CSS3基础入门01
CSS3 基础入门 01
前言
相对于css2来说,css3更新了很多的内容,其中包括选择器、颜色、阴影、背景、文本、边框、新的布局方案、2d、3d、动画等等。
而如果想要学习css3的诸多部分,不妨按照选择器、布局、样式等分类来学。
主流浏览器和浏览器前缀
目前来讲,主流浏览器包括谷歌浏览器、火狐浏览器、safari浏览器、opera浏览器和ie浏览器。
而五大浏览器又对应着不同的内核:
•Trident IE
•Gecko firefox
•Presto opera
•Webkit (Safari内核,Chrome内核原型,它是苹果公司自己的内核,也是苹果的Safari浏览器使用的内核)
•Blink (由Google和Opera Software开发的浏览器排版引擎)
浏览器内核是每一个浏览器的核心,浏览器的性能和功能都依托于内核来实现。
在我们使用某些css3的属性的时候,是需要加上浏览器内核前缀的,例如-webkit-border-radius:10px;。
如果在开发过程中,需要大量的写浏览器前缀,可以通过编辑器的插件或者通过在线的平台进行前缀补全。
自动补全浏览器前缀:http://autoprefixer.github.io
css3 选择器
在css3中,主要新增加了属性选择器和伪类选择器,通过这些选择器,我们能够很方便的进行样式的选取。
属性选择器:
E[attr] 选择具有某个属性的元素
E[attr=value] 选择某个属性等于指定值的元素
E[attr^=value] 选择某个属性值以value开始的元素
E[attr$=value] 选择某个属性值以value结尾的元素
E[attr*=value] 选择某个属性值中包含value的元素
E[attr~=value] 属性列表中包含有value
E[attr|="value"] 指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn);
下面是关于上述选择器的具体案例:
- E[attr] 选择具有某个属性的元素
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
<style>
div[class] {
color:red;
}
</style>
</head>
<body>
<div class="test">
hello,world
</div>
<div>
test
</div>
</body>
</html>
- E[attr=value] 选择某个属性等于指定值的元素
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
<style>
div[class='d1'] {
color:red;
}
</style>
</head>
<body>
<div class="test">
hello,world
</div>
<div class="d1">
test
</div>
</body>
</html>
- E[attr^=value] 选择某个属性值以value开始的元素.
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
<style>
div[class^='te'] {
color:red;
}
</style>
</head>
<body>
<div class="test">
hello,world
</div>
<div class="ta">
test
</div>
</body>
</html>
- E[attr$=value] 选择某个属性值以value结尾的元素
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
<style>
div[class$='st'] {
color:red;
}
</style>
</head>
<body>
<div class="test">
hello,world
</div>
<div class="ta">
test
</div>
</body>
</html>
- E[attr*=value] 选择某个属性值中包含value的元素
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
<style>
div[class*='pl'] {
color:red;
}
</style>
</head>
<body>
<div class="test">
hello,world
</div>
<div class="ta pl">
test
</div>
</body>
</html>
- E[attr~=value] 属性列表中包含有value
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
<style>
div[class~='pl'] {
color:red;
}
</style>
</head>
<body>
<div class="test">
hello,world
</div>
<div class="ta pl">
test
</div>
</body>
</html>
- E[attr|="value"] 指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn)
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
<style>
div[class|='pl'] {
color:red;
}
</style>
</head>
<body>
<div class="test">
hello,world
</div>
<div class="pl-haha">
test
</div>
</body>
</html>
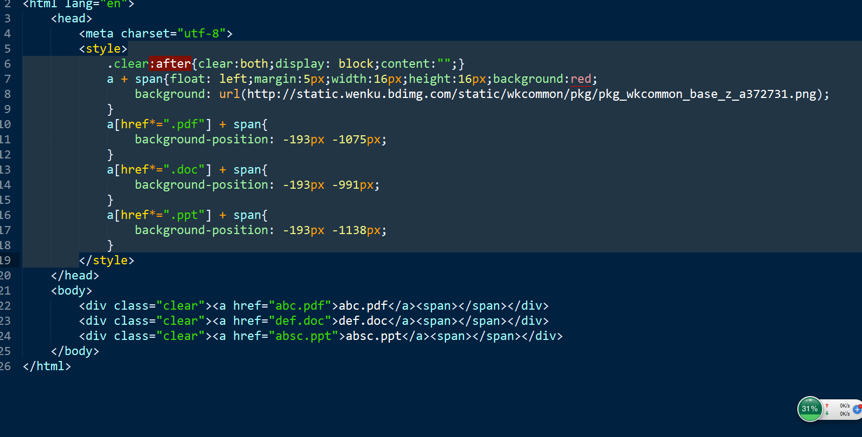
综合示例:

上面用到了百度文库的精灵图。http://static.wenku.bdimg.com/static/wkcommon/pkg/pkg_wkcommon_base_z_a372731.png)
伪类选择器:
结构伪类选择器
X:first-child 匹配子集的第一个元素。IE7就可以支持
X:last-child匹配父元素中最后一个X元素
X:nth-child(n)用于匹配索引值为n的子元素。索引值从1开始
X:only-child这个伪类一般用的比较少,比如上述代码匹配的是div下的有且仅有一个的p,也就是说,如果div内有多个p,将不匹配。
X:nth-of-type(n)匹配同类型中的第n个同级兄弟元素X
X:only-of-type匹配属于同类型中唯一兄弟元素的X
X:first-of-type匹配同级兄弟元素中的第一个X元素
X:nth-last-child(n)从最后一个开始算索引。
X:nth-last-of-type(n) 匹配同类型中的倒数第n个同级兄弟元素X
X:root匹配文档的根元素。在HTML(标准通用标记语言下的一个应用)中,根元素永远是HTML
X:empty匹配没有任何子元素(包括包含文本)的元素X目标伪类选择器
E:target 选择匹配E的所有元素,且匹配元素被相关URL指向
demo1:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div:target {
color: red;
}
</style>
</head>
<body>
<a href="#change">click me !</a> <div id="change">change red...</div>
</body>
</html>
demo2:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 300px;
height: 300px;
/*border:1px solid red;*/
}
a {
display: block;
width: 100%;
height: 30px;
border-bottom:1px solid red;
line-height: 30px;
text-align: center;
}
.main {
width: 100%;
height: 0;
border:1px solid blue;
overflow: hidden;
transition:1s;
}
div:target {
height: 270px;
}
</style>
</head>
<body>
<div class="box">
<a href="#changeheight">click here!</a>
<div class="main" id="changeheight">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut consequuntur dolor ea magnam obcaecati quaerat voluptate. Accusamus alias, animi asperiores dicta dignissimos eaque esse, ipsa nulla, reprehenderit sequi sit voluptatem.
</div>
</div>
</body>
</html>
UI元素状态伪类选择器
E:enabled 匹配所有用户界面(form表单)中处于可用状态的E元素
E:disabled 匹配所有用户界面(form表单)中处于不可用状态的E元素
E:checked 匹配所有用户界面(form表单)中处于选中状态的元素E
E:selection 匹配E元素中被用户选中或处于高亮状态的部分demo:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input:enabled {
border:1px solid red;
}
input:disabled {
border:1px solid blue;
}
input:checked + span{
color:red;
}
textarea::selection {
color: blue; }
</style>
</head>
<body>
<form action="">
<input type="text">
<input type="text" disabled>
<input type="radio" name="sex" ><span>男</span>
<textarea name="" id="" cols="30" rows="10">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. A blanditiis commodi culpa expedita, nobis nulla numquam placeat sit veniam. A accusantium eius, id laboriosam natus nesciunt placeat qui quo reprehenderit.
</textarea>
</form>
</body>
</html>
否定伪类选择器
E:not(s) (IE6-8浏览器不支持:not()选择器。)
demo:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div:not(.d1){
color:red;
}
</style>
</head>
<body>
<div class="d1">hi!I'm d1 box</div>
<div class="d2">hi!I'm d2 box</div>
<div class="d3">hi!I'm d3 box</div>
</body>
</html>
动态伪类选择器
E:link
链接伪类选择器
选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上E:visited
链接伪类选择器
选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上E:hover
用户行为选择器
选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hoverE:active
用户行为选择器
选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上E:focus 用户行为选择器 选择匹配的E元素,而且匹配元素获取焦点
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input:focus {
color:red;
}
</style>
</head>
<body>
<input type="text" value="hahah">
</body>
</html>
在
css2+css3中存在很多的选择器,我们在使用的时候只需要根据实际的使用情况来进行选择即可。
CSS3 文本属性
文字阴影:
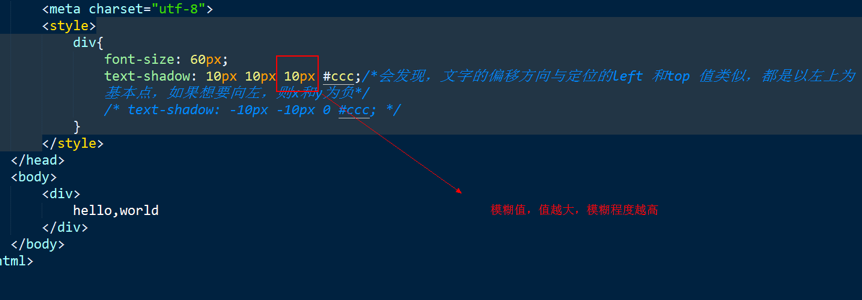
text-shadow:h-shadow(水平阴影的位置。允许负值。) v-shadow(垂直阴影的位置。允许负值。) blur(模糊的距离。) color(阴影的颜色);
text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
demo1:
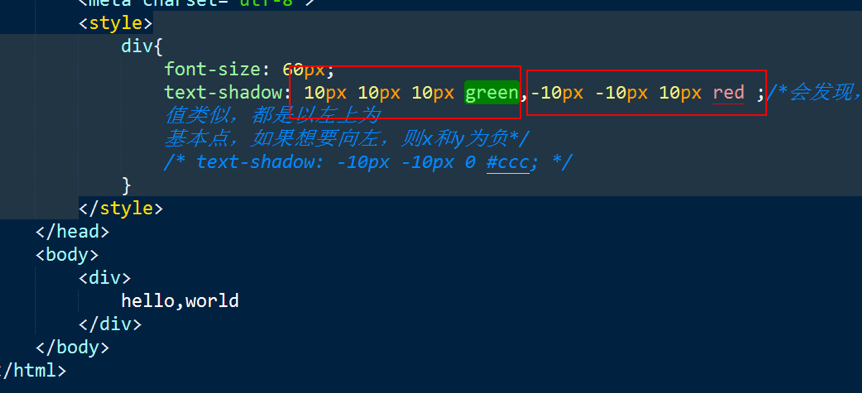
demo2:

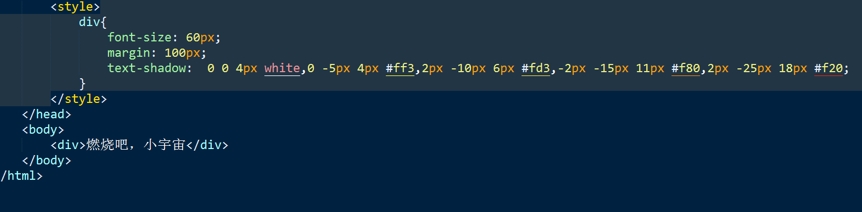
demo3:

效果展示:

文本换行:
word-wrap
属性值:
normal
说明:只在允许的断字点换行(浏览器保持默认处理)
break-word
说明:属性允许长单词或 URL 地址换行到下一行。
属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 100px;
height: 40px;
border:1px solid red;
word-wrap: break-word;/*开启之后可以进行换行*/
} </style>
</head>
<body>
<div class="box">
aaaaaasaaaaaaaaaaaaa
</div>
</body>
</html>
word-break
属性值:
break-all
说明:它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句
Keep-all
说明:文本不会换行,只能在半角空格或连字符处换行。demo:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 100px;
height: 40px;
border:1px solid red;
word-break: break-all;
} </style>
</head>
<body>
<div class="box">
aaaaaasaaaaaaaaaaaaa
</div>
</body>
</html>
font-face
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体(@font-face这个功能早在IE4就支持).
语法规则

@font-face语法说明:
1、YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
2、source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
3、format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
4、weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
demo:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@font-face {
font-family: "zhangsan";
src: url("./SourceHanSansCN-Heavy.otf");
}
div {
font-family: "zhangsan";
color:red;
}
</style>
</head>
<body>
<div>hello,world</div>
</body>
</html>
字体图标
我们在实际开发过程中,经常需要在网页当中涉及到一些图标,我们除了使用雪碧图的形式以外,还可以采用字体图标的形式来设置这些图标。
常见的第三方图标网站:
- Font Awesome http://www.fontawesome.com.cn/
- IconFont https://www.iconfont.cn/
- Themify Icons https://themify.me/themify-icons
- Material Design Iconic Font https://zavoloklom.github.io/material-design-iconic-font/index.html
- Weather Icons https://erikflowers.github.io/weather-icons/
- icomoon https://icomoon.io/app/#/select
上面的字体图标库都有着各自的特色,在应用的过程中,可以根据自己的实际开发需要来进行选择。
CSS3 背景属性
相对于之前的
css2当中的背景体系,css3当中的背景进行了更加细致的功能。
Background-origin 背景原点
说明:指定background-origin属性应该是相对位置
属性值:
padding-box 背景图像填充框的相对位置
border-box 背景图像边界框的相对位置
content-box 背景图像的相对位置的内容框
注:默认值为:padding-box;
Background-clip 背景裁切
说明:background-clip 属性规定背景的绘制区域。
属性值:
border-box 背景被裁剪到边框盒。
padding-box 背景被裁剪到内边距框。
content-box 背景被裁剪到内容框
。
注:默认值:border-box;
Background-size 背景尺寸
说明:background-size 规定背景图像的尺寸
属性值:
length
规定背景图的大小。第一个值宽度,第二个值高度。
Percentage(%)
以百分比为值设置背景图大小
cover
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
contain
把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
多背景设置
css3中支持多背景的设置,可以通过,来划分多个背景。
p{ background:url(demo.gif) no-repeat; //这是写给不识别下面这句的默认背景图片
background:url(demo.gif) no-repeat ,url(demo1.gif) no-repeat left bottom, url(demo2.gif) no-repeat 10px 15px; //这是高级浏览器的css多重背景,第一个最上面
background-color:yellow; //这是定义的默认背景颜色,全部适合 }
CSS3 颜色特性
rgba
RGBA(R,G,B,A)
在传统的rgb三原色的基础之上新增加了a也就是Alpha透明度。范围是0-1之间。
opacity
opacity: value|inherit;
通过opacity这个属性可以设置元素的不透明度。需要注意的是,通过这个属性设置不透明度会让元素内容也变得透明。
HSL和HSLA
HSL色彩模式是工业界的一种颜色标准,它是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的改变以及它们相互之间的叠加来得到各式各样的颜色。HSL颜色标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
HSL即是代表色调,饱和度,亮度三个通道的颜色
而HSLA就是在HSL的基础上在增加了一个透明度(A)的设置。
grammer:
hsl(H,S,L);
hsl(H,S,L);
H(色调:Hue):衍生于色盘,其中0和360是红色,接近120的是绿色,240是蓝色;
S(饱和度:Saturation):值为一个百分比数,0%代表灰度,100%代表最高饱和度;
L(亮度:Lightness):值也为一个百分比数,其中0%代表最暗,50%为均值,100%表示最亮。
A(透明度:Alpha):值为0~1之间的一个数,其中0代表不透明,1代表完全透明。
demo1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hsl()和颜色</title>
<style>
.demo{width: 400px;height: 240px;margin: 50px auto;}
.hslL1 { background:hsl(320, 100%, 50%); height:40px; }
.hslL2 { background:hsl(320, 50%, 50%); height:40px; }
.hslL3 { background:hsl(320, 100%, 75%); height:40px; }
.hslL4 { background:hsl(202, 100%, 50%); height:40px; }
.hslL5 { background:hsl(202, 50%, 50%); height:40px; }
.hslL6 { background:hsl(202, 100%, 75%); height:40px; }
</style>
</head>
<body>
<div class="demo">
<div class="hslL1"></div>
<div class="hslL2"></div>
<div class="hslL3"></div>
<div class="hslL4"></div>
<div class="hslL5"></div>
<div class="hslL6"></div>
</div>
</body>
</html>
demo2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{width: 400px;height: 240px;margin: 50px auto;}
.hslaL1 { background:hsla(165, 35%, 50%, 0.2); height:40px; }
.hslaL2 { background:hsla(165, 35%, 50%, 0.4); height:40px; }
.hslaL3 { background:hsla(165, 35%, 50%, 0.6); height:40px; }
.hslaL4 { background:hsla(165, 35%, 50%, 0.8); height:40px; }
.hslaL5 { background:hsla(165, 35%, 50%, 1.0); height:40px; }
</style>
</head>
<body>
<div class="demo">
<div class="hslaL1"></div>
<div class="hslaL2"></div>
<div class="hslaL3"></div>
<div class="hslaL4"></div>
<div class="hslaL5"></div>
<div class="hslaL6"></div>
</div>
</body>
</html>
目前来讲,两者的兼容性都非常的良好,可以直接进行使用。当然IE9以下是不支持的。
CSS3基础入门01的更多相关文章
- CSS3基础入门03
CSS3 基础入门03 线性渐变 在css3当中,通过渐变属性实现之前只能通过图片实现的渐变效果.渐变分为线性渐变和径向渐变以及重复渐变三种.线性渐变的模式主要是颜色从一个方向过渡到另外一个方向,而径 ...
- CSS3基础入门02
CSS3 基础入门02 边框相关属性 border-radius 通过这个属性我们可以设置边框圆角,即可以将四个角设置为统一的圆角,也可以单独的设置具体的某一个角的圆角. grammer: borde ...
- 075 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 07 综合案例-数组移位-主方法功能4的实现
075 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 07 综合案例-数组移位-主方法功能4的实现 本文知识点:综合案例-数组移位-主方法功能4的实现 说明:因为 ...
- 074 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 06 综合案例-数组移位-主方法功能3的实现
074 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 06 综合案例-数组移位-主方法功能3的实现 本文知识点:综合案例-数组移位-主方法功能3的实现 说明:因为 ...
- 073 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 05 综合案例-数组移位-主方法功能1和2的实现
073 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 05 综合案例-数组移位-主方法功能1和2的实现 本文知识点:综合案例-数组移位-主方法功能1和2的实现 说 ...
- 072 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 04 综合案例-数组移位-在指定位置处插入数据方法
072 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 04 综合案例-数组移位-在指定位置处插入数据方法 本文知识点:综合案例-数组移位-在指定位置处插入数据方法 ...
- 071 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 03 综合案例-数组移位-显示数组当中所有元素的的方法
071 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 03 综合案例-数组移位-显示数组当中所有元素的的方法 本文知识点:综合案例-数组移位-显示数组当中所有元素 ...
- 070 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 02 综合案例-数组移位-从键盘接收数据
070 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 02 综合案例-数组移位-从键盘接收数据 本文知识点:综合案例-数组移位-从键盘接收数据 说明:因为时间紧张 ...
- 069 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 01 综合案例-数组移位-案例需求
069 01 Android 零基础入门 01 Java基础语法 09 综合案例-数组移位 01 综合案例-数组移位-案例需求 本文知识点:综合案例-数组移位-案例需求 说明:因为时间紧张,本人写博客 ...
随机推荐
- springboot 使用 redis
springboot 自己是实现了一套 redis 缓存框架, 地址: https://www.cnblogs.com/huanggy/p/9473822.html, 通过配置即可轻松愉快地实现 某些 ...
- BIM特点及格式文件说明
BIM行业是建筑与IT结合而形成的一个新兴行业,既然能说是行业,说明它包含的内容非常丰富,懂一点和完全懂是两码事,就好像一滴水和一片大海的范围一样.现在国内有很多高校开设了BIM专业,并对口招收了学生 ...
- 如何把activity当成dialog
在工作中有时候需要把activity当成dialog使用,其实做法挺简单的. 1.设置activity的style <style name="DialogTheme" par ...
- 单元测试_JUnit常用单元测试注解介绍及代码演示
JUnit常用单元测试注解介绍及代码演示 by:授客 QQ:1033553122 1. 测试环境 1 2. 基础概念 1 3. 常用Annotation 1 4. 运行环境配置 3 maven配置 ...
- Android application使用总结
简介: Application和Activity.Service一样,都是Android框架的一个系统组件,每一个应用都有一个Application,Application的生命周期也就是整个app的 ...
- WPF:在DataTemplate中使用DataType
DataTemplate中的DataType的功能实际上和Style中的TargetType很类似. 在Style中,使用了TargetType之后,如果不定义Style的Key,那么这个Style将 ...
- WPF:DropShadowEffect 生效
1.BorderThickness = “XX”,xx可以当作阴影四周的宽度 2.BorderBrush="Transparent"
- 在MongoDB中创建一个索引而性能提升1000倍的小例子
在https://www.cnblogs.com/xuliuzai/p/9965229.html的博文中我们介绍了MongoDB的常见索引的创建语法.部分同学还想看看MongoDB的威力到底有多大,所 ...
- nginx多server配置记录
直接在配置文件(/etc/nginx/nginx.conf)中添加如下代码: server { listen 8080; server_name 192.168.100.174:8080; root ...
- AD域安装及必要设置
本文主要介绍AD域的安装和程序开发必要的设置. 一.安装AD域 运行dcpromo命令,安装AD域. 步骤: 1.win+R 2.dcpromo 图例: 百度百 ...
