按照惯性思维就写一个增删改查吧,一方面是体验 ...
随机推荐
- MyBatis工具类
package cn.word.util; import java.io.IOException;import java.io.InputStream;import java.util.Enumera ...
- Python的基础语法
一,编码 默认情况下,Python 3 源码文件以 UTF-8 编码,所有字符串都是 unicode 字符串. 当然你也可以为源码文件指定不同的编码: 1 # -*- coding: cp-1252 ...
- PAT A1020
PAT A1020 标签(空格分隔): PAT #include <cstdio> #include <queue> using namespace std; const in ...
- 关于系统弹出错误:429 , ActiveX 部件不能创建对象 的解决方法
例如:win7 win10的系统,有时候运行某些软件会出现:429 , ActiveX 部件不能创建对象 的情况. 提示: "运行时错误'429': ActiveX 部件不能创建对象&quo ...
- Java垃圾回收机制和注解
- java版数据结构与算法 (1综述)
很大部分转载自 https://blog.csdn.net/singit/article/details/54898316 数据的逻辑结构:反映数据元素之间的逻辑关系的数据结构,其中的逻辑关系指数据元 ...
- Holer实现手机APP应用外网访问本地WEB应用
手机APP应用公网访问内网WEB应用 本地安装了WEB服务端,手机APP应用只能在局域网内访问本地WEB,怎样使手机APP应用从公网也能访问本地WEB? 本文将介绍使用holer实现的具体步骤. 1. ...
- windows 10安装docker一直挂起在Installing Components and Removing Files
碰到这个问题百度了好久都没有找到解决方式,什么用管理员方式运行,给文件夹权限啊,都不好使. 后面在bing上面搜docker install compoents关键字找到一条结果,如下如 点进链接,内 ...
- KMP算法详细分解
1. 引言 给定一个主串(以 S 代替)和模式串(以 P 代替),要求找出 P 在 S 中出现的位置,此即串的模式匹配问题. Knuth-Morris-Pratt 算法(简称 KMP)是解决这一问题的 ...
- redis概述(一)
什么是NoSql? 为了解决高并发.高可用.高可扩展,大数据存储等一系列问题而产生的数据库解决方案,就是NoSql. NoSql,叫非关系型数据库,它的全名Not only sql.它不能替代关系型数 ...
